Rumah >hujung hadapan web >tutorial css >css input大小怎么设置
css input大小怎么设置
- 青灯夜游asal
- 2021-04-27 18:41:5715003semak imbas
在css中,可以使用width和height属性来设置input元素的大小,只需要给input元素添加“width:宽度值;height:高度值;”样式即可。input属于行内替换元素,效果等于块元素,所以可设置width和height值。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在css中,可以使用width和height属性来设置input元素的大小。
代码示例:
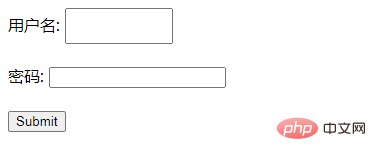
<form action="form_action.asp" method="get"> 用户名: <input type="text" name="name" style="width: 100px;height: 30px;"/><br /><br /> 密码: <input type="password" name="password" /> <br /><br /> <input type="submit" value="Submit" /> </form>
效果图:

说明:
-
d5fd7aea971a85678ba271703566ebfd 标签用于搜集用户信息。属于行内替换元素。height/width/padding/margin均可用。效果等于块元素。
而,行内非替换元素,height/width/padding top、bottom/margin top、bottom均无效果。只能用padding left、right和margin left、right改变宽度。
-
width 属性设置元素的宽度,height 属性设置元素的高度。
width 属性和height 属性定义元素内容区的宽度和高度,不包括填充,边框,或页边距;在内容区外面可以增加内边距、边框和外边距。
(学习视频分享:css视频教程)
Atas ialah kandungan terperinci css input大小怎么设置. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:css中submit意思是什么Artikel seterusnya:纯CSS实现美妙而有意思的背景效果!!

