Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk mengalih keluar sempadan input html
Bagaimana untuk mengalih keluar sempadan input html
- 奋力向前asal
- 2021-10-08 11:06:1812156semak imbas
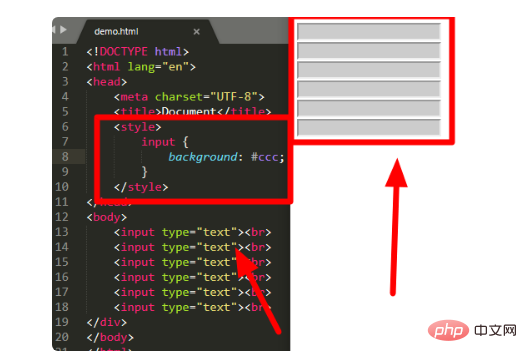
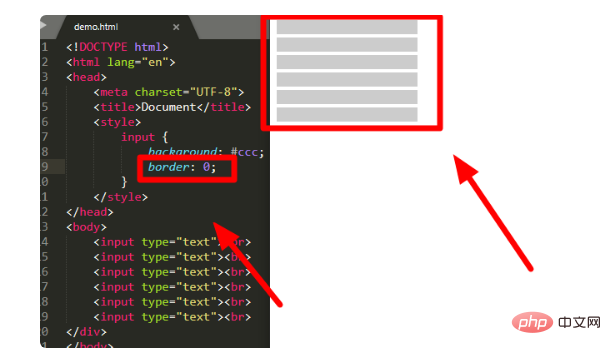
Dalam HTML, anda boleh menggunakan atribut sempadan untuk mengalih keluar jidar Anda hanya perlu menambah gaya "sempadan: nilai lebar sempadan atau nilai warna;" pada elemen input dan tetapkan nilai lebar sempadan "0" atau warna sempadan.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
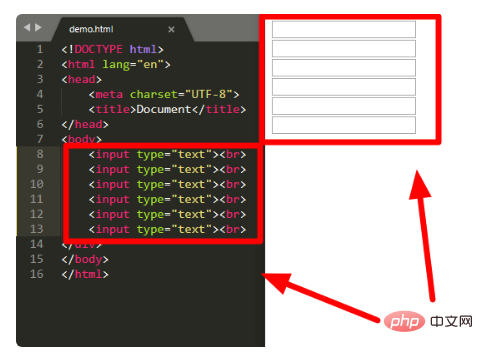
1. Buat dokumen html baharu dan tambahkan beberapa teg input dalam teg badan Secara lalai, kotak teks dalam penyemak imbas mempunyai sempadan 1px



Atas ialah kandungan terperinci Bagaimana untuk mengalih keluar sempadan input html. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

