Rumah >hujung hadapan web >View.js >Apakah kitaran hayat vuejs
Apakah kitaran hayat vuejs
- 青灯夜游asal
- 2021-09-08 11:26:383503semak imbas
Kitaran hayat vuejs merujuk kepada proses dari penciptaan hingga pemusnahan objek contoh vue Pelaksanaan semua fungsi vue dijalankan di sekitar kitaran hayatnya Memanggil fungsi cangkuk yang sepadan pada peringkat yang berbeza kitaran hayat boleh Menyedari dua fungsi penting: pengurusan data komponen dan rendering DOM.

Persekitaran pengendalian tutorial ini: sistem Windows 7, vue versi 2.9.6, komputer DELL G3.
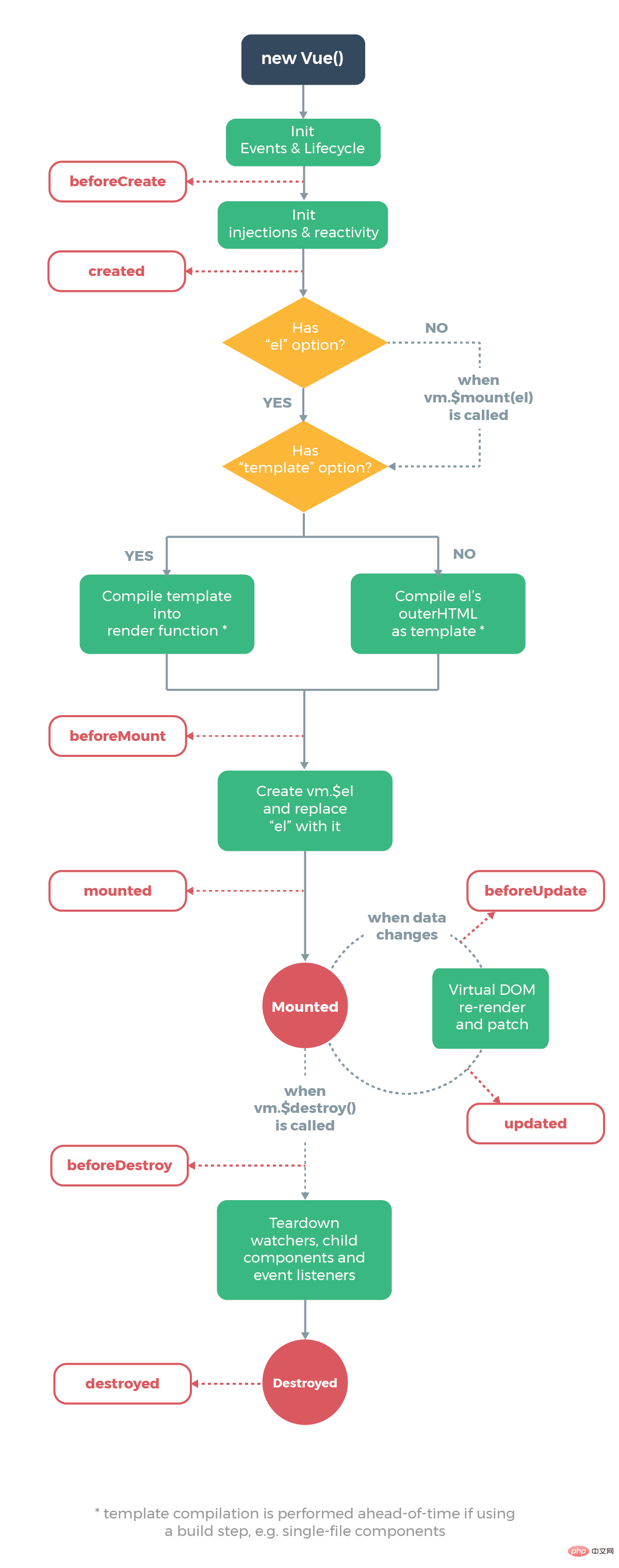
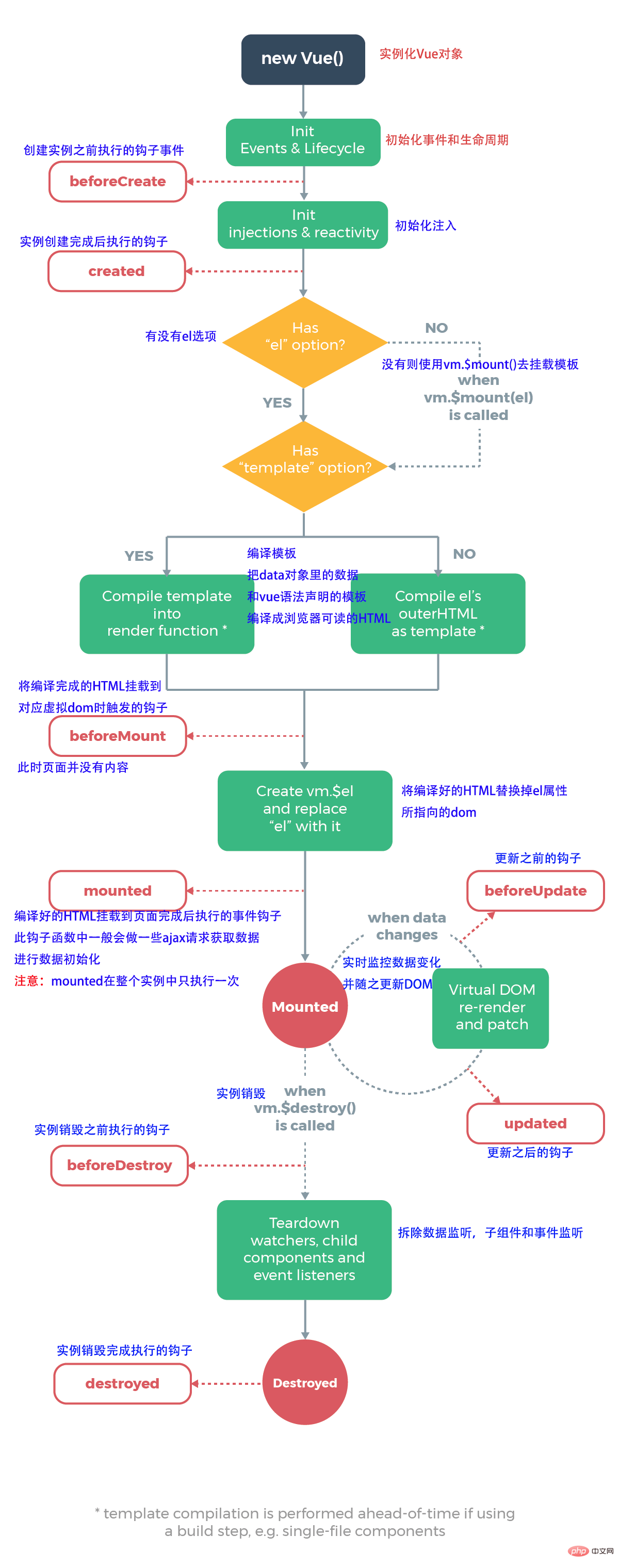
Kitaran hayat ditunjukkan dalam gambar dahulu

Apakah itu kitaran hayat
Kitaran hayat Vue merujuk kepada proses dari penciptaan hingga kemusnahan objek contoh Vue Pelaksanaan semua fungsi Vue dijalankan di sekitar kitaran hayatnya. dan fungsi yang sepadan dipanggil pada peringkat kitaran hayat yang berbeza. Fungsi Hook boleh merealisasikan dua fungsi penting: pengurusan data komponen dan rendering DOM.
Instance Vue mempunyai kitaran hayat yang lengkap, iaitu satu siri proses seperti penciptaan, permulaan data, penyusunan templat, pemasangan Dom, rendering→update→rendering, nyahpasang, dll. Kami memanggilnya hayat kitaran Vue. Dalam istilah orang awam, proses dari penciptaan kepada pemusnahan contoh Vue ialah kitaran hayat.
Sepanjang kitaran hayat Vue, ia menyediakan satu siri peristiwa yang membolehkan kami mendaftarkan kaedah js apabila peristiwa dicetuskan Ia membolehkan kami menggunakan kaedah js berdaftar kami sendiri untuk mengawal keseluruhan situasi dan bertindak balas peristiwa ini dalam kaedah ini secara langsung menunjuk kepada contoh vue.
Gambar di atas menunjukkan anotasi gambarajah kitaran hayat


Apa yang patut diberi perhatian terutamanya ialah perbezaan antara fungsi cangkuk yang dicipta dan fungsi cangkuk yang dipasang
Bilakah setiap fungsi cangkuk dicetuskan
beforeCreate
dipanggil selepas kejadian dimulakan dan sebelum konfigurasi acara pemerhati dan acara/pemerhati data.
dibuat
dipanggil selepas tika itu dibuat. Pada langkah ini, contoh telah melengkapkan konfigurasi berikut: pemerhati data, operasi pada sifat dan kaedah, dan panggilan balik acara menonton/acara. Walau bagaimanapun, fasa pelekap belum bermula dan atribut $el tidak kelihatan pada masa ini.
beforeMount
dipanggil sebelum pelekapan bermula: fungsi pemaparan yang berkaitan dipanggil buat kali pertama.
dilekapkan
el digantikan dengan vm.$el yang baru dibuat dan dipasang pada contoh sebelum memanggil cangkuk ini.
beforeUpdate
Dipanggil apabila data dikemas kini, sebelum DOM maya dipaparkan semula dan ditampal. Anda boleh menukar lagi keadaan dalam cangkuk ini, yang tidak akan mencetuskan proses pemaparan semula tambahan.
dikemas kini
Cangkuk ini dipanggil selepas pemaparan semula dan penampalan DOM maya disebabkan oleh perubahan data.
Apabila cangkuk ini dipanggil, komponen DOM telah dikemas kini, jadi anda kini boleh melakukan operasi yang bergantung pada DOM. Walau bagaimanapun, dalam kebanyakan kes, anda harus mengelak daripada menukar keadaan dalam tempoh ini, kerana ini boleh menyebabkan gelung kemas kini yang tidak terhingga.
Kail ini tidak dipanggil semasa pemaparan sebelah pelayan.
beforeDestroy
Dipanggil sebelum instance dimusnahkan. Pada langkah ini, contoh masih tersedia sepenuhnya.
dimusnahkan
Dipanggil selepas tika Vue dimusnahkan. Apabila dipanggil, semua yang ditunjuk oleh tika Vue akan dinyahikat, semua pendengar acara akan dialih keluar dan semua tika anak akan dimusnahkan. Cangkuk ini tidak dipanggil semasa pemaparan sebelah pelayan.
Cadangan berkaitan: "tutorial vue.js"
Atas ialah kandungan terperinci Apakah kitaran hayat vuejs. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

