Rumah >hujung hadapan web >View.js >Bagaimana untuk menyelesaikan masalah pelaporan ralat semasa memperkenalkan css ke dalam vuejs
Bagaimana untuk menyelesaikan masalah pelaporan ralat semasa memperkenalkan css ke dalam vuejs
- 藏色散人asal
- 2021-09-03 11:39:035743semak imbas
Penyelesaian untuk memperkenalkan ralat css dalam vuejs: 1. Isikan kebergantungan penghuraian; 2. Perkenalkan fail css luaran ke dalam main.js;

Persekitaran pengendalian artikel ini: sistem Windows 7, vue versi 2.5.17, komputer DELL G3.
Bagaimana untuk menyelesaikan masalah pelaporan ralat semasa memperkenalkan css dalam vuejs? Beberapa perangkap VueJS yang memperkenalkan fail css atau kurang
Apabila kami melakukan pek web Vue, kami pasti akan memperkenalkan pelbagai fail gaya css awam, jadi bagaimana kami memperkenalkannya? Apakah perangkap semasa memperkenalkannya?
Pertama sekali, apabila memperkenalkan gaya awam, kami menggunakan kaedah AMD dalam "main.js", iaitu,
require('./assets/stylus/index.styl'); 或者: import './assets/stylus/index.styl'
Pada masa ini, kami akan membuang ralat kerana kami Tanpa menulis kebergantungan untuk penghuraian, webpack tidak tahu cara menghuraikan

Pada masa ini, kita perlu mengisi kebergantungan,
import '! style-loader!css- loader!stylus-loader!./assets/stylus/index.styl'
Semuanya akan baik-baik saja dan anda boleh mula mengimport fail css
Daripada sudah tentu, sebelum meneruskan dengan langkah di atas, anda perlu memasang beberapa pemuat dahulu==> >
npm install style-loader --save-dev npm install css-loader --save-dev npm install stylus-loader --save-devPada masa ini anda boleh memperkenalkan fail css
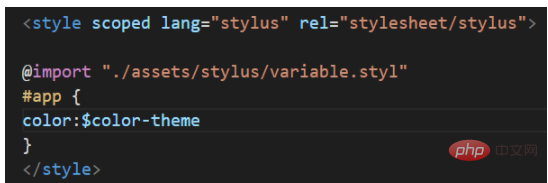
Dilampirkan beberapa gambar rajah: 
2===》Memperkenalkan fail css luaran ke dalam APP.Vue :

tutorial vue.js
" "Pilihan tutorial video 5 vue.js terkini "
"
Atas ialah kandungan terperinci Bagaimana untuk menyelesaikan masalah pelaporan ralat semasa memperkenalkan css ke dalam vuejs. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

