Rumah >hujung hadapan web >View.js >langkah pemasangan perancah vue
langkah pemasangan perancah vue
- 藏色散人asal
- 2021-09-02 14:16:3541516semak imbas
Langkah pemasangan perancah Vue: 1. Pasang persekitaran nod 2. Pasang perancah vue-cli melalui "npm install -g vue-cli" 3. Pilih untuk memasang pemalam mengikut gesaan; 4. Pasang kebergantungan projek; 5 , jalankan "npm run dev".

Persekitaran pengendalian artikel ini: sistem windows7, vue/cli versi 3.12.1, komputer DELL G3.
langkah pemasangan scaffolding vue
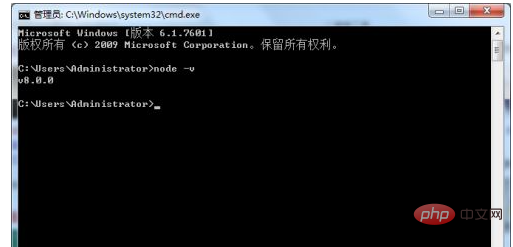
Sebelum pemasangan, semak sama ada persekitaran nod telah dipasang Jika ya, kami akan meneruskan pemasangan vue-cli If tidak, kami akan Pasang persekitaran nod dahulu.

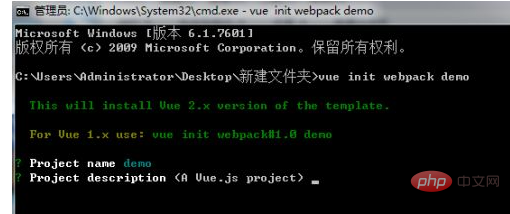
Pasang scaffolding vue-cli ialah: npm install -g vue-cli Apa yang kami pilih di sini ialah pemasangan global.

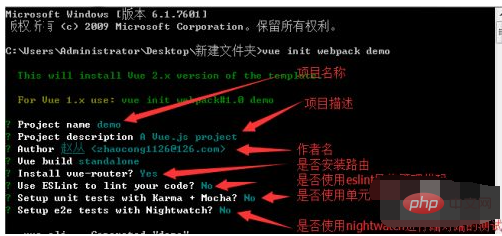
Kemudian pilih sama ada untuk memasang pemalam mengikut gesaan Jika ia dipasang, pilih Ya Jika ia tidak dipasang, pilih Tidak. Sehingga palam-. dalam pemilihan selesai.

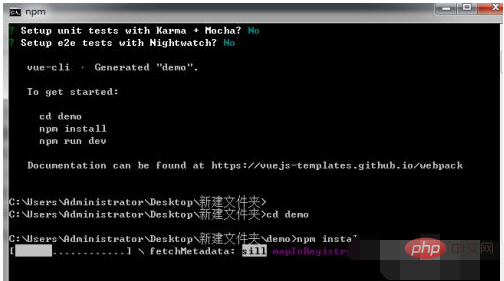
Selepas itu, kami cd untuk beralih ke direktori projek, dan kemudian memasang kebergantungan projek Kod pemasangan kebergantungan projek ialah: npm install

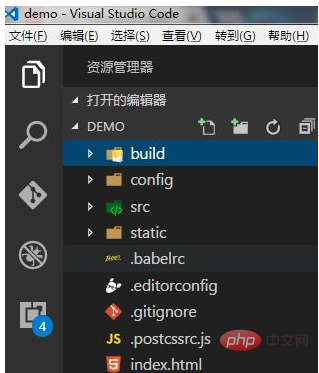
Selepas pemasangan kebergantungan selesai, perancah kami pada dasarnya dipasang. Mari lihat fail yang ada pada projek kami.

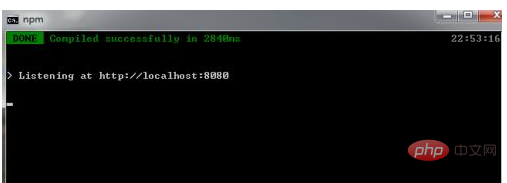
Selepas semua persiapan pendahuluan selesai, perancah vue-cli kami telah siap, dan kami akan memulakan projek seterusnya. Kodnya ialah: npm run dev

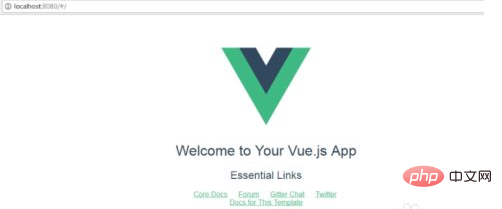
Selepas perancah dijalankan, port 8080 akan dibuka secara lalai Jika sistem melompat ke halaman web ini secara automatik, ini bermakna kita pemasangan scaffolding selesai Kemudian kami boleh mengisi projek kami di scaffolding.

Nota
vue-cli akan memasang beberapa pemalam secara lalai, kami boleh memasang pemalam ini secara terpilih
Ia adalah disyorkan supaya orang baru menggunakannya secara terus Perancah, jangan buat projek vue tulen
Cadangan berkaitan: "tutorial vue.js" "Pilihan tutorial video 5 vue.js terkini"
Atas ialah kandungan terperinci langkah pemasangan perancah vue. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

