Rumah >hujung hadapan web >View.js >Di mana untuk menukar nombor port berjalan projek vuejs?
Di mana untuk menukar nombor port berjalan projek vuejs?
- 青灯夜游asal
- 2021-09-06 15:41:469242semak imbas
Nombor port vuejs boleh diubah suai dalam fail "index.js" dalam folder konfigurasi dalam direktori root Kaedah khusus ialah: 1. Buka fail "index.js"; "port:8080" item , tukar nombor port "8080" lalai kepada nilai nombor port yang diperlukan.

Persekitaran pengendalian tutorial ini: sistem Windows 7, vue versi 2.9.6, komputer DELL G3.
Tukar nombor port untuk projek vue dijalankan
Melaksanakan npm run dev sebenarnya memanggil package.json dalam direktori root
Buka pakej. json Selepas itu, kita boleh mencari sekeping kod sedemikian
"scripts": {
"dev": "node build/dev-server.js",
"build": "node build/build.js",
"lint": "eslint --ext .js,.vue src"
}Daripada ini kita dapat melihat bahawa kita harus menyemak fail dev-server.js dalam direktori binaan
Ia boleh ditemui dalam fail dev-server.js
var uri = 'http://localhost:' + port
Port di sini ialah apa yang kita cari Pada permulaan dev-server.js kita boleh mencari
var path = require('path')
dan di mana. adakah jalan itu datang?
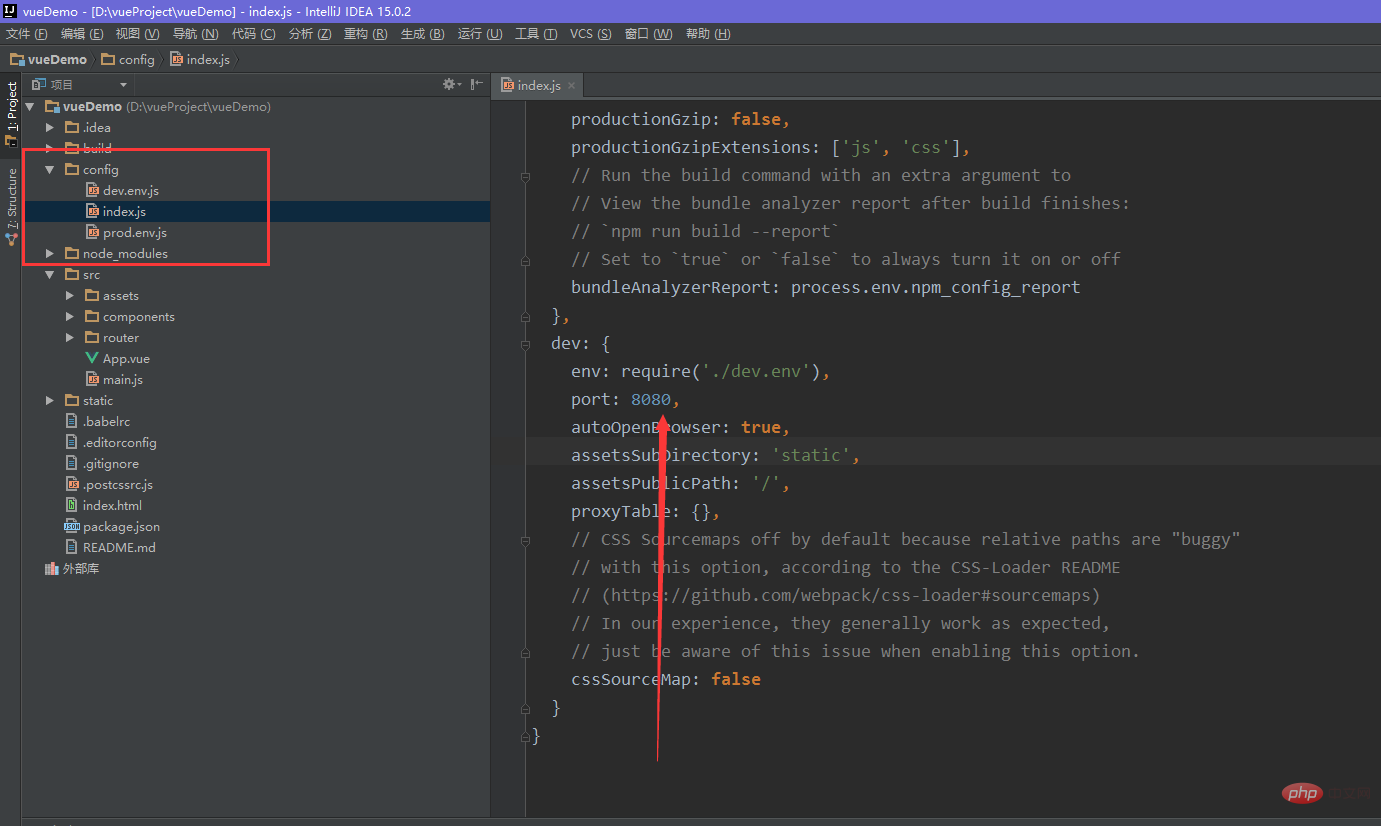
Terdapat folder konfigurasi dalam direktori akar Anda boleh mengetahui dari namanya bahawa ia berkaitan dengan konfigurasi.
Pada ketika ini anda dapat melihat bahawa projek dikonfigurasikan dengan port:8080

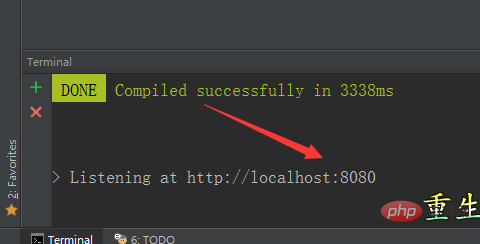
Apabila dijalankan, nombor port ialah 8080:


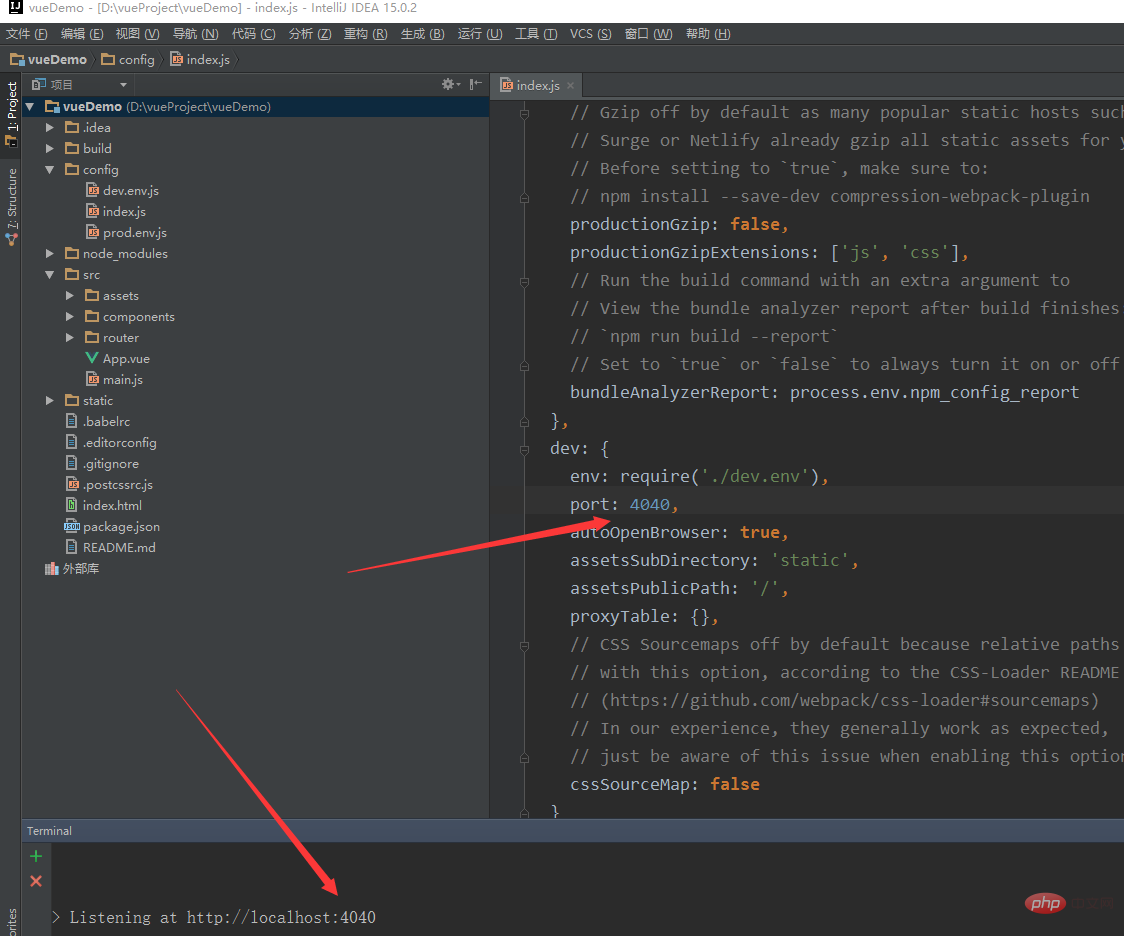
Ubah suai nilai, contohnya, tukar kepada 4040


Baiklah, sangat mudah! Bukan sahaja port boleh ditukar di sini, tetapi maklumat konfigurasi lain juga boleh ditukar mengikut keperluan.
Cadangan berkaitan: "tutorial vue.js"
Atas ialah kandungan terperinci Di mana untuk menukar nombor port berjalan projek vuejs?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

