Rumah >hujung hadapan web >View.js >Bagaimana untuk mencipta projek vuejs dalam idea
Bagaimana untuk mencipta projek vuejs dalam idea
- 青灯夜游asal
- 2021-09-08 11:52:586452semak imbas
Kaedah penciptaan: 1. Pasang Node; 2. Buka idea, klik "Buat Projek Baharu" - "Web Statik", isikan nama projek, dan klik "Finis"; idea dan laksanakan arahan Hanya pasang alat perancah vue dan mulakan projek vue.

Persekitaran pengendalian tutorial ini: sistem Windows 7, vue versi 2.9.6, komputer DELL G3.
1. Vue.js memerlukan asas Node.js
1 / muat turun/
(Ikuti langkah pemasangan biasa, cuma ambil langkah seterusnya~)
2. Buka cmd (win R) dan masukkan arahan berikut untuk menyemak sama ada pemasangan berjaya:
node -v npm -v

2 Mula membina projek
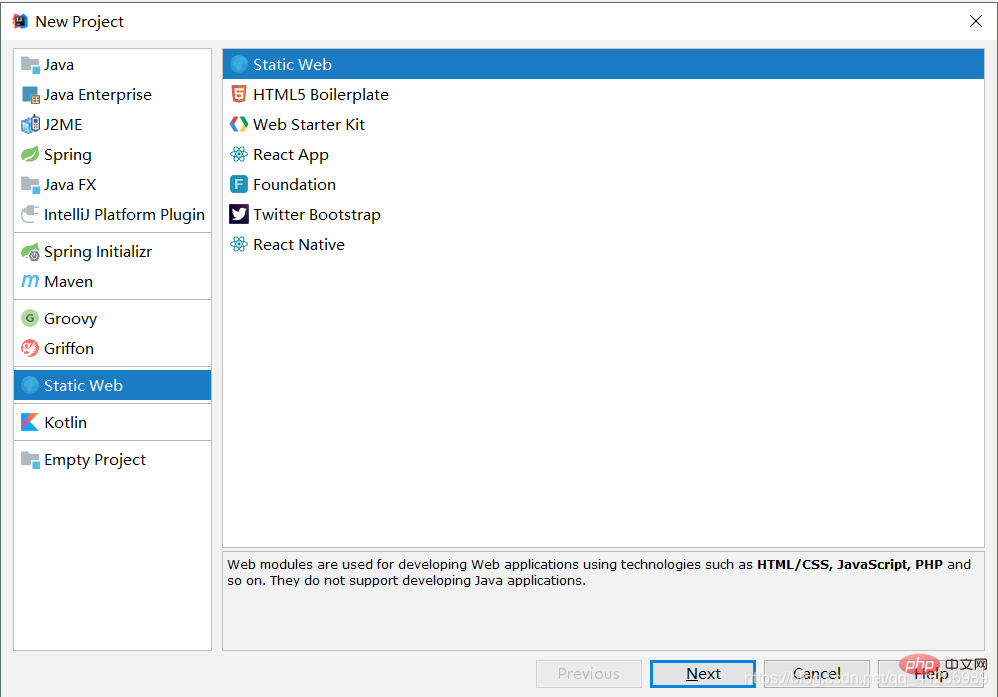
1 projek
Buat Projek Baharu > Static Web>Isi nama projek dan pilih ruang kerja yang disimpan>Finis


2. Pasang alat perancah vue
·Buka Terminal idea

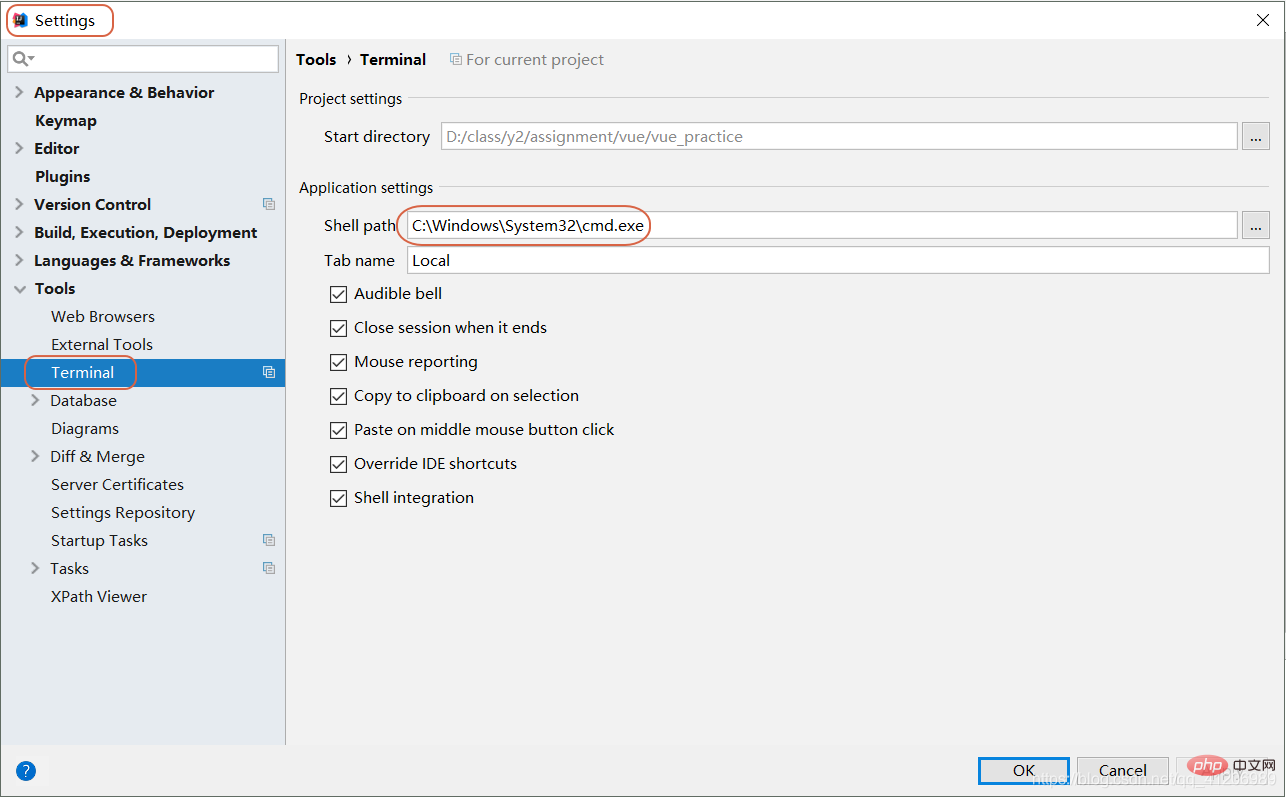
Pada masa ini , anda mesti terlebih dahulu mengubah suai laluan Terminal kepada laluan cmd satu setempat ==>Fail->Tetapan (mulakan semula selepas menukar) (jika tidak, akan berlaku kesalahan kerana npm dan vue bukan perintah dalaman):

Selepas menukar, Jalankan arahan berikut
//安装淘宝镜像 npm i -g cnpm --registry=https://registry.npm.taobao.org
·Selepas muat turun selesai, teruskan memasang alat perancah vue, dan terus masuk arahan berikut dalam Terminal
npm i -g vue-cli
untuk menguji sama ada ia telah dipasang:
vue -V
Selepas pemasangan perancah selesai, mulakan struktur pakej dan terus masukkan
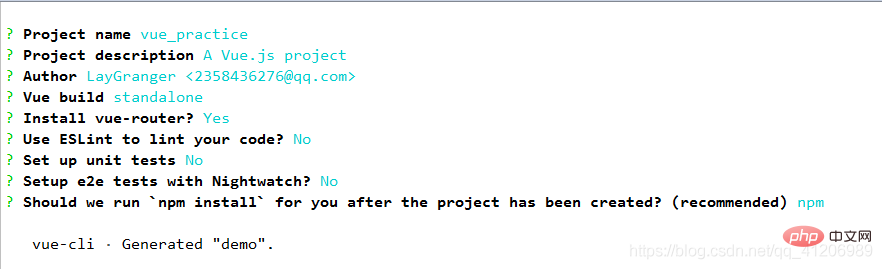
vue init webpack demo
demo sebagai nama projek baharu yang anda buat tadi. Inisialisasi akan menyediakannya. Anda boleh rujuk tetapan di sini.

Selepas permulaan selesai. Masukkan dalam Terminal:
cd demo npm install (or if using yarn :yarn) npm run dev
Selepas selesai, anda akan digesa pada port mana yang boleh diakses Ini kini 8080

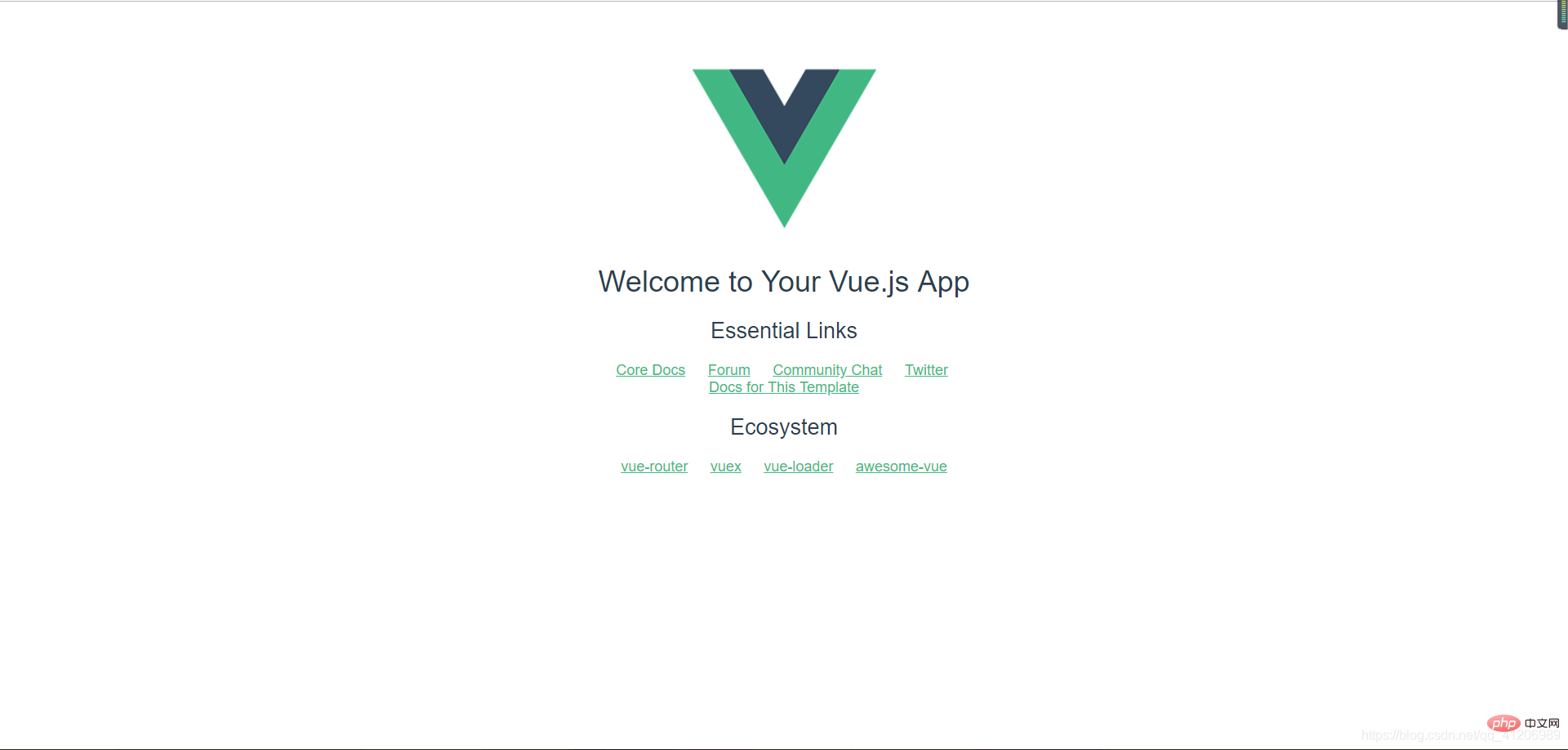
Buka penyemak imbas. dan masukkan: localhost:8080, skrin berikut muncul dan demo ringkas selesai.

Cadangan berkaitan: "tutorial vue.js"
Atas ialah kandungan terperinci Bagaimana untuk mencipta projek vuejs dalam idea. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

