Rumah >hujung hadapan web >html tutorial >html怎么设置超链接颜色
html怎么设置超链接颜色
- 青灯夜游asal
- 2021-05-19 16:00:2826103semak imbas
方法:使用“a:link {color:颜色值;}”、“a:visited{color:颜色值;}”、“a:hover{color:颜色值;}”和“a:active{color:颜色值;}”语句,分别设置超链接四种状态时的链接颜色即可。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
3499910bf9dac5ae3c52d5ede7383485 标签定义超链接,用于从一张页面链接到另一张页面。
3499910bf9dac5ae3c52d5ede7383485 元素最重要的属性是 href 属性,它指示链接的目标。
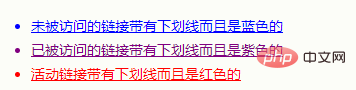
在所有浏览器中,链接的默认外观是:

超链接有四种状态:
a:link -正常状态 未访问过的链接
a:visited -用户已访问过的链接
a:hover -当用户鼠标放在链接上时
a:active -链接被点击的那一刻
上面链接的状态,在使用时有如下顺序规则:
a:hover 必须跟在a:link和a:visited后面
a:active 必须跟在a:hover后面
注意:在链接第一次被访问之前,链接是a:link设置的属性
具体用法如下:
a:link{color:red;}
a:visited{color:gray}
a:hover{color:blue;font-size:24px}
a:active{color:black}示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
a:link {color:red;} /* 未访问链接*/
a:visited {color:gray;} /* 已访问链接 */
a:hover {color:blue;} /* 鼠标移动到链接上 */
a:active {color:black;} /* 鼠标点击时 */
</style>
</head>
<body>
<p><b><a href="#">这是一个链接</a></b></p>
</body>
</html>
推荐教程:《html视频教程》
Atas ialah kandungan terperinci html怎么设置超链接颜色. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:html的隐藏属性是什么Artikel seterusnya:html怎么设置行距

