Rumah >hujung hadapan web >html tutorial >html怎么去掉元素的边框
html怎么去掉元素的边框
- 青灯夜游asal
- 2021-05-18 17:12:0221242semak imbas
html去掉元素边框的方法:1、使用style属性给元素添加“border:none”样式即可;2、使用style属性给元素添加“border:0”样式即可;3、使用style属性给元素添加“border:transparent”样式即可。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
方法1:使用style属性给元素添加“border:none;”样式
border属性设置所有的边框属性,当值为none时,表示对标签元素不设置边框属性或者取消边框属性,定义无边框样式。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
input{
background-color: palevioletred;
}
</style>
</head>
<body>
<input type="text" value="测试输入框"/>
<br /><br />
<input type="text" value="测试输入框--无边框" style="border: none;"/>
</body>
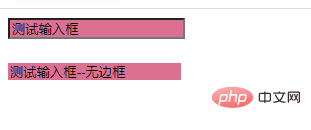
</html>效果图:

方法1:使用style属性给元素添加“border:0;”样式
通过将边框的宽度设置为0来去除
<input type="text" value="测试输入框"/> <br /><br /> <input type="text" value="测试输入框--边框宽度为0" style="border: 0;"/>
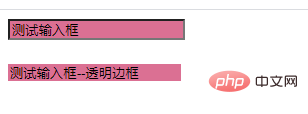
效果图:

方法3:使用style属性给元素添加“border:transparent;”样式
通过将边框的样式设置为透明色来去除
<input type="text" value="测试输入框"/> <br /><br /> <input type="text" value="测试输入框--透明边框" style="border: 0;"/>
效果图:

Atas ialah kandungan terperinci html怎么去掉元素的边框. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:html中空格怎么表示Artikel seterusnya:这是一个完整的静态页面

