Rumah >hujung hadapan web >html tutorial >html文本框颜色怎么设置
html文本框颜色怎么设置
- 青灯夜游asal
- 2021-05-14 14:54:2126402semak imbas
方法:1、利用style属性,添加“border:宽度 样式 颜色”样式设置文本框的边框颜色;2、利用style属性,添加“background:颜色”样式设置背景颜色;3、利用style属性,添加“color:颜色”样式设置文字颜色。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
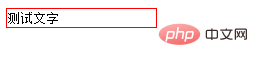
1、设置文本框的边框颜色
<input type="text" style="border:1px solid red;" value="测试文字" />

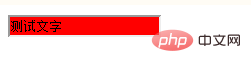
2、设置文本框的背景颜色
<input type="text" style="background: red;" value="测试文字" />

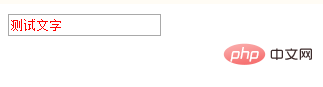
3、设置文本框的文字颜色
<input type="text" style="color: red;" value="测试文字" />

推荐教程:《html视频教程》
Atas ialah kandungan terperinci html文本框颜色怎么设置. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:html怎么隐藏文本框Artikel seterusnya:html文本框怎么设置只读

