Rumah >hujung hadapan web >html tutorial >html文本框怎么设置只读
html文本框怎么设置只读
- 青灯夜游asal
- 2021-05-14 15:09:569953semak imbas
在html中,可以通过给文本框元素(input或textarea)设置readonly属性来实现只读功能,语法“42909374677dfdc115577716e3b8f1c4”或“2ced6d0ff154490299e84f0a533ce33b40587128eee8df8f03d0b607fe983014”。

本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
在html中,文本框元素有两种:
input
textarea
想要让文本框只读,只需要给文本框元素设置readonly属性即可。
readonly 属性是一个布尔属性。
readonly 属性规定文本区域为只读。
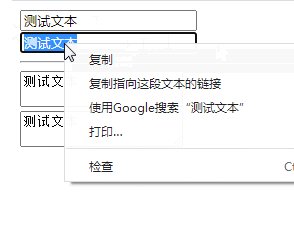
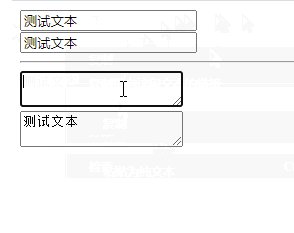
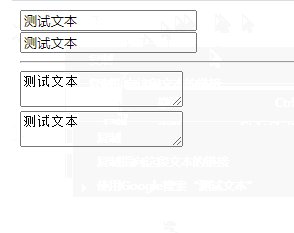
在只读的文本区域中,无法对内容进行修改,但用户可以通过 tab 键切换到该控件,选取或复制其中的内容。
可以设置 readonly 属性,直到满足某些条件(比如选择一个复选框),才恢复用户对该文本区域的使用。然后,可以使用 JavaScript 来移除 readonly 属性的值,以使文本区域变为可编辑状态。
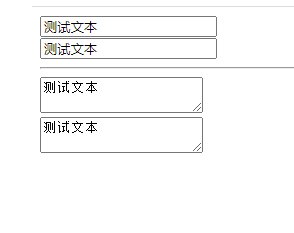
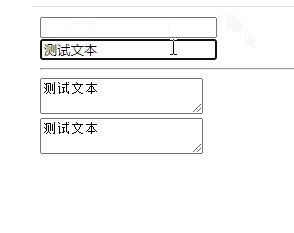
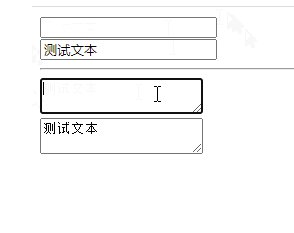
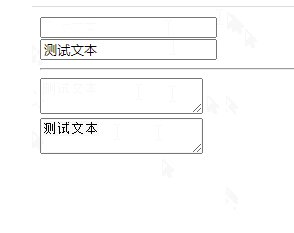
示例:
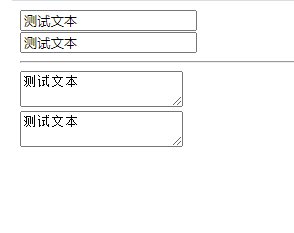
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<input type="text" value="测试文本"/><br>
<input type="text" value="测试文本" readonly="readonly"/>
<hr>
<textarea>测试文本</textarea><br>
<textarea readonly>测试文本</textarea>
</body>
</html>

推荐教程:《html视频教程》
Atas ialah kandungan terperinci html文本框怎么设置只读. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:html文本框颜色怎么设置Artikel seterusnya:html表格怎么隐藏行

