Rumah >hujung hadapan web >html tutorial >html的隐藏属性是什么
html的隐藏属性是什么
- 青灯夜游asal
- 2021-05-19 15:43:084926semak imbas
html的隐藏属性是“hidden”。hidden属性规定对元素进行隐藏,设置了该属性的标签元素会被隐藏,即不会被显示;语法格式“634293d1cfff67016cf0eaf046107202”。

本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
html的隐藏属性是“hidden”。
HTML 5 hidden 属性
hidden 属性规定对元素进行隐藏。
隐藏的元素不会被显示。
如果使用该属性,则会隐藏元素。
可以对 hidden 属性进行设置,使用户在满足某些条件时才能看到某个元素(比如选中复选框,等等)。然后,可使用 JavaScript 来删除 hidden 属性,使该元素变得可见。
语法
<element hidden="hidden">
示例:
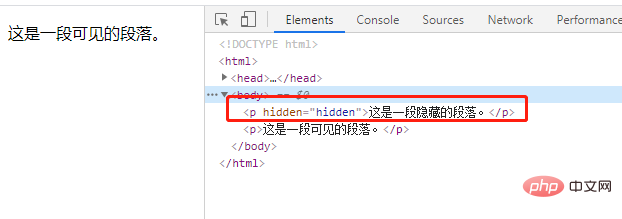
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <p hidden="hidden">这是一段隐藏的段落。</p> <p>这是一段可见的段落。</p> </body> </html>
效果图:

推荐教程:《html视频教程》
Atas ialah kandungan terperinci html的隐藏属性是什么. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:HTML怎么实现滚动文字效果Artikel seterusnya:html怎么设置超链接颜色

