Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >html表格线怎么去掉
html表格线怎么去掉
- 藏色散人asal
- 2021-05-18 14:24:069740semak imbas
html去掉表格线的方法:首先新建一个HTML文件;然后创建一个带边框的表格;最后设置table的属性border的值为0即可消除表格线。

本文操作环境:windows7系统、HTML5&&CSS3版,DELL G3电脑
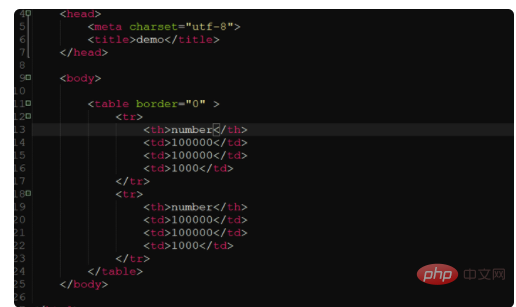
border里不要带单位就可以,具体操作如下,首先新建一个HTML文件,写入基本的结构,创建一个带边框的表格:

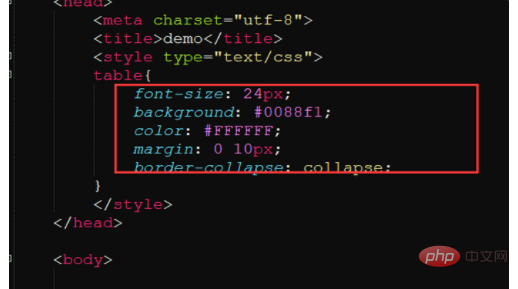
接下来设置table的属性border的值为0,即可消除边框,然后在style标签中设置css样式,给表格一个border-collapse的属性,属性值为collapse即可合并表格的边框,显得跟紧凑,最后给表格设置颜色,字体颜色等样式美化一下:

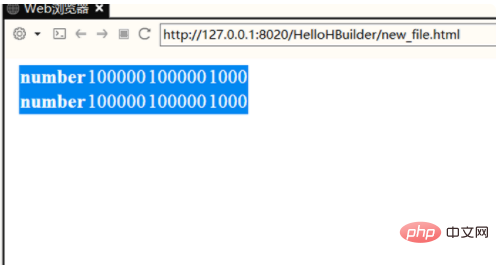
最后打开浏览器预览效果,表格就是不带边框的了。以上就是html去除表格的操作了:

推荐学习:《HTML视频教程》
Atas ialah kandungan terperinci html表格线怎么去掉. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:html怎么改变图片大小Artikel seterusnya:用什么软件写javascript代码

