Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >html里面ul那个点怎么消
html里面ul那个点怎么消
- 藏色散人asal
- 2021-03-26 11:17:1013918semak imbas
取消html里面ul那个点的方法:首先创建一个HTML示例文件;然后在body标签内编写一段“ul、li”的标签;最后在ul标签内加入“style=“list-style:none;””的样式代码即可。

本文操作环境:windows7系统、HTML5&&CSS3&&Sublime编辑器3.2.1版、Dell G3电脑。
新建一个txt文档,将文档修改成“index.html”的html文件,如下图所示。

将html文件用Sublime编辑器打开,完善html5标准化代码,并修改网页标题,如下图所示。

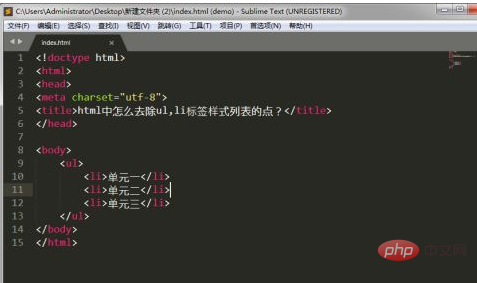
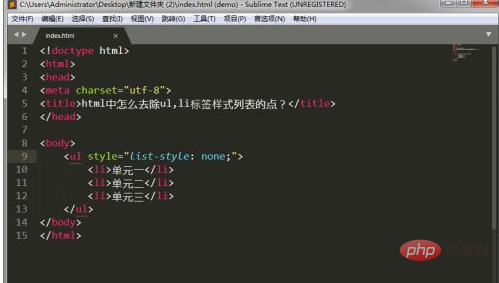
在body标签内编写一段"ul、li"的标签,标签代码如下图所示。

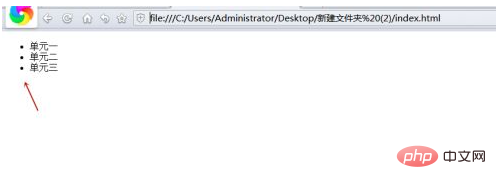
用浏览器打开index.html文件,可以发现默认“ul li”标签组前面有个实心小圆点,如下图所示。

只需要在ul标签内加入(style=“list-style:none;”)的样式代码,保存后再次刷新下页面。

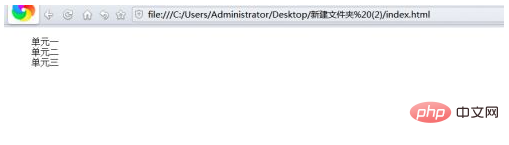
刷新页面后,发现ul、li标签组前面的小圆点不见了。
这样html中就去除了ul,li标签样式列表的点,非常简单。

Atas ialah kandungan terperinci html里面ul那个点怎么消. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:html提交按钮怎么改字Artikel seterusnya:html文件怎么弄注释

