Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >html整体页面边距怎么设置
html整体页面边距怎么设置
- 青灯夜游asal
- 2021-03-23 14:54:5012031semak imbas
html中,可以通过在body标签元素中使用margin属性添加外边距来设置整体页面边距,具体语法格式“body{margin: 边距值;}”。body标签中包含文档的所有内容,代表整个html页面。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
设置html整体页面边距
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
body{margin: 30px;}
</style>
</head>
<body>
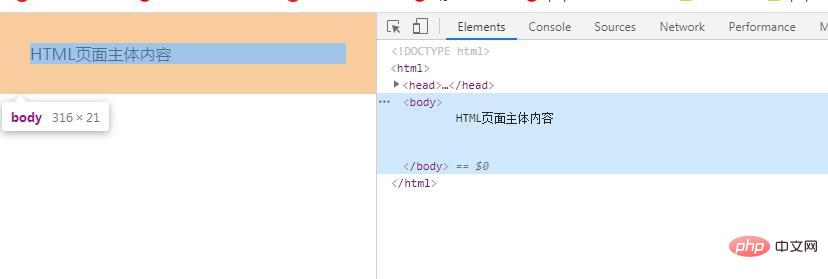
HTML页面主体内容
</body>
</html>效果图:

说明:
6c04bd5ca3fcae76e30b72ad730ca86d 标签定义文档的主体。
6c04bd5ca3fcae76e30b72ad730ca86d 元素包含文档的所有内容(比如文本、超链接、图像、表格和列表等等)。【推荐教程:《html视频教程》】
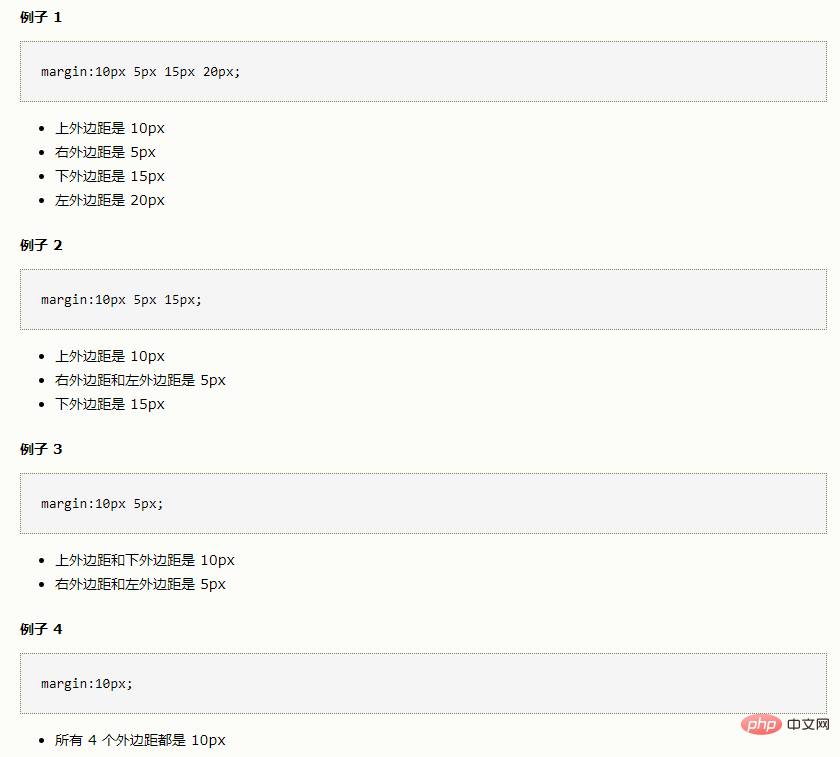
margin是一个简写属性,可以在一个声明中设置所有外边距属性。该属性可以有 1 到 4 个值。【推荐教程:CSS视频教程 】

更多编程相关知识,请访问:编程视频!!
Atas ialah kandungan terperinci html整体页面边距怎么设置. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:html超链接默认字体颜色怎么清除Artikel seterusnya:node sass是干嘛的

