Rumah >hujung hadapan web >html tutorial >如何用html给图片加边框
如何用html给图片加边框
- coldplay.xixiasal
- 2021-03-04 16:23:5729664semak imbas
用html给图片加边框的方法:首先给外面的盒子套个描边,直接在img图片标签里添加上描边border;然后修改图片的描边大小以及颜色。

本教程操作环境:windows7系统、html5版,DELL G3电脑。
用html给图片加边框的方法:
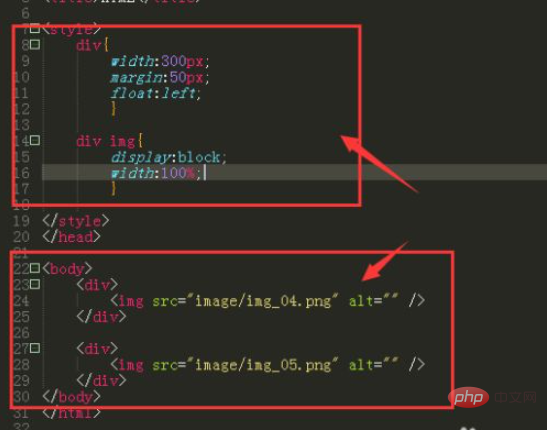
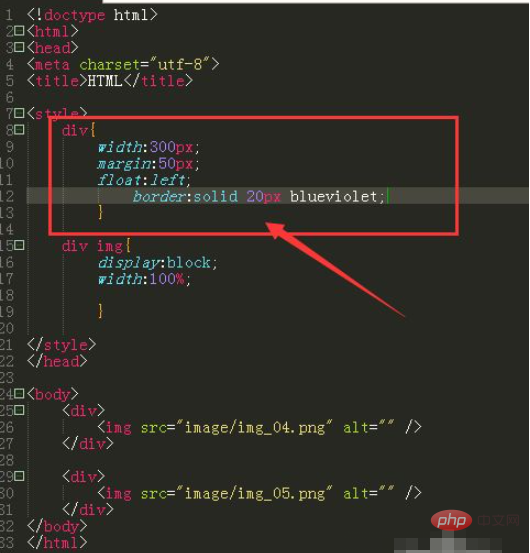
1、如图,在代码工具中,先建好几个图片,如图这里的img图片被div盒子包含;然后将盒子设置宽度,然后浮动;图片填充整个盒子大小

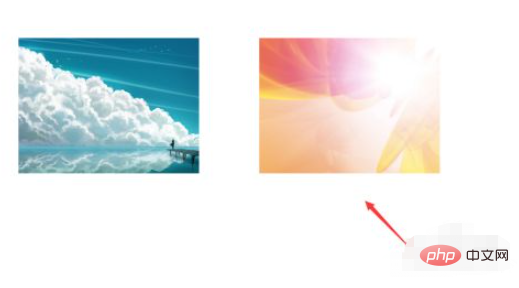
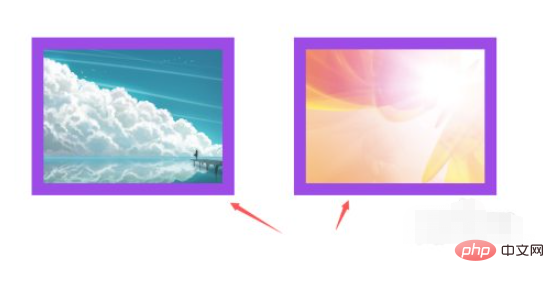
2、效果就是这样的,如图

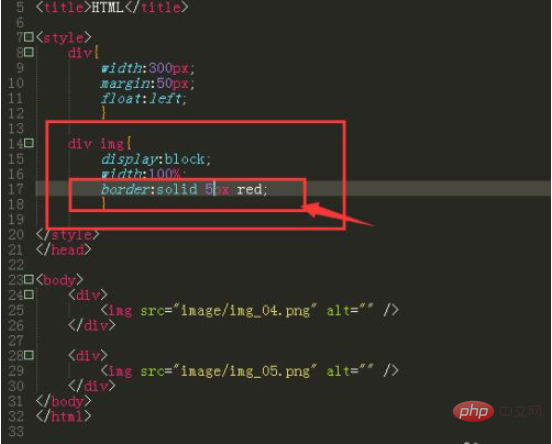
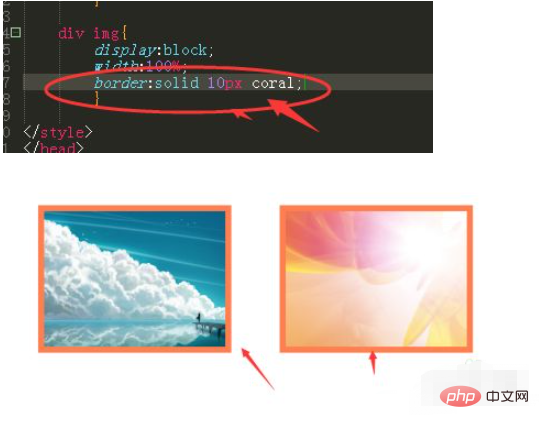
3、添加图片的描边效果有两种方法,对图片添加描边或者是给外面的盒子套个描边,先看给图片添加描边,如图;就是直接在img图片标签里添加上描边border

4、如图,添加了描边后的图片效果

5、想要改变图片的描边大小以及颜色,在这里修改

6、然后如果是在div盒子添加描边效果时,和跟在img上添加方法一样,也是border属性

7、两种方法都能够成功,看你习惯使用哪种方法了。

相关学习推荐:html视频教程
Atas ialah kandungan terperinci 如何用html给图片加边框. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:怎么调超链接的位置htmlArtikel seterusnya:html怎么设置图片长度

