Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >在html中怎么设置文字间距
在html中怎么设置文字间距
- 青灯夜游asal
- 2021-03-04 11:36:2638599semak imbas
在html中,可以使用letter-spacing属性设置文字间距,该属性可以增加或减少字符间的空白(字符间距),只需要给包含文字的元素添加“letter-spacing:间距值;”样式即可。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css letter-spacing属性设置字间距(字符间距)
letter-spacing 属性增加或减少字符间的空白(字符间距),该属性定义了在文本字符框之间插入多少空间。由于字符字形通常比其字符框要窄,指定长度值时,会调整字母之间通常的间隔。因此,normal 就相当于值为 0。
对于这个属性来说:每一个中文文字作为一个“字”,而每一个英文字母也作为一个“字”!所以大家要细心留意一下。
属性值:
| 值 | 描述 |
|---|---|
| normal | 默认。规定字符间没有额外的空间。 |
| length | 定义字符间的固定空间(允许使用负值)。 |
【推荐教程:CSS视频教程 】
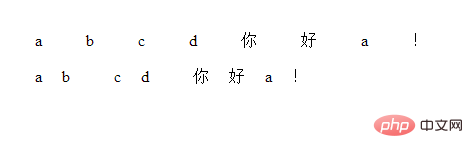
我们来看一看letter-spacing 属性设置字间距的例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css letter-spacing属性设置字间距</title>
<style>
.demo{
width:500px;
height: 500px;
margin: 50px auto;
}
p{
letter-spacing:20px;
}
</style>
</head>
<body>
<div class="demo">
<p>a b c d 你 好 a !</p>
<p>ab cd 你好a!</p>
</div>
</body>
</html>
更多编程相关知识,请访问:编程视频!!
Atas ialah kandungan terperinci 在html中怎么设置文字间距. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:html代码如何让照片变模糊Artikel seterusnya:html5和h5是一个概念吗

