Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >html文件怎么弄注释
html文件怎么弄注释
- 藏色散人asal
- 2021-03-26 11:22:398106semak imbas
html文件添加注释的方法:首先创建一个HTML示例文件;然后新建三个div层;最后通过“”方式来进行注释即可。

本文操作环境:windows7系统、HTML5&&CSS3&&Sublime编辑器3.2.1版、Dell G3电脑。
新建一个txt文档,将其文件名修改为“index.html”的html文件,如下图所示。

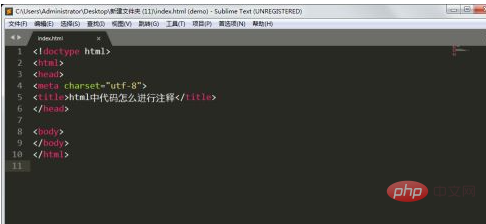
用编辑器打开html文件,完善其标准的html5代码,代码如下图所示,并将标题修改。

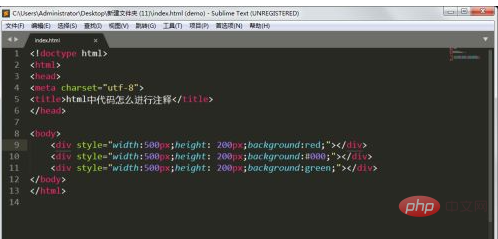
新建三个div层,并将层的颜色分别设置成红色,黑色和绿色。

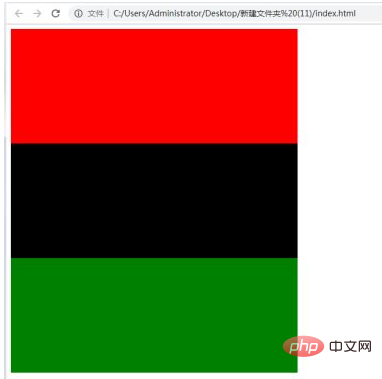
用浏览器打开index.html文件,文件显示效果如下,可以看出三个颜色层的显示还是非常明显的。

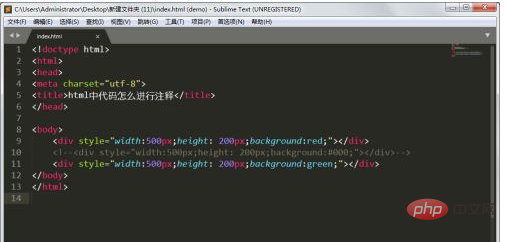
html中注释用“”来进行,下面小编将中间黑色的层注释点,如下图所示。

刷新网页后,可以发现,注释的层在前端页面不显示,注释完成。

Atas ialah kandungan terperinci html文件怎么弄注释. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:html里面ul那个点怎么消Artikel seterusnya:html倾斜加粗标签是什么

