Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >HTML5弹性布局有什么优点
HTML5弹性布局有什么优点
- 青灯夜游asal
- 2021-03-23 14:18:082954semak imbas
HTML5弹性布局是用来为盒状模型提供最大的灵活性,优点在于其容易上手,根据flex规则很容易达到某个布局效果。任何一个容器都可以指定为Flex弹性布局。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
弹性布局( Flexible Box 或 flexbox),是一种当页面需要适应不同的屏幕大小以及设备类型时确保元素拥有恰当的行为的布局方式。
引入弹性盒布局模型的目的是提供一种更加有效的方式来对一个容器中的子元素进行排列、对齐和分配空白空间。
flex布局优缺点:
优点在于其容易上手,根据flex规则很容易达到某个布局效果。
缺点是:浏览器兼容性比较差,只能兼容到ie9及以上。
【推荐教程:CSS视频教程】
弹性盒子内容
弹性盒子由弹性容器(Flex container)和弹性子元素(Flex item)组成。
弹性容器通过设置 display 属性的值为 flex 或 inline-flex将其定义为弹性容器。
弹性容器内包含了一个或多个弹性子元素。
注意: 弹性容器外及弹性子元素内是正常渲染的。弹性盒子只定义了弹性子元素如何在弹性容器内布局。
弹性子元素通常在弹性盒子内一行显示。默认情况每个容器只有一行。
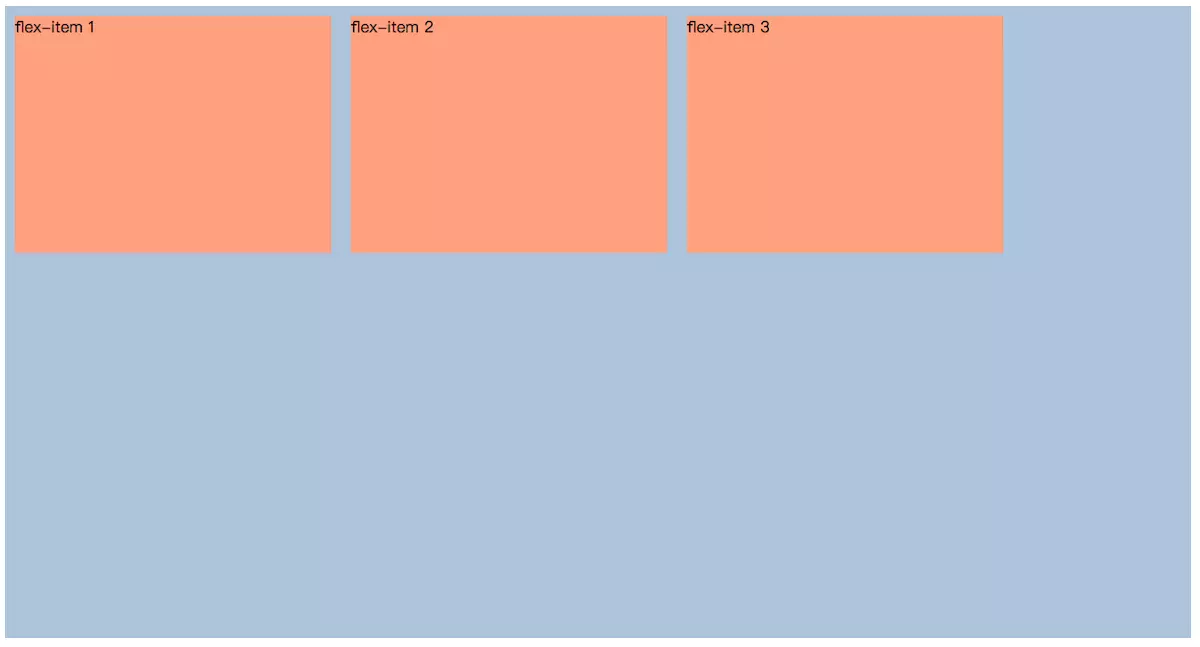
以下元素展示了弹性子元素在一行内显示,从左到右:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>FLEX</title>
<style>
.flex-container {
display: flex;
flex-direction: row;
flex-wrap: wrap;
width: 1200px;
height: 640px;
background-color: lightsteelblue;
}
.flex-container .flex-item {
width: 320px;
height: 240px;
margin: 10px;
background-color:lightsalmon;
}
</style>
</head>
<body>
<div>
<div></div>
<div></div>
<div></div>
</div>
</body>
</html>
弹性盒子常用属性
| 属性 | 描述 |
|---|---|
| flex-direction | 指定弹性容器中子元素排列方式 |
| flex-wrap | 设置弹性盒子的子元素超出父容器时是否换行 |
| flex-flow | flex-direction 和 flex-wrap 的简写 |
| align-items | 设置弹性盒子元素在侧轴(纵轴)方向上的对齐方式 |
| align-content | 修改 flex-wrap 属性的行为,类似 align-items, 但不是设置子元素对齐,而是设置行对齐 |
| justify-content | 设置弹性盒子元素在主轴(横轴)方向上的对齐方式 |
更多编程相关知识,请访问:编程视频!!
Atas ialah kandungan terperinci HTML5弹性布局有什么优点. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

