Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >JQuery中DOM操作——wrap
JQuery中DOM操作——wrap
- jackloveasal
- 2018-06-11 22:27:382612semak imbas
wrap:包裹, 用法为$(a).wrap((b)); 把a用b包裹起来(每个元素都会包裹)
如:body中有三个p
<p>p1</p> <p>p2</p> <p>p3</p>
现在对p进行包裹操作:
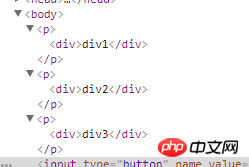
$("p").wrap("<p></p>");对应的输出为

unwrap:取消包裹
例如现在对上面的三个p进行取消包裹操作:
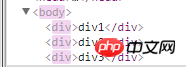
$("p").unwrap();
wrapAll:把所有的元素都包裹起来(所有元素都会被一个包裹)
例如:对上述的三个p进行wrapAll操作
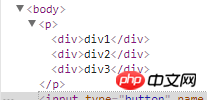
$("p").wrapAll("<p></p>");看输出为:

wrapInner:内部包裹
这是在元素内部的下一级重建一个新的元素,把父元素的所有内容进行包裹;直接看实例:
现在有一个p内部有内容,有元素;
<p>p1 <a href="" title="">连接</a></p>
我们对它进行wrapInner操作:
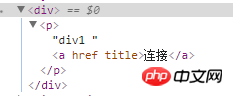
$("p").wrapInner('<p></p>');输出为:

如此看来,jquery中inner操作就很清晰了。
本文讲解了JQuery中DOM操作——wrap 相关知识,更多相关内容请关注php中文网。
相关推荐:
django 使用 request 获取浏览器发送的参数
Atas ialah kandungan terperinci JQuery中DOM操作——wrap. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:django 使用 request 获取浏览器发送的参数Artikel seterusnya:原型、原型链 的相关内容讲解

