Rumah >hujung hadapan web >tutorial css >css如何实现文本多行省略号
css如何实现文本多行省略号
- coldplay.xixiasal
- 2021-03-11 14:39:1728770semak imbas
css实现文本多行省略号的方法:1、给文本元素添加“display: -webkit-box;”样式;2、给文本元素添加“ -webkit-box-orient: vertical;”样式;3、给文本元素添加“ -webkit-line-clamp: 3;”样式设置显示几行文字;4、给文本元素添加“overflow: hidden;”样式设置超过指定行数显示省略号。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css实现文本多行省略号的方法:
如果实现单行文本的溢出显示省略号同学们应该都知道用text-overflow:ellipsis属性来,当然还需要加宽度width属来兼容部分浏览。
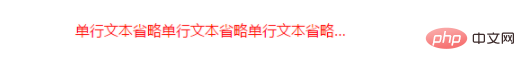
实现单行文本省略
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
div {
margin:0 auto ;
width:300px;
color: red;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
</style>
</head>
<body>
<div>单行文本省略单行文本省略单行文本省略单行文本省略单行文本省略单行文本省略单行文本省略单行文本省略单行文本省略单行文本省略单行文本省略</div>
</body>
</html>结果

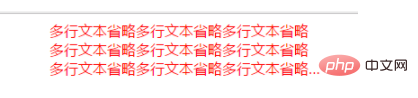
实现多行文本省略
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
div {
margin: 0 auto;
width: 300px;
color: red;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3;
overflow: hidden;
}
</style>
</head>
<body>
<div>多行文本省略多行文本省略多行文本省略多行文本省略多行文本省略多行文本省略多行文本省略多行文本省略多行文本省略多行文本省略多行文本省略多行文本省略多行文本省略多行文本省略</div>
</body>
</html>结果

相关属性说明
CSS text-overflow 属性
text-overflow 属性指定当文本溢出包含它的元素时,应该如何显示。可以设置溢出后,文本被剪切、显示省略号 (...) 或显示自定义字符串(不是所有浏览器都支持)。
text-overflow 需要配合以下两个属性使用:
white-space: nowrap;
overflow: hidden;
可使用的属性值:
| 值 | 描述 |
|---|---|
| clip | 剪切文本。 |
| ellipsis | 显示省略符号 ... 来代表被修剪的文本。 |
| string | 使用给定的字符串来代表被修剪的文本。 |
| initial | 设置为属性默认值。 |
| inherit | 从父元素继承该属性值。 |
CSS white-space 属性
white-space属性指定元素内的空白怎样处理。
| 值 | 描述 |
|---|---|
| normal | 默认。空白会被浏览器忽略。 |
| pre | 空白会被浏览器保留。其行为方式类似 HTML 中的 e03b848252eb9375d56be284e690e873 标签。 |
| nowrap | 文本不会换行,文本会在在同一行上继续,直到遇到 0c6dc11e160d3b678d68754cc175188a 标签为止。 |
| pre-wrap | 保留空白符序列,但是正常地进行换行。 |
| pre-line | 合并空白符序列,但是保留换行符。 |
| inherit | 规定应该从父元素继承 white-space 属性的值。 |
CSS overflow 属性
overflow属性指定如果内容溢出一个元素的框,会发生什么。
| 值 | 描述 |
|---|---|
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden | 内容会被修剪,并且其余内容是不可见的。 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
| inherit | 规定应该从父元素继承 overflow 属性的值。 |
相关教程推荐:CSS视频教程
Atas ialah kandungan terperinci css如何实现文本多行省略号. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

