Rumah >hujung hadapan web >tutorial css >css中font字体颜色怎么设置
css中font字体颜色怎么设置
- coldplay.xixiasal
- 2021-03-11 13:57:3016584semak imbas
css中font字体颜色的设置方法:1、直接使用font标签;2、使用p标签,代码为【8eae5dae0bef7b182247cb4edd7f1aff123.】;3、使用span标签,代码为【d7f3134964ddcafe897f9c46f162d75354bdf357c58b8a65c66d7c19c8e4d114】。

本教程操作环境:windows7系统、css3版,DELL G3电脑。
css中font字体颜色的设置方法:
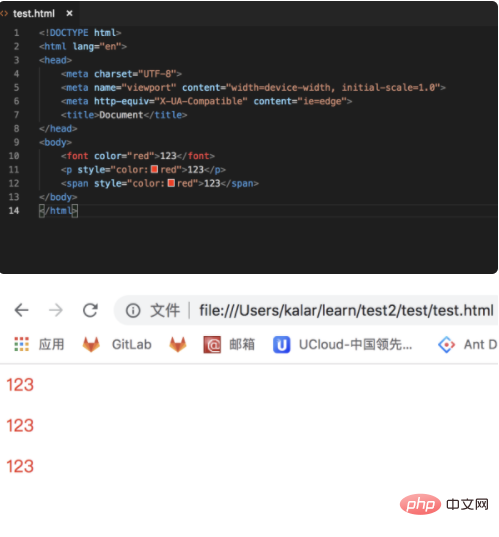
方法一、直接使用font标签:
<font color='red'>123</font>
方法二、使用p标签
<p style="color:red;">123</p>
方法三、使用span标签
<span style="color:red;"></span>

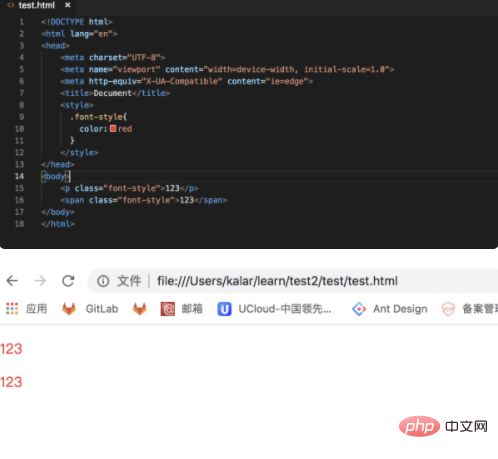
最后,方法2、3上面,都可以将内联style改为class引用样式的方式,如下:

相关教程推荐:CSS视频教程
Atas ialah kandungan terperinci css中font字体颜色怎么设置. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:css字体样式属性有哪些Artikel seterusnya:css div如何居中显示

