css设置上下间距的方法:1、使用line-height属性设置上下间距,语法“line-height:间距值;”;2、使用margin-top和margin-bottom属性来分别设置上下间距,语法“margin-top:上间距值;margin-bottom:下间距值;”;3、使用padding-top和padding-bottom属性来分别设置上下间距。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
1、使用line-height属性设置上下间距
line-height属性用于设置行间的距离(行高),可以控制文本行与行之间的距离。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div{
width: 200px;
border: 1px solid red;
}
.abc {
line-height: 50px;
}
</style>
</head>
<body>
<div >
<p>第一段</p>
<p>第二段</p>
<p>第三段</p>
<p>第四段</p>
</div><br>
<div class="abc">
<p>第一段</p>
<p>第二段</p>
<p>第三段</p>
<p>第四段</p>
</div>
</body>
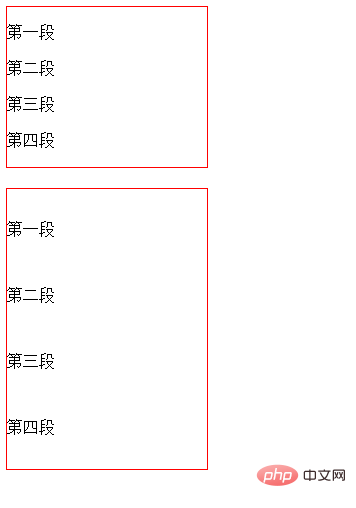
</html>效果图:

说明:
其实行高(行间距)实质上是通过上间距,下间距来控制的,而不是文本的高度(文字的上边缘到下边缘的距离 )。假如文字的像素是 16px,行高设置的越大时,文字的像素始终不变,改变的是文字的上下间距。假如行高是26px,那么上下间距各5px,即增加行高,只会增加上下间距。
小技巧:多行文字的行高其实就是该行文字的下边缘到下一行文字的下边缘

2、使用margin-top和margin-bottom属性来设置上下间距
margin-top 属性设置元素的上外边距。
margin-bottom 属性设置元素的下外边距。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div{
width: 200px;
border: 1px solid red;
}
.abc p {
margin-top:50px;
margin-bottom:50px;
}
</style>
</head>
<body>
<div >
<p>第一段</p>
<p>第二段</p>
<p>第三段</p>
<p>第四段</p>
</div><br>
<div class="abc">
<p>第一段</p>
<p>第二段</p>
<p>第三段</p>
<p>第四段</p>
</div>
</body>
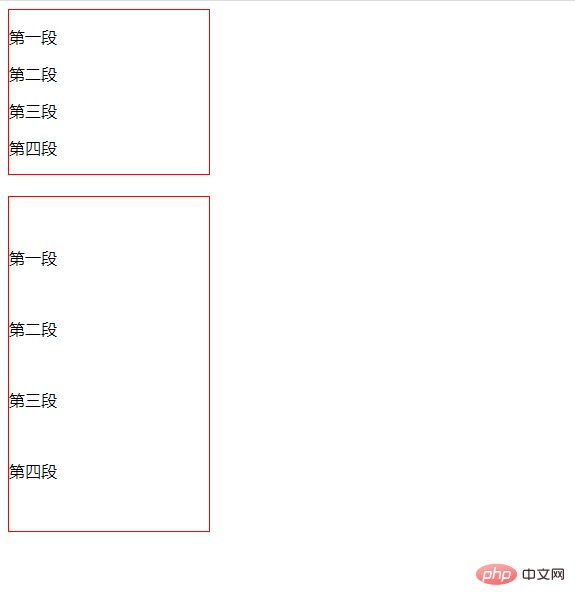
</html>效果图:

3、使用padding-top和padding-bottom属性来设置上下间距
padding-top 属性设置元素的上内边距(空间)。
padding-bottom 属性设置元素的下内边距(空间)。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div{
width: 200px;
border: 1px solid red;
}
.abc p {
padding-top:30px;
padding-bottom:30px;
}
</style>
</head>
<body>
<div >
<p>第一段</p>
<p>第二段</p>
<p>第三段</p>
<p>第四段</p>
</div><br>
<div class="abc">
<p>第一段</p>
<p>第二段</p>
<p>第三段</p>
<p>第四段</p>
</div>
</body>
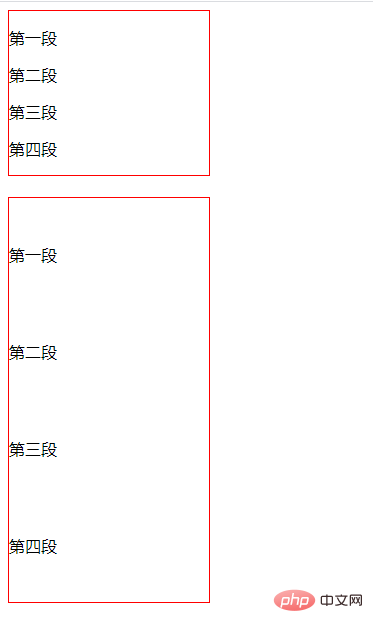
</html>效果图:

说明:
这两个属性分别设置元素上下内边距的宽度。行内非替换元素上设置的上下内边距不会影响行高计算,因此,如果一个元素既有内边距又有背景,从视觉上看可能延伸到其他行,有可能还会与其他内容重叠。不允许指定负内边距值。
Atas ialah kandungan terperinci css上下间距怎么设置. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Di manakah 'Langgan Podcast' pautan ke?Apr 16, 2025 pm 12:04 PM
Di manakah 'Langgan Podcast' pautan ke?Apr 16, 2025 pm 12:04 PMUntuk sementara waktu, iTunes adalah anjing besar dalam podcasting, jadi jika anda mengaitkan "Langgan Podcast" untuk suka:
 Kepelbagaian enjin pelayarApr 16, 2025 pm 12:02 PM
Kepelbagaian enjin pelayarApr 16, 2025 pm 12:02 PMKami kehilangan opera ketika mereka pergi Chrome pada tahun 2013. Sama dengan Edge ketika ia juga menjadi Chrome awal tahun ini. Mike Taylor memanggil perubahan ini "menurun
 Pertimbangan UX untuk Perkongsian WebApr 16, 2025 am 11:59 AM
Pertimbangan UX untuk Perkongsian WebApr 16, 2025 am 11:59 AMDari laman web Trashy Clickbait hingga paling banyak penerbitan, butang saham telah lama di mana -mana di seluruh web. Namun ia boleh dikatakan bahawa ini
 Berita Platform Mingguan: Apple Menggunakan Komponen Web, Rendering HTML Progresif, Sumber Kritikal SendiriApr 16, 2025 am 11:55 AM
Berita Platform Mingguan: Apple Menggunakan Komponen Web, Rendering HTML Progresif, Sumber Kritikal SendiriApr 16, 2025 am 11:55 AMDalam roundup minggu ini, Apple masuk ke dalam komponen web, bagaimana Instagram adalah skrip insta-loading, dan beberapa makanan untuk difikirkan untuk sumber kritikal sendiri.
 Pathspec git dan cara menggunakannyaApr 16, 2025 am 11:53 AM
Pathspec git dan cara menggunakannyaApr 16, 2025 am 11:53 AMApabila saya melihat melalui dokumentasi arahan git, saya perhatikan bahawa banyak daripada mereka mempunyai pilihan untuk. Saya pada mulanya berpendapat bahawa ini hanya
 Pemetik warna untuk gambar produkApr 16, 2025 am 11:49 AM
Pemetik warna untuk gambar produkApr 16, 2025 am 11:49 AMBunyi seperti masalah yang sukar tidak? Kami sering tidak mempunyai tembakan produk dalam beribu -ribu warna, supaya kita dapat membalikkannya. Kami juga tidak
 Mod gelap bertukar -tukar dengan reaksi dan temaApr 16, 2025 am 11:46 AM
Mod gelap bertukar -tukar dengan reaksi dan temaApr 16, 2025 am 11:46 AMSaya suka apabila laman web mempunyai pilihan mod gelap. Mod gelap menjadikan laman web lebih mudah bagi saya untuk membaca dan membantu mata saya berasa lebih santai. Banyak laman web, termasuk
 Beberapa tangan dengan elemen dialog HTMLApr 16, 2025 am 11:33 AM
Beberapa tangan dengan elemen dialog HTMLApr 16, 2025 am 11:33 AMIni saya melihat elemen HTML untuk kali pertama. Saya telah menyedarinya untuk seketika, tetapi Haven ' t mengambilnya untuk putaran lagi. Ia mempunyai cukup keren dan


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Dreamweaver Mac版
Alat pembangunan web visual

EditPlus versi Cina retak
Saiz kecil, penyerlahan sintaks, tidak menyokong fungsi gesaan kod

Muat turun versi mac editor Atom
Editor sumber terbuka yang paling popular

VSCode Windows 64-bit Muat Turun
Editor IDE percuma dan berkuasa yang dilancarkan oleh Microsoft

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)





