css设置div的高度的方法:首先在div标签中添加style属性;然后在style属性中添加height属性并写明固定的高度即可,如【style="height:300px;"】。

本文操作环境:windows10系统、css 3、thinkpad t480电脑。
我们可以利用以下三种方式来实现设置div的高度:
1、style中直接写明固定高度
2、class形式调用
3、自适应高度
第一种方法:固定高度法。
固定高度的写法是在div标签中,加上style属性,并在属性中的height属性中写明固定的高度,如style="height:300px;"

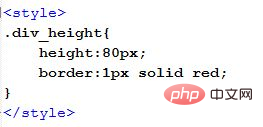
第二种方法:class形式调用。
class形式调用需要在head标签下的style标签中写上css样式,然后在div中以class形式调用即可。

(学习视频分享:css视频教程)
第三种方法:自适应高度写法。
所谓自适应高度,即相对于父标签或者父容器的高度,以百分比形式来写,这样会随着父容器的高度变化而自适应变化。

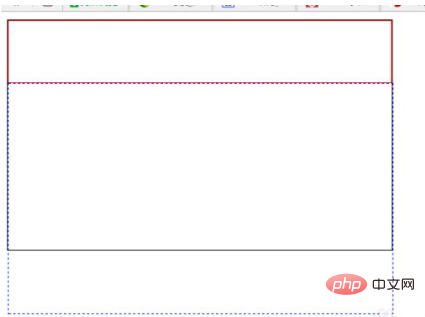
自适应方法的一个运行结果,可以看出蓝色虚线框有部分露出来黑色实线框的外部。这是因为两个div的高度之和大于了父容器的高度了。

修改了自适应的高度的比例后,请参看下面的效果图。
在这里,我把高度的相对比例换成了70%。


相关推荐:CSS教程
Atas ialah kandungan terperinci css怎么设置div的高度. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Berapa banyak kekhususan yang ada @rules, seperti @keyframes dan @media?Apr 18, 2025 am 11:34 AM
Berapa banyak kekhususan yang ada @rules, seperti @keyframes dan @media?Apr 18, 2025 am 11:34 AMSaya mendapat soalan ini pada hari yang lain. Pemikiran pertama saya ialah: soalan pelik! Kekhususan adalah mengenai pemilih, dan at-peraturan bukan pemilih, jadi ... tidak relevan?
 Bolehkah anda bersarang @media dan @support pertanyaan?Apr 18, 2025 am 11:32 AM
Bolehkah anda bersarang @media dan @support pertanyaan?Apr 18, 2025 am 11:32 AMYa, anda boleh, dan ia tidak begitu penting dalam perintah apa. Preprocessor CSS tidak diperlukan. Ia berfungsi dalam CSS biasa.
 Cache Cache PantasApr 18, 2025 am 11:23 AM
Cache Cache PantasApr 18, 2025 am 11:23 AMAnda pasti pasti menetapkan tajuk cache yang jauh pada aset anda seperti CSS dan JavaScript (dan imej dan fon dan apa sahaja yang lain). Yang memberitahu penyemak imbas
 Dalam mencari timbunan yang memantau kualiti dan kerumitan CSSApr 18, 2025 am 11:22 AM
Dalam mencari timbunan yang memantau kualiti dan kerumitan CSSApr 18, 2025 am 11:22 AMRamai pemaju menulis tentang bagaimana untuk mengekalkan asas CSS, namun tidak banyak daripada mereka menulis tentang bagaimana mereka mengukur kualiti asas kod tersebut. Pasti, kita ada
 Datalist adalah untuk mencadangkan nilai tanpa menguatkuasakan nilaiApr 18, 2025 am 11:08 AM
Datalist adalah untuk mencadangkan nilai tanpa menguatkuasakan nilaiApr 18, 2025 am 11:08 AMPernahkah anda mempunyai bentuk yang perlu menerima sedikit teks yang sewenang -wenangnya? Seperti nama atau apa sahaja. Itu ' s betul -betul apa. Terdapat banyak
 Persidangan Depan di ZürichApr 18, 2025 am 11:03 AM
Persidangan Depan di ZürichApr 18, 2025 am 11:03 AMSaya sangat teruja untuk menuju ke Zürich, Switzerland untuk persidangan depan (suka nama dan url!). Saya tidak pernah ke Switzerland sebelum ini, jadi saya teruja
 Membina aplikasi tanpa pelayan penuh dengan pekerja CloudflareApr 18, 2025 am 10:58 AM
Membina aplikasi tanpa pelayan penuh dengan pekerja CloudflareApr 18, 2025 am 10:58 AMSalah satu perkembangan kegemaran saya dalam pembangunan perisian adalah kedatangan tanpa pelayan. Sebagai pemaju yang mempunyai kecenderungan untuk terjebak dalam butiran
 Membuat Laluan Dinamik dalam Aplikasi NUXTApr 18, 2025 am 10:53 AM
Membuat Laluan Dinamik dalam Aplikasi NUXTApr 18, 2025 am 10:53 AMDalam siaran ini, kami akan menggunakan demo kedai e -dagang yang saya bina dan digunakan untuk Netlify untuk menunjukkan bagaimana kami boleh membuat laluan dinamik untuk data masuk. Ia adil


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

SublimeText3 versi Inggeris
Disyorkan: Versi Win, menyokong gesaan kod!

Dreamweaver Mac版
Alat pembangunan web visual

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

EditPlus versi Cina retak
Saiz kecil, penyerlahan sintaks, tidak menyokong fungsi gesaan kod





