Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >css box-direction属性怎么用
css box-direction属性怎么用
- 藏色散人asal
- 2019-05-29 13:59:472945semak imbas
css box-direction属性用于定义框元素的子元素以什么方向来排列,其语法是box-direction: normal|reverse|inherit,normal以默认方向显示子元素。

css box-direction属性怎么用?
作用:定义框元素的子元素以什么方向来排列。
语法:
box-direction: normal|reverse|inherit;
说明:
normal以默认方向显示子元素。reverse以反方向显示子元素。inherit应该从子元素继承 box-direction 属性的值
注释:
目前没有浏览器支持 box-direction 属性。Firefox 支持替代的 -moz-box-direction 属性。Safari、Opera 以及 Chrome 支持替代的 -webkit-box-direction 属性。
css box-direction属性使用示例
<!DOCTYPE html>
<html>
<head>
<style>
div
{
width:350px;
height:100px;
border:1px solid black;
/* Firefox */
display:-moz-box;
-moz-box-direction:reverse;
/* Safari, Opera, and Chrome */
display:-webkit-box;
-webkit-box-direction:reverse;
/* W3C */
display:box;
box-direction:reverse;
}
</style>
</head>
<body>
<div>
<p>段落 1。</p>
<p>段落 2。</p>
<p>段落 3。</p>
</div>
<p><b>注释:</b>IE 不支持 box-direction 属性。</p>
</body>
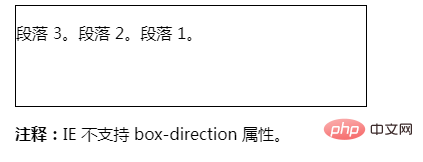
</html>效果输出:

Atas ialah kandungan terperinci css box-direction属性怎么用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:css bottom属性怎么用Artikel seterusnya:css box-flex属性怎么用

