Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >css bottom属性怎么用
css bottom属性怎么用
- 藏色散人asal
- 2019-05-29 13:55:523242semak imbas
css bottom属性用于规定元素的底部边缘,该属性定义了定位元素下外边距边界与其包含块下边界之间的偏移。如果 "position" 属性的值为 "static",那么设置 "bottom" 属性不会产生任何效果。

css bottom属性怎么用?
作用:bottom 属性规定元素的底部边缘。
说明:该属性定义了定位元素下外边距边界与其包含块下边界之间的偏移。如果 "position" 属性的值为 "static",那么设置 "bottom" 属性不会产生任何效果。
注释:所有主流浏览器都支持 bottom 属性。任何的版本的 Internet Explorer (包括 IE8)都不支持属性值 "inherit"。
css bottom属性使用示例
<html>
<head>
<style type="text/css">
img.ex1
{
position:absolute;
bottom:0px;
}
img.ex2
{
position:relative;
bottom:-100px;
}
</style>
</head>
<body>
<img class="ex1" src="https://img.php.cn/upload/article/000/005/656/5af270fd37755429.jpg" />
<h1>This is a heading</h1>
<img class="ex2" src="https://img.php.cn/upload/article/000/005/656/5af270fd37755429.jpg" />
</body>
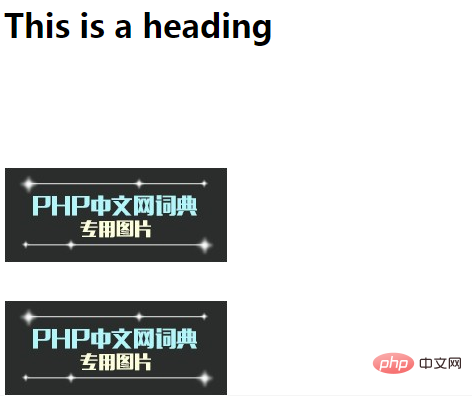
</html>效果输出:

Atas ialah kandungan terperinci css bottom属性怎么用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:css border-top-style属性怎么用Artikel seterusnya:css box-direction属性怎么用

