Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >css border-top-style属性怎么用
css border-top-style属性怎么用
- 藏色散人asal
- 2019-05-29 13:42:093885semak imbas
css border-top-style属性用于设置元素上边框的样式,只有当这个值不是 none 时边框才可能出现。在CSS1中,HTML用户代理只需支持solid和none。

css border-top-style属性怎么用?
作用:设置元素上边框的样式。
说明:只有当这个值不是 none 时边框才可能出现。在 CSS1 中,HTML 用户代理只需支持 solid 和 none。
注释:任何的版本的 Internet Explorer (包括 IE8)都不支持属性值 "inherit" 或 "hidden"。
css border-top-style属性使用示例
<html>
<head>
<style type="text/css">
p
{
border-style:solid;
}
p.none {border-top-style:none}
p.dotted {border-top-style:dotted}
p.dashed {border-top-style:dashed}
p.solid {border-top-style:solid}
p.double {border-top-style:double}
p.groove {border-top-style:groove}
p.ridge {border-top-style:ridge}
p.inset {border-top-style:inset}
p.outset {border-top-style:outset}
</style>
</head>
<body>
<p class="none">No top border.</p>
<p class="dotted">A dotted top border.</p>
<p class="dashed">A dashed top border.</p>
<p class="solid">A solid top border.</p>
<p class="double">A double top border.</p>
<p class="groove">A groove top border.</p>
<p class="ridge">A ridge top border.</p>
<p class="inset">An inset top border.</p>
<p class="outset">An outset top border.</p>
</body>
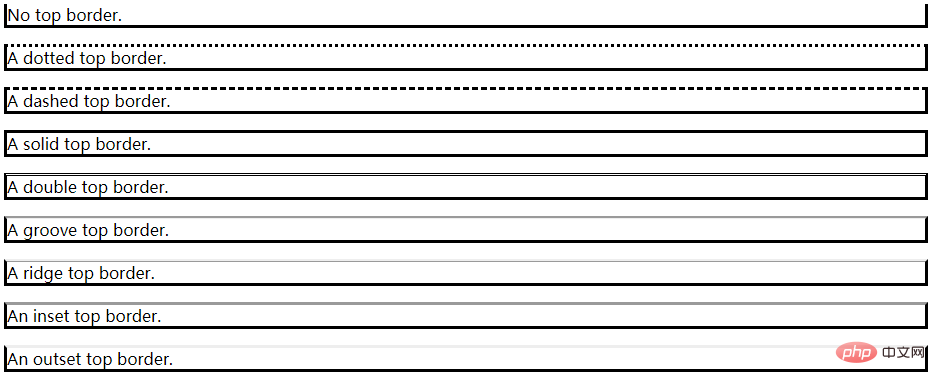
</html>效果输出:

Atas ialah kandungan terperinci css border-top-style属性怎么用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:css border-left-style属性怎么用Artikel seterusnya:css bottom属性怎么用

