Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >css border-right属性怎么用
css border-right属性怎么用
- 藏色散人asal
- 2019-05-29 13:27:383513semak imbas
css border-right属性用于把右边框的所有属性设置到一个声明中,可以按顺序设置如下属性:border-right-width,border-right-style,border-right-color。

css border-right属性怎么用?
作用:把右边框的所有属性设置到一个声明中。
说明:可以按顺序设置如下属性:border-right-width,border-right-style,border-right-color。如果不设置其中的某个值,也不会出问题,比如 border-right:solid #ff0000; 也是允许的。
注释:IE7 以及更早版本的浏览器不支持值 "inherit"。IE8 需要 !DOCTYPE。IE9 支持 "inherit"。
css border-right属性使用示例
<html>
<head>
<style type="text/css">
p
{
border-style:solid;
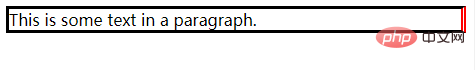
border-right:thick double #ff0000;
}
</style>
</head>
<body>
<p>This is some text in a paragraph.</p>
</body>
</html>效果输出:

Atas ialah kandungan terperinci css border-right属性怎么用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:css border-radius属性怎么用Artikel seterusnya:css border-left-style属性怎么用

