Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >css outline-offset属性怎么用
css outline-offset属性怎么用
- 青灯夜游asal
- 2019-05-29 13:16:283501semak imbas
css outline-offset属性用于设置轮廓框架在 border 边缘外的偏移,即轮廓与边框边缘之间的距离。基本语法:outline-offset:length,length的单位可以是绝对单位(如px),也可以是相对单位(如:%)。

css outline-offset属性怎么用?
outline-offset 属性对轮廓进行偏移,并在边框边缘进行绘制。
说明:轮廓在两方面与边框不同:轮廓不占用空间,轮廓可能是非矩形。
语法:
outline-offset: length|inherit;
属性值:
● length:轮廓与边框边缘的距离。
● inherit:规定应从父元素继承 outline-offset 属性的值。
注释:所有主流浏览器都支持 outline-offset 属性,除了 Internet Explorer。
css outline-offset属性 示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div{
margin:20px;
width:150px;
padding:10px;
height:70px;
border:2px solid black;
outline:2px solid red;
outline-offset:15px;
}
</style>
</head>
<body>
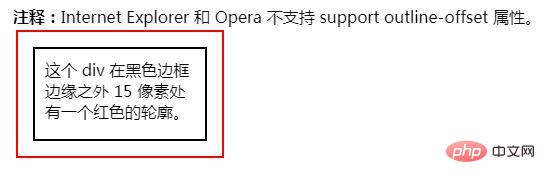
<p><b>注释:</b>Internet Explorer 和 Opera 不支持 support outline-offset 属性。</p>
<div>这个 div 在黑色边框边缘之外 15 像素处有一个红色的轮廓。</div>
</body>
</html>效果图:

Atas ialah kandungan terperinci css outline-offset属性怎么用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:css margin-top属性怎么用Artikel seterusnya:css border-radius属性怎么用

