Rumah >hujung hadapan web >tutorial css >如何使用纯CSS实现打开内容弹窗的交互动画(附源码)
如何使用纯CSS实现打开内容弹窗的交互动画(附源码)
- 不言ke hadapan
- 2018-10-23 16:19:413622semak imbas
<p>本篇文章给大家带来的内容是关于如何使用纯CSS实现打开内容弹窗的交互动画(附源码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
<p>效果预览
在 dom 中增加的

<div class="main"> <a href="#" class="open-popup">open popup</a> </div><p>设置页面的基本属性:无边距、全高、忽略溢出:
body {
margin: 0;
height: 100vh;
overflow: hidden;
}
<p>设置主界面的背景和其中按钮的布局方式:
.main {
height: inherit;
background: linear-gradient(dodgerblue, darkblue);
display: flex;
align-items: center;
justify-content: center;
}
<p>设置按钮样式:
.open-popup {
box-sizing: border-box;
color: white;
font-size: 16px;
font-family: sans-serif;
width: 10em;
height: 4em;
border: 1px solid;
text-align: center;
line-height: 4em;
text-decoration: none;
text-transform: capitalize;
}
<p>设置按钮悬停效果:
.open-popup:hover {
border-width: 2px;
}
<p>至此,主界面完成,接下来制作弹窗。在 dom 中增加的
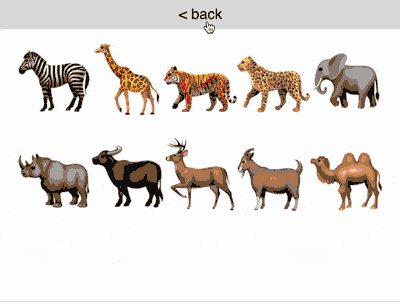
.popup 小节表示弹窗内容,其中的 <a> 是返回按钮,<p> 是具体内容,这里我们把内容简化为一些陆生动物的 unicode 字符,为了能够触发这个弹窗,设置 .popup 的 id 为 terrestrial,并在 .main 的 <a> 链接中指向它:
<div class="main"> <a href="#terrestrial" class="open-popup">terrestrial animals</a> </div> <section id="terrestrial" class="popup"> <a href="#" class="back">< back</a> <p>
Atas ialah kandungan terperinci 如何使用纯CSS实现打开内容弹窗的交互动画(附源码). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Artikel ini dikembalikan pada:segmentfault.com. Jika ada pelanggaran, sila hubungi admin@php.cn Padam
Artikel sebelumnya:css怎么设置字体加粗样式Artikel seterusnya:css-theme如何通过源码生成一份包含多套皮肤配置的样式文件

