本篇文章给大家带来的内容是关于如何使用纯CSS实现飞机舷窗风格的toggle控件,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
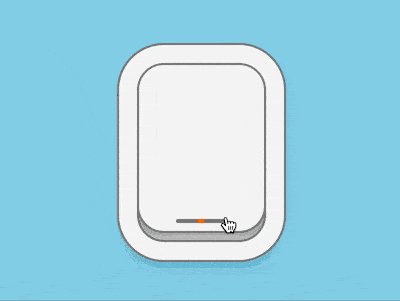
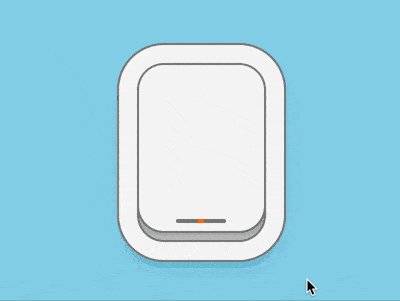
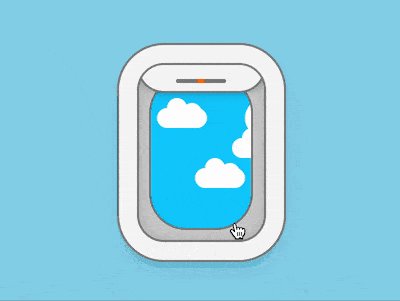
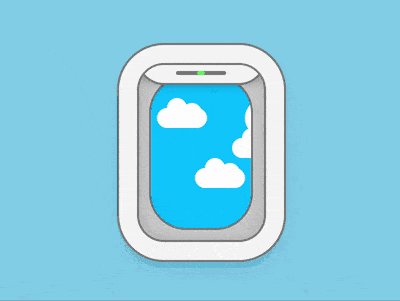
效果预览

源代码下载
https://github.com/comehope/front-end-daily-challenges
代码解读
定义 dom,.windows 容器表示舷窗,它的子元素 .curtain 表示窗帘:
<figure class="window"> <div class="curtain"></div> </figure>
居中显示:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: skyblue;
}
设置舷窗的尺寸,因为后面还会用到字号,所以字号用变量定义:
:root {
--font-size: 10px;
}
.window {
position: relative;
box-sizing: border-box;
width: 25em;
height: 35em;
font-size: var(--font-size);
background-color: #d9d9d9;
}
用阴影画出厚窗框:
.window {
border-radius: 5em;
box-shadow:
inset 0 0 8em rgba(0, 0, 0, 0.2),
0 0 0 0.4em #808080,
0 0 0 4em whitesmoke,
0 0 0 4.4em #808080,
0 2em 4em 4em rgba(0, 0, 0, 0.1);
}
设置窗帘样式,和窗口尺寸一样,但不拉到底:
.window .curtain {
position: absolute;
width: inherit;
height: inherit;
border-radius: 5em;
box-shadow:
0 0 0 0.5em #808080,
0 0 3em rgba(0, 0, 0, 0.4);
background-color: whitesmoke;
left: 0;
top: -5%;
}
用伪元素在窗帘上画出指示灯,当窗帘关闭时亮红色光:
.window .curtain::before {
content: '';
position: absolute;
width: 40%;
height: 0.8em;
background-color: #808080;
left: 30%;
bottom: 1.6em;
border-radius: 0.4em;
}
.window .curtain::after {
content: '';
position: absolute;
width: 1.6em;
height: 0.8em;
background-image: radial-gradient(orange, orangered);
bottom: 1.6em;
border-radius: 0.4em;
left: calc((100% - 1.6em) / 2);
}
以上是舷窗关闭时的样子,接下来绘制舷窗打开时的效果。
先在 dom 中添加一个 checkbox,当它被 checked 时即表示舷窗被打开:
<input type="checkbox" class="toggle"> <figure class="window"> <div class="handle"></div> </figure>
隐藏 checkbox,用 opacity(0) 可以使元素在不可见的状态下仍可交互,把它的尺寸设置得到舷窗一样大,并且图层在舷窗之上,得到的效果就是点击舷窗时实际是点击了 checkbox:
.toggle {
position: absolute;
filter: opacity(0);
width: 25em;
height: 35em;
font-size: var(--font-size);
cursor: pointer;
z-index: 2;
}
当舷窗打开时,.curtain 要向上移动,并且指示灯亮绿色光:
.window .curtain {
transition: 0.5s ease-in-out;
}
.toggle:checked ~ .window .curtain {
top: -90%;
}
.toggle:checked ~ .window .curtain::after {
background-image: radial-gradient(lightgreen, limegreen);
}
隐藏超出窗户的部分:
.window {
overflow: hidden;
}
接下来绘制舷窗外的风景。
在 dom 中增加表示云朵的 .clouds 元素,其中的 5 个 <span> 子元素分别表示 1 朵白云:
<input type="checkbox" class="toggle"> <figure class="window"> <div class="curtain"></div> <div class="clouds"> <span></span> <span></span> <span></span> <span></span> <span></span> </div> </figure>
用云朵容器画出窗外的蓝天:
.window .clouds {
position: relative;
width: 20em;
height: 30em;
background-color: deepskyblue;
box-shadow: 0 0 0 0.4em #808080;
left: calc((100% - 20em) / 2);
top: calc((100% - 30em) / 2);
border-radius: 7em;
}
每朵云由 3 部分组成,先画面积最大的部分:
.clouds span {
position: absolute;
width: 10em;
height: 4em;
background-color: white;
top: 20%;
border-radius: 4em;
}
再用伪元素画 2 个突起的圆弧:
.clouds span::before,
.clouds span::after {
content: '';
position: absolute;
width: 4em;
height: 4em;
background-color: white;
border-radius: 50%;
}
.clouds span::before {
top: -2em;
left: 2em;
}
.clouds span::after {
top: -1em;
right: 1em;
}
增加云朵飘动的动画效果:
.clouds span {
animation: move 4s linear infinite;
}
@keyframes move {
from {
left: -150%;
}
to {
left: 150%;
}
}
使每朵云的大小、位置有一些变化:
.clouds span:nth-child(2) {
top: 40%;
animation-delay: -1s;
}
.clouds span:nth-child(3) {
top: 60%;
animation-delay: -0.5s;
}
.clouds span:nth-child(4) {
top: 20%;
transform: scale(2);
animation-delay: -1.5s;
}
.clouds span:nth-child(5) {
top: 70%;
transform: scale(1.5);
animation-delay: -3s;
}
最后,隐藏容器外的内容:
.window .clouds {
overflow: hidden;
}
大功告成!
Atas ialah kandungan terperinci 如何使用纯CSS实现飞机舷窗风格的toggle控件. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Draggin ' dan Droppin ' dalam ReactApr 17, 2025 am 11:52 AM
Draggin ' dan Droppin ' dalam ReactApr 17, 2025 am 11:52 AMEkosistem React menawarkan kita banyak perpustakaan yang semuanya memberi tumpuan kepada interaksi seret dan penurunan. Kami mempunyai React-Dnd, React-Beautiful-Dnd,
 Perisian CepatApr 17, 2025 am 11:49 AM
Perisian CepatApr 17, 2025 am 11:49 AMTerdapat beberapa perkara yang saling berkaitan dengan perisian cepat sejak kebelakangan ini.
 Kecerunan bersarang dengan klip latar belakangApr 17, 2025 am 11:47 AM
Kecerunan bersarang dengan klip latar belakangApr 17, 2025 am 11:47 AMSaya tidak boleh mengatakan saya menggunakan klip latar belakang semua yang kerap. Saya ' Tetapi saya diingatkan dalam jawatan oleh Stefan Judis,
 Menggunakan RequestAnimationFrame dengan cangkuk ReactApr 17, 2025 am 11:46 AM
Menggunakan RequestAnimationFrame dengan cangkuk ReactApr 17, 2025 am 11:46 AMAnimasi dengan RequestAnimationFrame semestinya mudah, tetapi jika anda belum membaca dokumentasi React dengan teliti maka anda mungkin akan mengalami beberapa perkara
 Perlu tatal ke bahagian atas halaman?Apr 17, 2025 am 11:45 AM
Perlu tatal ke bahagian atas halaman?Apr 17, 2025 am 11:45 AMMungkin cara paling mudah untuk menawarkan kepada pengguna adalah pautan yang mensasarkan ID pada elemen. Begitu seperti ...
 API terbaik (graphql) adalah salah satu yang anda tulisApr 17, 2025 am 11:36 AM
API terbaik (graphql) adalah salah satu yang anda tulisApr 17, 2025 am 11:36 AMDengar, saya bukan pakar GraphQL tetapi saya suka bekerja dengannya. Cara ia mendedahkan data kepada saya sebagai pemaju front-end cukup sejuk. Ia seperti menu
 Berita Platform Mingguan: Bookmarket Jarak Teks, Menunggu Tahap Teratas, Penunjuk Memuatkan AMP BaruApr 17, 2025 am 11:26 AM
Berita Platform Mingguan: Bookmarket Jarak Teks, Menunggu Tahap Teratas, Penunjuk Memuatkan AMP BaruApr 17, 2025 am 11:26 AMPada minggu ini, roundup, sebuah bookmarklet yang berguna untuk memeriksa tipografi, menggunakan menunggu untuk mengamuk dengan cara modul JavaScript mengimport satu sama lain, ditambah Facebook ' s
 Pelbagai kaedah untuk mengembangkan kotak semasa memelihara jejari sempadanApr 17, 2025 am 11:19 AM
Pelbagai kaedah untuk mengembangkan kotak semasa memelihara jejari sempadanApr 17, 2025 am 11:19 AMSaya baru -baru ini melihat perubahan yang menarik pada Codepen: apabila melayang pena di laman web, ada persegi panjang dengan sudut bulat yang berkembang di belakang.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

SecLists
SecLists ialah rakan penguji keselamatan muktamad. Ia ialah koleksi pelbagai jenis senarai yang kerap digunakan semasa penilaian keselamatan, semuanya di satu tempat. SecLists membantu menjadikan ujian keselamatan lebih cekap dan produktif dengan menyediakan semua senarai yang mungkin diperlukan oleh penguji keselamatan dengan mudah. Jenis senarai termasuk nama pengguna, kata laluan, URL, muatan kabur, corak data sensitif, cangkerang web dan banyak lagi. Penguji hanya boleh menarik repositori ini ke mesin ujian baharu dan dia akan mempunyai akses kepada setiap jenis senarai yang dia perlukan.

Pelayar Peperiksaan Selamat
Pelayar Peperiksaan Selamat ialah persekitaran pelayar selamat untuk mengambil peperiksaan dalam talian dengan selamat. Perisian ini menukar mana-mana komputer menjadi stesen kerja yang selamat. Ia mengawal akses kepada mana-mana utiliti dan menghalang pelajar daripada menggunakan sumber yang tidak dibenarkan.

Muat turun versi mac editor Atom
Editor sumber terbuka yang paling popular

MinGW - GNU Minimalis untuk Windows
Projek ini dalam proses untuk dipindahkan ke osdn.net/projects/mingw, anda boleh terus mengikuti kami di sana. MinGW: Port Windows asli bagi GNU Compiler Collection (GCC), perpustakaan import yang boleh diedarkan secara bebas dan fail pengepala untuk membina aplikasi Windows asli termasuk sambungan kepada masa jalan MSVC untuk menyokong fungsi C99. Semua perisian MinGW boleh dijalankan pada platform Windows 64-bit.

Dreamweaver CS6
Alat pembangunan web visual






