Rumah >hujung hadapan web >tutorial css >css怎么设置字体加粗样式
css怎么设置字体加粗样式
- 青灯夜游asal
- 2018-10-23 16:17:2374267semak imbas
css设置字体加粗样式的方法:首先创建一个HTML示例文件;然后在body中定义一些文字内容;最后通过“font-weight:bold;”或“font-weight:bolder;”属性设置字体加粗样式即可。

本文操作环境:Windows7系统、Dell G3电脑、HTML5&&CSS3。
首先我们通过简单的代码示例,为大家详细解说关于css给字体加粗的实现方法!
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css 字体加粗</title>
<style>
.a1{
font-weight:bold;
}
.a2{
font-weight:bolder;
}
</style>
</head>
<body>
<div>
<p>这是一段测试文字<br />
<span class="a1">这里使用bold属性值加粗字体</span><br />
<span class="a2">这里使用bolder属性值加粗字体</span>
</p>
</div>
</body>
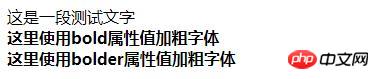
</html>我们来看看效果图:

通过示例,可以知道:这里实现字体加粗效果主要用到了css中的font-weight:bold;和font-weight:bolder;的样式属性。我们应该知道font-weight属性可以设置文本字体的粗细,而设置bold属性值可以定义粗体字符,bolder属性值可以定义更粗的字符,进而实现字体加粗效果。
在css font-weight属性中不仅仅只有bold属性值和bolder属性值可以加粗字体,还设置数值来加粗字体,我们来看看效果:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css 字体加粗</title>
<style>
.a1{
font-weight:bold;
}
.a2{
font-weight:800;
}
</style>
</head>
<body>
<div>
<p>这是一段测试文字<br /><br />
<span class="a1">这里使用bold属性值加粗字体</span><br /><br />
<span class="a2">这里使用数值加粗字体</span>
</p>
</div>
</body>
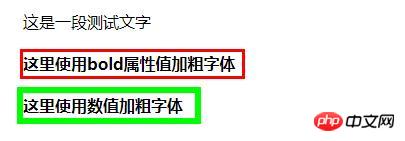
</html>效果图:

说明:
font-weight属性用于设置显示元素的文本中所用的字体加粗。数字值 400 相当于 关键字 normal(标准字体),700 等价于 bold(粗体)。每个数字值对应的字体加粗必须至少与下一个最小数字一样细,而且至少与下一个最大数字一样粗。
总结:以上就是本篇文章所介绍的设置字体加粗样式的全部方法,大家可以自己动手尝试,加深理解,根据需要在不同情况给css font-weight属性设置不同的值来给字体加粗。希望能对大家的学习有所帮助,更多相关教程请访问: CSS基础视频教程, HTML视频教程,bootstrap视频教程!
Atas ialah kandungan terperinci css怎么设置字体加粗样式. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

