Rumah >hujung hadapan web >html tutorial >深入理解CSS溢出overflow
深入理解CSS溢出overflow
- 巴扎黑ke hadapan
- 2017-06-09 14:05:563649semak imbas
前面的话
当一个元素固定为某个特定大小,但内容在元素中放不下。此时就可以利用overflow属性来控制这种情况
定义
overflow溢出
值: visible | hidden | scroll | auto | inherit
初始值: visible
应用于: 块级元素、替换元素、表单元格
继承性: 无
[注意]除了IE7-浏览器外,其他浏览器都不支持给table-cell元素设置overflow属性。firefox和IE11浏览器不支持给table-cell元素的设置100%高度的子元素设置overflow属性
overflow-X | overflow-y
overflow-x和overflow-y的属性原本是IE浏览器独自拓展的属性,后来被CSS3采用,并标准化。overflow-x主要用来定义对水平方向内容溢出的剪切,而overflow-y主要用来定义对垂直方向内容溢出的剪切
[注意]如果overflow-x和overflow-y值相同则等同于overflow。如果overflow-x和overflow-y值不同,且其中一个值显式设置为visible或未设置默认为visible,而另外一个值是非visible的值。则visible值会被重置为auto
值: visible | hidden | scroll | auto | inherit | no-display | no-content
初始值: visible
应用于: 块级元素、替换元素、表单元格
继承性: 无
属性
visible
元素的内容在元素框之外也可见
[注意1]IE6-浏览器中元素的包含块会延伸,使得可以包裹其超出的内容
.box{
height: 200px;
width: 200px;
background-color: lightgreen;
}.in{
width: 300px;
height: 100px;
background-color: lightblue;
}
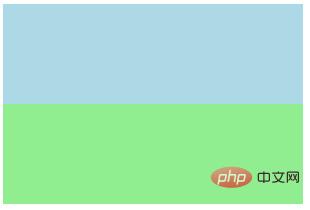
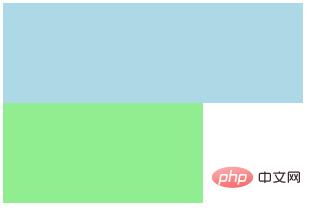
<p class="box"> <p class="in"></p></p>
左图为IE6-浏览器,右图为其他浏览器
 |
 |
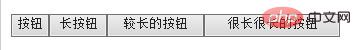
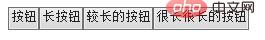
[注意2]IE7-浏览器的按钮(包括
左图为默认情况,右图为设置overflow后的情况
 |
 |
auto
如果内容被剪裁,则浏览器会显示滚动条以便查看其余的内容
[注意]对于一般浏览器来说,和

