Rumah >hujung hadapan web >tutorial css >图文详解CSS文本溢出显示省略号效果(text-overflow)
图文详解CSS文本溢出显示省略号效果(text-overflow)
- yuliaasal
- 2018-09-27 10:19:145408semak imbas
在工作中经常会遇到文本溢出,需要显示省略号的情况,那这个省略号是怎么实现的呢?这篇文章就给大家讲讲CSS中如何用text-overflow实现超出部分显示省略号。对CSS文字溢出加省略号这个知识不熟悉的小伙伴可以参考一下,希望可以帮助到你!
text-overflow属性表示当文本超出包含它的元素时,超出部分应该如何显示。
写法:text-overflow : clip | ellipsis
属性值描述:
clip:表示修剪文本,超出的部分不显示省略标记
ellipsis:表示当文本溢出时显示省略标记(...)
注意:text-overflow只是用来说明文字溢出时用什么方式显示,如果要实现溢出时显示省略号的效果,还须要求文本在一行内显示(white-space:nowrap)及溢出内容为隐藏(overflow:hidden),只有这样才能实现文字溢出显示省略号的效果,代码如下:
text-overflow:ellipsis;
overflow:hidden;
white-space:nowrap;
举例:生活不止眼前的苟且,还有诗和远方的田野。你赤手空拳来到人世间,为找到那片海不顾一切。当这句话超出规定的范围后,给它设置不同的效果。代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
div{border:1px solid #000000;width: 300px;white-space: nowrap;overflow: hidden;}
.a1{text-overflow: clip;}
.a2{text-overflow:ellipsis;}
</style>
</head>
<body>
<div class="a1">生活不止眼前的苟且,还有诗和远方的田野。你赤手空拳来到人世间,为找到那片海不顾一切</div>
<div class="a2">生活不止眼前的苟且,还有诗和远方的田野。你赤手空拳来到人世间,为找到那片海不顾一切</div>
</body>
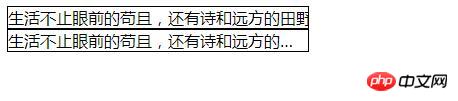
</html>效果图:

如图所示,第一个div用的text-overflow: clip这个属性,它超出的部分直接被截断了,也就是他从哪里溢出就从哪里被截断。第二个div用的text-overflow:ellipsis,当其文字溢出时会加上省略号,一般情况下,都是将溢出部分设置省略号。
总结:要求单行文本溢出显示省略号,可以使用text-overflow这个属性。text-overflow有两个值,如果想出现省略号的效果,应该用ellipsis。在工作中用什么,视情况而定,以上就是对CSS超出部分加省略号的介绍,希望可以帮助到你。
Atas ialah kandungan terperinci 图文详解CSS文本溢出显示省略号效果(text-overflow). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

