Rumah >hujung hadapan web >tutorial css >CSS中Overflow的属性是什么?Overflow属性详解
CSS中Overflow的属性是什么?Overflow属性详解
- 云罗郡主asal
- 2018-10-19 11:34:2010664semak imbas
很多人学习css的时候,不太知道Overflow的属性是什么?怎么用Overflow的属性,下面php中文网为你总结一下Overflow属性和用法。

我们都知道,盒子的大小和盒子的位置都是可以用css来控制的,但是有些时候,我们的盒子出现内外都改变的时候,css将如何处理呢,假如,我们设置盒子的高度,我们需要把盒子内的内容变高,我们就可以利用overflow去处理。
我们就需要添加css和overflow,overflow属性有四个值,第一就是默认visible,第二就是hidden,第三就是scroll,第四就是auto,其实overflow属性还有两个值,只是我们很少采用了。
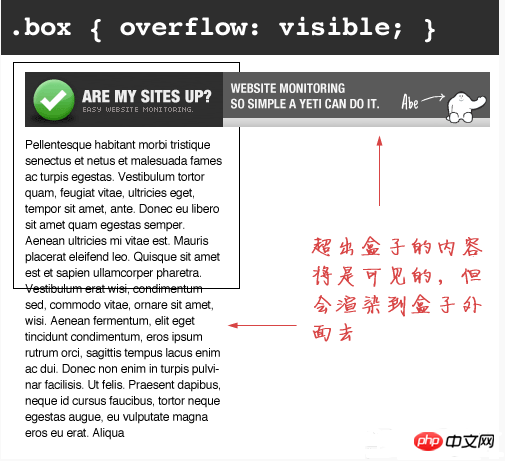
假如我们不去设置overflow属性,overflow属性一般默认的就是visible,一般情况下,我们没有什么规定去设定overflow的属性,但是你如果想修改值,就可以去设定。visible相反的值就是hidden,hidden表示如果出现超出的盒子就会将会该内容隐藏掉。
其实overflow一个很重要的就是清除浮动,overflow会清除浮动,overflow将会扩大需要的大小包围浮动的元素。
以上就是对CSS中Overflow的属性是什么?Overflow属性详解的全部介绍,如果你想了解更多有关CSS视频教程,请关注php中文网。
Atas ialah kandungan terperinci CSS中Overflow的属性是什么?Overflow属性详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

