Rumah >hujung hadapan web >tutorial css >css中overflow:hidden的作用是什么?overflow:hidden的作用介绍
css中overflow:hidden的作用是什么?overflow:hidden的作用介绍
- 不言asal
- 2018-10-29 11:16:4456858semak imbas
在css的样式中overflow:hidden就是溢出隐藏的意思,顾名思义,overflow:hidden最直白的作用就是当元素内的内容溢出的时候使它隐藏溢出的部分,所以接下来这篇文章我们就来看看css中overflow:hidden的具体作用。
上面我们已经说了overflow:hidden最简单的作用就是溢出隐藏,下面我们来看一个具体示例:
<html>
<head>
<style type="text/css">
div
{
background-color:pink;
width:150px;
height:150px;
overflow: hidden;
}
</style>
</head>
<body>
<div>
愿中国青年都摆脱冷气,只是向上走,不必听自暴自弃者的话。
唯有民族魂是值得宝贵的,唯有它发扬起来,中国才有真进步。
愈艰难,就愈要做。改革,是向来没有一帆风顺的。
我们目下的当务之急是:一要生存,二要温饱,三要发展。
必须敢于正视,这才可望敢想、敢说、敢做、敢当。
</div>
</body>
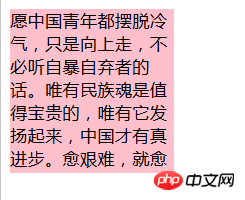
</html>效果如下:

从上面效果中可以很明显的看出,文字超出的部分都看不到了,这其实就是overflow:hidden的溢出隐藏作用,那么,这些隐藏的部分是都没有了吗?当然不是,溢出隐藏的部分文字只是看不到了,但是实际还是存在的,如果你想要将隐藏的部分文字在你放上鼠标的时候显现出来,这就需要用到css中的伪类部分的知识,下面我们来看看具体的代码实例:
<html>
<head>
<style type="text/css">
div
{
background-color:pink;
width:150px;
height:150px;
overflow: hidden;
}
div:hover{
overflow: visible;
}
</style>
</head>
<body>
<div>
愿中国青年都摆脱冷气,只是向上走,不必听自暴自弃者的话。
唯有民族魂是值得宝贵的,唯有它发扬起来,中国才有真进步。
愈艰难,就愈要做。改革,是向来没有一帆风顺的。
我们目下的当务之急是:一要生存,二要温饱,三要发展。
必须敢于正视,这才可望敢想、敢说、敢做、敢当。
</div>
</body>
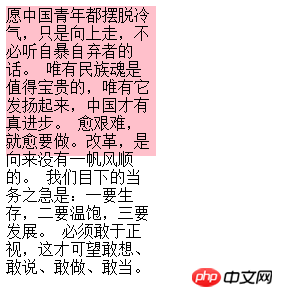
</html>效果如下:

上图的效果就是当鼠标放在文字上时,隐藏部分的文字就显示出来了。我们可以看到代码中多出了div:hover{overflow: visible;},:hover就是css中伪类。
本篇文章到这里就全部结束了,更多其他精彩内容大家可以关注php中文网相关栏目教程!!!
Atas ialah kandungan terperinci css中overflow:hidden的作用是什么?overflow:hidden的作用介绍. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:纯CSS3实现页面圆圈加载(loading)动画特效Artikel seterusnya:css怎么设置table表格的边框为单线边框?(代码详解)

