Storan tempatan kekal: localStorage
Objek localStorage telah ditambahkan pada JS API terkini untuk memudahkan pengguna menyimpan data sisi web yang disimpan secara kekal. Selain itu, data tidak akan dihantar ke pelayan bahagian belakang dengan permintaan Http, dan saiz data yang disimpan tidak perlu dipertimbangkan, kerana standard HTML5 memerlukan pelayar untuk menyokong sekurang-kurangnya 4MB Oleh itu, ini benar-benar menumbangkan had Kuki dan menyediakan penyelesaian yang lebih baik untuk Web Aplikasi ini menyimpan data jejak pengguna yang kompleks untuk menyediakan sokongan teknikal yang sangat mudah. Seterusnya, kami akan memperkenalkan kaedah localStorage yang biasa digunakan.
localStorage menyediakan empat kaedah untuk membantu kami dalam melaksanakan operasi berkaitan pada storan tempatan.
setItem(kunci, nilai) menambah data storan setempat. Kedua-dua parameter ini sangat mudah dan saya tidak akan menerangkan secara terperinci.
getItem(key) mendapat Nilai yang sepadan melalui kunci.
removeItem(key) memadamkan data setempat mengikut kunci.
clear() mengosongkan data.
<script type="text/javascript">
//添加key-value 数据到 sessionStorage
sessionStorage.setItem("demokey", "http://blog.itjeek.com");
//通过key来获取value
var dt = sessionStorage.getItem("demokey");
alert(dt);
//清空所有的key-value数据。
//sessionStorage.clear();
alert(sessionStorage.length);
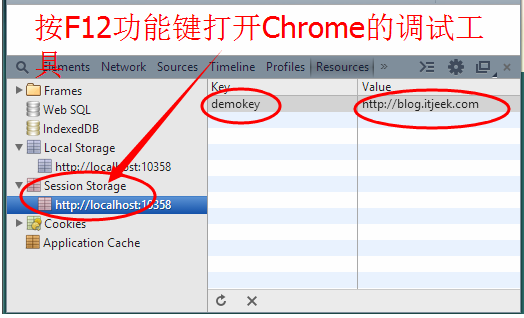
</script>Untuk mempelajari dan menyahpepijat JS, anda mesti mempunyai alatan penyahpepijatan Chrome untuk membantu anda memperoleh dua kali ganda hasil dengan separuh usaha. Sudah tentu, Chrome juga merupakan alat bantu pembangunan web kegemaran saya. Sangat mudah untuk membuka alat dengan segera dengan kekunci pintasan F12, termasuk IE. Anda boleh melihat data sessionStorage dalam penyemak imbas semasa melalui gambar di bawah.