Tag struktur baharu HTML5
Dalam halaman HTML sebelumnya, semua orang pada asasnya menggunakan kaedah reka letak Div+CSS. Apabila enjin carian merangkak kandungan halaman, ia hanya boleh meneka bahawa kandungan dalam salah satu Div anda ialah bekas kandungan artikel, bekas modul navigasi atau bekas yang diperkenalkan oleh pengarang, dsb. Dengan kata lain, struktur keseluruhan dokumen HTML tidak ditakrifkan dengan jelas Untuk menyelesaikan masalah ini, HTML5 menambah khas: pengepala, pengaki, navigasi, kandungan artikel dan tag elemen struktur lain yang berkaitan dengan struktur.
Sebelum bercakap tentang teg baharu ini, mari kita lihat terlebih dahulu reka letak halaman biasa:

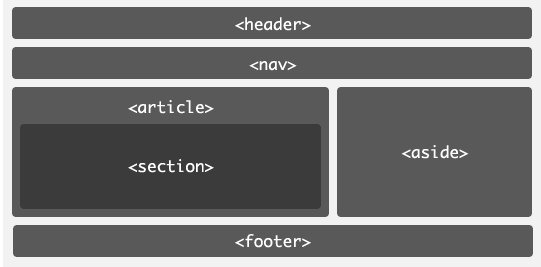
Dalam gambar di atas kita dapat melihat dengan jelas, a Halaman biasa akan mempunyai pengepala, navigasi, kandungan artikel, lajur kanan yang dilampirkan, dan modul bawah Walau bagaimanapun, kami membezakannya melalui kelas dan mengendalikannya melalui gaya css yang berbeza. Tetapi secara relatifnya, kelas bukanlah spesifikasi standard sejagat Enjin carian hanya boleh meneka fungsi bahagian tertentu Selain itu, jika program halaman ini diberikan kepada orang cacat penglihatan untuk membaca, struktur dan kandungan dokumen tidak akan begitu jelas. Reka letak baharu yang dibawa oleh teg HTML5 baharu adalah seperti berikut:

Kodnya adalah seperti berikut:
<!DOCTYPE html>
<html> <head> <title>my page</title> </head> <body> <header>header</header> <nav>nav</nav> <article> <section>section</section> </article> <aside>aside</aside> <footer>footer</footer> </body> </html>
Setelah mendapat pemahaman deria langsung di atas, mari perkenalkan teg struktur yang berkaitan dalam HTML5 satu demi satu.
<section>
<section> teg, mentakrifkan bahagian dalam dokumen. Seperti bab, pengepala, pengaki atau bahagian lain dokumen. Biasanya digunakan untuk kandungan terbelah, ia akan memulakan bahagian baharu dalam strim dokumen. Ia digunakan untuk mewakili kandungan dokumen biasa atau blok aplikasi, biasanya terdiri daripada kandungan dan tajuknya. Tetapi tag elemen bahagian bukan elemen bekas biasa Ia mewakili kandungan tematik, biasanya dengan tajuk.
Apabila kita menerangkan perkara tertentu, kita biasanya digalakkan untuk menggunakan artikel dan bukannya bahagian apabila kita menggunakan bahagian, kita masih boleh menggunakan h1 sebagai tajuk tanpa perlu risau tentang lokasinya dan sama ada ia digunakan di tempat lain bekas perlu digayakan secara langsung atau tingkah laku ditakrifkan melalui skrip, adalah disyorkan untuk menggunakan elemen div dan bukannya bahagian.
<section> <h1>section是什么?</h1> <h2>一个新章节</h2> <article> <h2>关于section</h2> <p>section的介绍</p> ... </article> </section>
<artikel>
Teg bahagian khas, yang mempunyai semantik yang lebih jelas daripada bahagian Ia mewakili blok kandungan berkaitan yang bebas dan lengkap. Apabila kita menerangkan perkara tertentu, biasanya digalakkan untuk menggunakan artikel dan bukannya bahagian.
Artikel akan mempunyai bahagian tajuk (biasanya disertakan dalam pengepala), dan mungkin juga termasuk pengaki.
Artikel boleh bersarang, dan artikel dalam mempunyai hubungan subordinat dengan tag artikel luar.
<article> <header> <hgroup> <h1>这是一篇介绍HTML 5结构标签的文章</h1> <h2>HTML 5的革新</h2> </hgroup> <time datetime="2011-03-20">2011.03.20</time> </header> <p>文章内容详情</p> </article>
<nav>
boleh digunakan sebagai kumpulan pautan untuk navigasi halaman Elemen navigasi di dalamnya dipautkan ke halaman lain atau bahagian lain halaman semasa, menjadikan kod HTML lebih tepat dari segi semantik dan peranti sokongan yang lebih baik seperti pembaca skrin.
<nav> <ul> <li>厚德IT</li> <li>FlyDragon</li> <li>J飞龙天惊</li> </ul> </nav>
<aside>
teg tepi digunakan untuk memuatkan kandungan bukan teks dan dianggap sebagai bahagian berasingan halaman. Kandungan yang terkandung di dalamnya adalah berasingan daripada kandungan utama halaman dan boleh dipadamkan tanpa menjejaskan kandungan, bahagian atau maklumat halaman tersebut. Seperti iklan, kumpulan pautan, bar sisi, dsb.
<aside> <h1>作者简介</h1> <p>厚德IT</p> </aside>
<header>
Teg pengepala mentakrifkan pengepala dokumen, biasanya beberapa maklumat panduan dan navigasi. Ia tidak terhad kepada ditulis dalam pengepala halaman web, tetapi juga boleh ditulis dalam kandungan halaman web.
Biasanya teg pengepala mengandungi sekurang-kurangnya satu teg tajuk (h1-h6), dan juga boleh termasuk teg hgroup, kandungan jadual, logo, borang carian, navigasi navigasi, dsb.
<header> <hgroup> <h1>网站标题</h1> <h1>网站副标题</h1> </hgroup> </header>
<footer>
Teg pengaki mentakrifkan pengaki bahagian atau dokumen, yang mengandungi maklumat yang berkaitan dengan halaman, artikel atau sebahagian daripada kandungan, seperti pengarang artikel atau tarikh. Ia pada asasnya sama dengan teg pengepala dan boleh digunakan beberapa kali pada halaman Jika pengaki ditambah selepas bahagian, ia akan bersamaan dengan pengaki bahagian.
<footer> 页脚信息 </footer>
<hgroup>
Teg hgroup menggabungkan elemen tajuk (h1-h6) halaman web atau bahagian. Sebagai contoh, jika anda mempunyai elemen tag siri h berturut-turut dalam bahagian, anda boleh melampirkannya dengan hgroup.
<hgroup> <h1>这是一篇介绍HTML 5结构标签的文章</h1> <h2>HTML 5的革新</h2> </hgroup>
<figure>
digunakan untuk menggabungkan elemen. Selalunya digunakan untuk menggabungkan gambar dan penerangan gambar.
<figure> <img src="img.gif" alt="figure标签" title="figure标签" /> <figcaption>这儿是图片的描述信息</figcaption> </figure>
Lebih banyak elemen baharu dalam manual

