teg input
Tambahan teg borang
Dalam HTML5, standard baharu termasuk maklumat segera kotak teks, pengesahan borang, kawalan pemilihan tarikh, kawalan pemilihan warna dan kawalan julat . , bar kemajuan, bentuk silang label dan fungsi lain ditambah terus pada label borang baharu.
1. Teg input jenis nombor
<input type="number" name="demoNumber" min="1" max="100" step="1"/>

nama: mengenal pasti nilai kunci min apabila borang diserahkan : Mengenal pasti nilai minimum yang dimasukkan dalam kotak input semasa maks: Mengenal pasti nilai maksimum yang dimasukkan dalam langkah kotak input semasa: Mengenal pasti saiz langkah peningkatan/penurunan apabila mengklik untuk menambah/mengurang
2. Teg input jenis e-mel
<input type="email" name="email" placeholder="Sila masukkan alamat e-mel berdaftar anda"/>
Apabila borang Sebelum penyerahan, kotak teks ini secara automatik akan mengesahkan sama ada ia sepadan dengan ungkapan biasa peti mel.

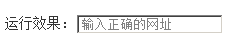
3. Teg input jenis URL
<input type="url" placeholder= ". Sila masukkan URL" name="url"/>

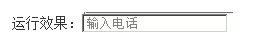
4. Teg input jenis Tel
<input type="tel" placeholder="Input phone" name="phone"/>

5 teg input
<input type="range" min="0" max="50" step="5" name="rangedemo" value="0"/> ;
Dengan penambahan jenis teg ini, ia menjadi sangat mudah dan mudah untuk memasukkan data dalam julat, dan ia sangat standard, dan pengalaman input pengguna sangat baik. Selain itu, teg ini boleh digunakan bersama-sama dengan teg keluaran borang yang baru ditambah untuk mencapai kesan pautan.

<form oninput="output.value=parseInt(range.value)"/>
<input type="julat" min ="0" max="100" step="5" name="range" value="0"/>
<output name="output">0<output/>
</form>

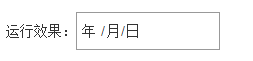
6. Teg input tarikh, masa, bulan, minggu baharu
Pembangunan projek web, anda pasti akan hadapi Untuk kawalan tarikh js yang berkaitan, atribut borang yang baru ditambah dalam HTML5 akan menjadikan pembangunan web lebih mudah.

<input type="date" name="datedemo"/>
Atribut tarikh yang berkaitan juga termasuk: bulan, masa, minggu, tarikh masa -tempatan, masa tarikh
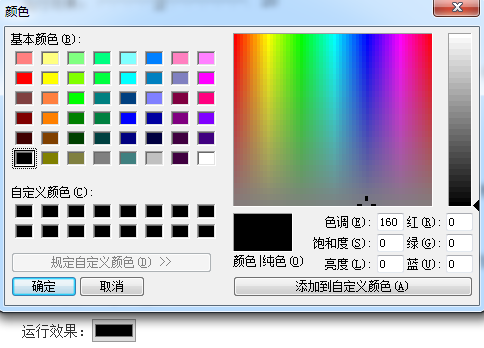
7 Teg input pemilihan warna

<input type=" color. " name="colordemo"/>
8. Teg input fungsi penyiapan automatik
Sesetengah projek memerlukan penyiapan automatik atau fungsi gesaan Input akan menjadi mudah dengan sokongan HTML5.
<input type="text" autocomplete="on" name="demoAutoComplete" list="autoNames" />
<datalist id="autoNames">
< ;nilai pilihan="Tutorial belajar kendiri" ></option>
<>
<><>
senarai databahagian seterusnya