Model Kotak HTML+CSS Mudah Dimulakan
Model Kotak ialah teras reka bentuk reka letak Web Moden hanyalah susunan dan sarang sekumpulan kotak Setelah anda menguasai model kotak dan kawalan peletakannya, anda akan mendapati bahawa tidak kira betapa rumitnya halaman itu. cuma itu sahaja, bagaimanapun, semua perkara yang baik mempunyai kekurangan Model kotak mempunyai dua tafsiran berbeza, satu daripada IE6 dan satu daripada pelayar standard W3C

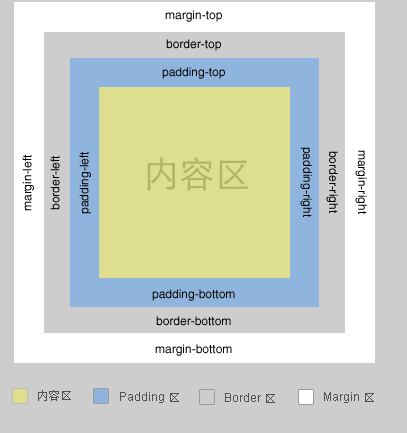
dalam kawasan kandungan. Di luar, ia dikelilingi oleh kawasan padding, kawasan sempadan dan kawasan margin Struktur model ini konsisten dalam semua penyemak imbas arus perdana. Melalui model kotak, kami boleh menetapkan sempadan, ruang putih dan jidar untuk kandungan kami Aplikasi model kotak yang paling tipikal ialah ini: kami mempunyai sekeping kandungan dan kami boleh menetapkan sempadan untuk bahagian kandungan ini untuk menghalang. kandungan daripada berada di sebelah satu sama lain Untuk sempadan, anda boleh menetapkan padding Untuk mengelakkan kotak ini daripada berada terlalu dekat dengan kotak lain, anda boleh menetapkan margin.
Setakat ini semuanya sempurna, sampai bila kita nak tetapkan saiz kotak
Tafsiran berbeza model kotak antara pelayar standard IE6 dan W3C
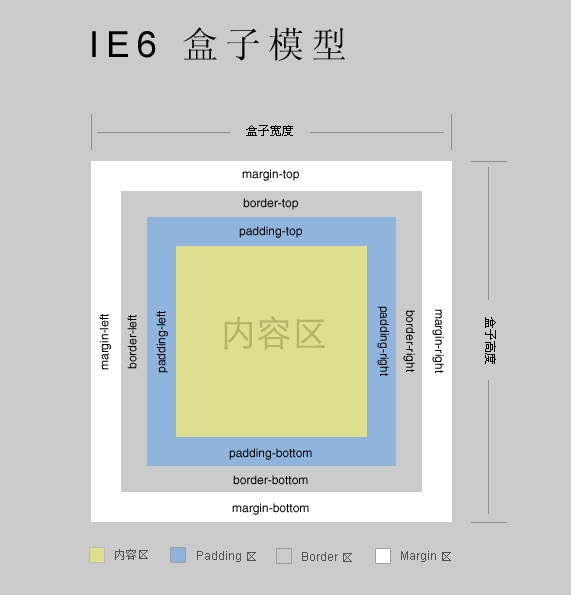
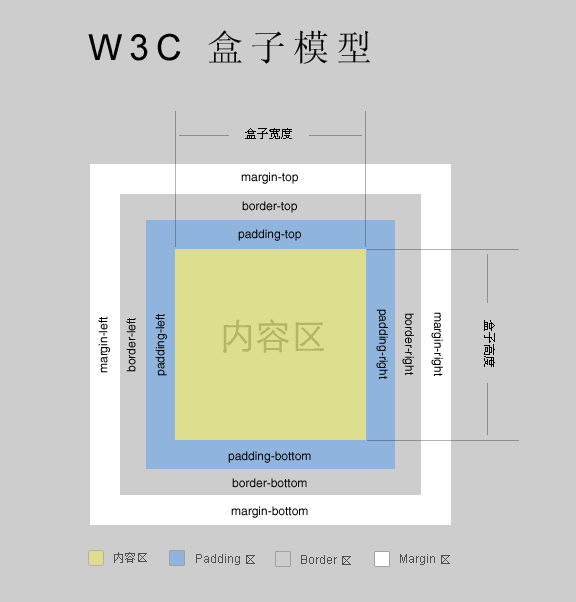
Masalahnya timbul apabila kita cuba menetapkan dimensi untuk kotak. Pelayar standard IE6 dan W3C mempunyai tafsiran berbeza bagi model kotak Tafsiran berbeza ini ditunjukkan dalam saiz kotak Rajah berikut ialah gambar rajah tafsiran berbeza bagi saiz kotak oleh dua jenis penyemak imbas
<🎜. >

Dalam dunia sebenar, apabila kita menerangkan kotak fizikal, apabila kita bercakap tentang saiz, kita bukan sahaja mengira saiz objek yang terkandung di dalamnya. Kita juga mengira jurang dan kotak itu sendiri. Ambil pembungkusan bekas sebagai contoh Kami mempunyai 100 pasu, dan setiap pasu dibungkus dalam karton Untuk mengelakkan pasu daripada pecah, kami meletakkan buih di sekeliling pasu, yang bersamaan dengan kadbod luar bersamaan dengan sempadan. Apabila memuatkan kontena, untuk mengelakkan karton daripada berlanggar antara satu sama lain, jerami disumbat di antara karton, yang bersamaan dengan margin Jelas sekali, apabila kita melaporkan saiz barang kita kepada syarikat pengangkutan, kita mesti tambah saiz keseluruhan kadbod, serta jurang antara karton yang perlu disumbat dengan jerami, memberitahu mereka bahawa jika mereka hanya melaporkan saiz pasu, syarikat pengangkutan tidak akan dapat membungkusnya.
Untuk memberi contoh lain, jika kita mempunyai dinding dan ingin menggantung 10 lukisan minyak di atasnya, lukisan minyak itu dipasang dengan bingkai foto adalah bersamaan dengan sempadan, dan jaraknya antara lukisan minyak dan sempadan adalah bersamaan dengan padding Jarak antara bingkai foto adalah bersamaan dengan margin Contoh ini sangat dekat dengan reka bentuk susun atur Web Bagi sesiapa sahaja, lebih mudah untuk menyusun keseluruhan bingkai foto, termasuk lukisan minyak. secara keseluruhan menggunakan model kotak IE6 Apabila anda mengetahui keseluruhan Selepas saiz bingkai foto, tidak perlu mengambil kira pengaruh padding, sempadan, dan margin Setiap bingkai foto adalah keseluruhan. sempadan, dan margin, ini adalah perniagaan penyemak imbas sendiri dan tidak memerlukan pereka untuk mengambil berat.
Dalam reka bentuk Web tertentu
Dalam reka bentuk Web tertentu, terutamanya apabila reka letak grid kompleks terlibat, model kotak IE6 lebih mudah untuk dikawal tempat kejadian.
1. Reka bentuk antara muka panel
Halaman ini mengandungi beberapa panel, seperti panel log masuk, panel berita terkini dan panel pengundian Pendekatan biasa untuk jenis reka bentuk ini adalah dengan menggunakan imej latar belakang Kaedahnya adalah untuk mereka bentuk gambar penampilan panel ini satu demi satu, dan biarkan tempat yang perlu diganti dengan kandungan tertentu kosong Panel ini tidak lebih daripada kotak menggunakan gambar penampilan panel sebagai imej latar belakang. Kemudian, dalam kotak ini, letakkan kandungan tertentu, gunakan padding untuk mengawal peletakan kandungan, dan gunakan margin untuk melaraskan peletakan panel itu sendiri Memandangkan saiz panel ditetapkan, selepas kami menetapkan saiz kotak sewajarnya, kita tidak perlu lagi bimbang tentang isu saiz Kemudian, tidak kira bagaimana anda melaraskan padding dan margin, ia tidak akan menjejaskan struktur panel itu sendiri. Ini ialah model kotak IE6.
Dalam model kotak W3C, pelarasan padding dan margin akan menjejaskan saiz kotak Apabila anda melaraskan peletakan kandungan, ia berkemungkinan besar akan mengganggu struktur panel itu sendiri.
2. Saiz tahap peratusan + masalah sempadan tahap piksel
Perkara yang paling menyusahkan tentang model kotak W3C dalam reka bentuk ialah jika anda mempunyai bekas dengan lebar yang tidak pasti dan ingin meletakkan dua kotak dengan saiz yang sama di dalam, cara yang paling munasabah ialah menetapkan lebar setiap kotak . adalah 50%, supaya tidak kira betapa lebar bekas anda, kedua-dua kotak sentiasa boleh menyesuaikan diri dengan lebar ini, bagaimanapun, premisnya ialah anda tidak menetapkan sebarang padding atau sempadan dalam dua kotak daripada Jika ia terlalu rapat antara satu sama lain, anda mesti menetapkan padding Setelah padding ditetapkan, anda akan mendapati bekas anda pecah.
Sudah tentu anda akan mengatakan bahawa bukannya menetapkan lebar setiap kotak kepada 50%, anda boleh menetapkannya kepada 45%, dan kemudian menambah padding 5% pada setiap kotak Ini adalah penyelesaian, tetapi kami Selalunya terdapat kebiasaan sedemikian dalam reka bentuk Walaupun lebar sesuatu kandungan mungkin tidak pasti, kami sentiasa menyukainya untuk mempunyai padding tetap. Selain itu, dalam banyak kes, kami mahu a kotak dengan lebar penyesuaian Tetapkan sempadan 1 piksel, dalam kes ini model kotak W3C akan menghadapi masalah.
Apabila menghadapi situasi ini, model kotak IE6 tidak memerlukan sebarang liku-liku Anda hanya menetapkan lebar setiap kotak kepada 50%, dan ia akan menyesuaikan secara automatik dengan lebar bekas tidak kira cara anda menetapkan pelapik dan sempadan tidak akan pecah bekas anda.
