HTML+CSS Pengenalan mudah kepada HTML
Asal
Dokumen hipermedia di World Wide Web dipanggil halaman (bahasa asing: halaman). Halaman di mana organisasi atau individu meletakkan titik permulaan di World Wide Web dipanggil halaman utama (bahasa asing: Halaman utama) atau halaman utama Laman utama biasanya termasuk penunjuk (hiperpautan) ke halaman lain yang berkaitan atau nod lain hyperlink ialah penunjuk Uniform Resource Locator (Uniform Resource Locator, singkatan bahasa asing: URL), dengan mengaktifkan (klik)nya, pelayar boleh mendapatkan halaman web baharu dengan mudah. Ini juga merupakan salah satu sebab terpenting mengapa HTML digunakan secara meluas. Koleksi halaman organik yang dilihat secara logik secara keseluruhan dipanggil tapak web (Laman Web atau Tapak). Hypertext Markup Language (singkatan bahasa Inggeris: HTML) ialah bahasa penanda yang direka untuk "penciptaan halaman web dan maklumat lain yang boleh dilihat dalam pelayar web".
Intipati halaman web ialah Bahasa Penanda Hiperteks Dengan menggabungkannya dengan teknologi Web lain (seperti bahasa skrip, antara muka gerbang awam, komponen, dll.), halaman web yang berkuasa boleh dibuat. Oleh itu, Hypertext Markup Language adalah asas pengaturcaraan World Wide Web (Web), yang bermaksud bahawa World Wide Web dibina di atas hiperteks. Bahasa Penanda Hiperteks dipanggil Bahasa Penanda Hiperteks kerana teks itu mengandungi apa yang dipanggil titik "hiperpautan". [1]
Definisi
Hypertext Markup Language ialah aplikasi di bawah Standard Universal Markup Language dan juga merupakan spesifikasi A standard,
Bahasa Penanda Hiperteks (16 foto)
Ia menggunakan simbol penanda untuk menandakan pelbagai bahagian halaman web yang akan dipaparkan. Fail halaman web itu sendiri ialah fail teks Dengan menambahkan tag pada fail teks, anda boleh memberitahu penyemak imbas cara memaparkan kandungan (seperti cara memproses teks, cara menyusun gambar, cara memaparkan gambar, dsb.). Penyemak imbas membaca fail halaman web mengikut urutan, dan kemudian mentafsir dan memaparkan kandungan yang ditandakan mengikut tag Ralat tidak akan ditunjukkan untuk teg yang ditulis secara salah, dan proses tafsiran dan pelaksanaan tidak akan dihentikan sahaja menganalisis punca ralat melalui kesan paparan dan lokasi ralat. Walau bagaimanapun, perlu diingatkan bahawa pelayar yang berbeza mungkin tidak mempunyai tafsiran yang sama bagi teg yang sama, dan dengan itu mungkin mempunyai kesan paparan yang berbeza.
Ciri bahasa
Penghasilan dokumen bahasa penanda hiperteks tidak begitu rumit, tetapi ia berkuasa dan menyokong pembenaman fail dalam format data yang berbeza Ia juga merupakan salah satu sebab populariti World Wide Web (WWW) Ciri-ciri utamanya adalah seperti berikut:
Kesederhanaan: Versi Hypertext Markup Language dinaik taraf menggunakan kaedah superset, menjadikannya lebih fleksibel. dan selesa.
Kebolehluasan: Aplikasi bahasa penanda hiperteks yang meluas telah membawa keperluan untuk fungsi yang dipertingkatkan dan pengecam tambahan bahasa penanda Hiperteks menggunakan kaedah elemen subkelas untuk memastikan pengembangan sistem.
Kemerdekaan platform: Walaupun komputer peribadi popular, terdapat ramai orang yang menggunakan mesin lain seperti MAC Hypertext Markup Language boleh digunakan pada pelbagai platform, yang merupakan satu lagi sebab populariti World Wide Web (WWW. ).
Kepelbagaian: Selain itu, HTML ialah bahasa universal Internet, bahasa penanda serba guna yang mudah dan universal. Ia membolehkan pengeluar halaman web membuat halaman kompleks yang menggabungkan teks dan imej, dan halaman ini boleh dilihat oleh sesiapa sahaja di Internet, tanpa mengira jenis komputer atau pelayar yang digunakan.
Kaedah penulisan
Ia sebenarnya adalah teks, yang memerlukan tafsiran oleh penyemak imbas secara kasarnya boleh dibahagikan kepada tiga jenis,
Perisian penyuntingan teks dan dokumen asas boleh ditulis menggunakan Notepad atau WordPad milik Microsoft sendiri Sudah tentu, jika anda menggunakan WPS untuk menulis, anda juga boleh menulis. Walau bagaimanapun, sila gunakan .htm atau .html sebagai sambungan semasa menyimpan, supaya penyemak imbas boleh dengan mudah mengenali dan mentafsirnya secara langsung.
Perisian Semi-WYSIWYG,
seperti: FCK-Editer, E-webediter dan penyunting halaman web dalam talian yang lain
Terutama disyorkan: Editor kod Teks Sublime (oleh Dibangunkan; oleh Jon Skinner, Sublime Text 2 dibayar tetapi boleh dicuba selama-lamanya).
Perisian WYSIWYG, editor yang paling banyak digunakan, boleh mencipta halaman web tanpa pengetahuan HTML, seperti:
AMAYA (dihasilkan oleh: World Wide Web Consortium); >FRONTPAGE (dihasilkan oleh Microsoft);
Berbanding dengan perisian separuh WYSIWYG, perisian WYSIWYG lebih pantas dibangunkan, lebih cekap dan lebih intuitif. Pengubahsuaian yang dibuat di mana-mana sahaja hanya perlu dimuat semula untuk dipaparkan. Kelemahannya ialah kod yang dihasilkan mempunyai struktur yang kompleks, yang tidak kondusif untuk merealisasikan fungsi lanjutan seperti kerjasama berbilang orang dan kedudukan tepat tapak web yang besar.
Set aksara
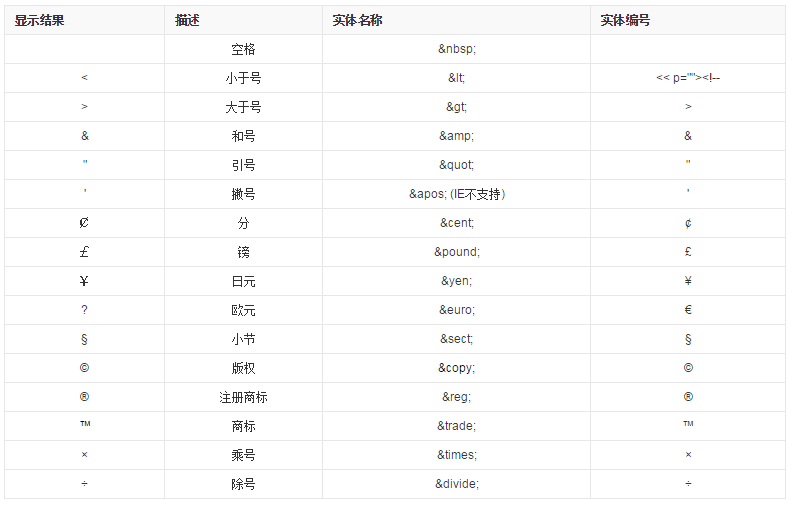
Selain daripada memaparkan aksara American Standard Code for Information Interchange (singkatan bahasa asing: ASCII) dan aksara Cina di web halaman, HTML juga mempunyai banyak aksara khas, yang bersama-sama membentuk set aksara HTML. Terdapat dua situasi di mana aksara khas perlu digunakan Satu ialah aksara dengan makna istimewa dalam halaman web, dan satu lagi ialah aksara yang tidak tersedia pada papan kekunci. Aksara HTML boleh diwakili oleh beberapa kod, dan kod boleh diwakili dalam 2 cara. Iaitu, kod aksara (entiti bernama) dan kod berangka (entiti bernombor). Kod aksara bermula dengan aksara "&" dan berakhir dengan koma bertitik ";", dengan nama aksara di antaranya, seperti ®. Kod berangka juga bermula dengan aksara "&#" dan berakhir dengan koma bertitik ";", dengan nombor di antaranya, seperti ®.
Struktur keseluruhan
Halaman web sepadan dengan berbilang fail HTML dan fail bahasa penanda hiperteks bermula dengan .htm (bahasa asing terhad oleh sistem pengendalian cakera DOS) singkatan) sebagai sambungan atau .html (singkatan bahasa asing) sebagai sambungan. Anda boleh menggunakan mana-mana editor teks yang boleh menjana fail sumber jenis TXT untuk menjana fail bahasa penanda hiperteks, cuma ubah suai akhiran fail.
Bahasa Penanda HiperteksFail Bahasa Penanda Hiperteks Standard mempunyai struktur keseluruhan asas Tag biasanya muncul secara berpasangan (kecuali beberapa teg, seperti <br/>), iaitu tanda permulaan dan penamat bagi fail Bahasa Penanda Hiperteks. dan bahagian pengepala dan entiti Hypertext Markup Language. Terdapat tiga tag berganda digunakan untuk mengesahkan keseluruhan struktur halaman.
teg <html> menunjukkan bahawa fail diterangkan menggunakan Bahasa Penanda Hiperteks (nama penuh bahasa Cina bagi teg ini),
Kod HTML
Ia adalah permulaan fail dan </html>, mewakili penghujung fail itu ialah teg permulaan dan teg akhir bagi fail Bahasa Penanda Hiperteks.
Kandungan kepala
<head></head>
Mengenai HTML(4 foto)
<head></head>; Kedua-dua penanda ini masing-masing mewakili permulaan dan penghujung maklumat pengepala. Teg yang terkandung dalam pengepala ialah tajuk, mukadimah, penerangan dan kandungan lain halaman Ia tidak dipaparkan sebagai kandungan itu sendiri, tetapi mempengaruhi kesan paparan halaman web. Teg yang paling biasa digunakan dalam pengepala adalah tag tajuk dan tag meta Teg tajuk digunakan untuk menentukan tajuk halaman web. Kandungannya dipaparkan dalam bar tajuk tetingkap halaman web sebagai penanda buku dan kegemaran oleh penyemak imbas.
Tetapkan tajuk dokumen dan maklumat lain yang tidak dipaparkan pada halaman web, seperti arah, kod bahasa (definisi entiti! ENTITY % i18n), elemen dalam maklumat kamus yang ditentukan , dsb.
Kandungan utama
<body></body>
Bahasa Penanda Hiperteks (2 foto)
< ; body</body>;Kandungan sebenar yang dipaparkan pada halaman web terkandung di antara dua teg badan ini. Tag teks juga dipanggil tag entiti.
Sejarah pembangunan
Bahasa Penanda Hiperteks (edisi pertama) - pada bulan Jun 1993 sebagai pelancaran draf Kerja Pasukan Petugas Kejuruteraan Internet (IETF) (bukan piawaian):
HTML 2.0 — Diterbitkan sebagai RFC 1866 pada November 1995, diisytiharkan usang selepas RFC 2854 dikeluarkan pada Jun 2000
HTML 3.2 — —14 Januari 1997, standard disyorkan W3C
HTML 4.0 — 18 Disember 1997, W3C mengesyorkan standard
HTML 4.01 (penambahbaikan kecil) — 24 Disember 1999 Pada 28 Oktober 2014, W3C mengesyorkan standard
HTML 5——Pada 28 Oktober 2014, W3C mengesyorkan standard [4] (lihat bahan rujukan di sini untuk butiran)
ISO/IEC 15445:2000 (" ISO HTML") - Dikeluarkan pada 15 Mei 2000, berdasarkan sintaks HTML 4.01 yang ketat, ia adalah piawaian International Organization for Standardization dan International Electrotechnical Commission.
Wijmo ialah pakej kawalan berdasarkan HTML5, jQuery, CSS3 dan SVG, yang boleh memenuhi keperluan membina sistem Web hari ini. Berdasarkan Wijmo, sistem anda akan berjalan lebih pantas dan lancar serta kelihatan lebih menarik. Semua kawalan baharu dalam Wijmo dirangkumkan dalam tema baharu dan dipertingkat berdasarkan aliran reka bentuk UI terkini. Kawalan yang cantik dan kelihatan profesional akan menjadikan aplikasi anda menarik perhatian. Sebagai contoh, ComponentOne Studio untuk pakej kawalan ASP .NET Wijmo mempunyai 6 tema terbina dalam dan anda boleh menggunakan lebih daripada 30 tema yang disediakan oleh projek UI jQuery Anda juga boleh menggunakan ThemeRoller untuk mencipta tema sistem anda sendiri.
HTML tidak mempunyai versi 1.0 kerana terdapat banyak versi berbeza pada masa itu. Sesetengah orang berpendapat bahawa versi Tim Berners-Lee harus dianggap sebagai versi pertama Versi ini tidak mempunyai elemen IMG. Pembangunan versi pengganti, kemudian dikenali sebagai HTML+, bermula pada tahun 1993 dan pada asalnya direka untuk menjadi "superset HTML". Spesifikasi rasmi pertama menggunakan 2.0 sebagai nombor versinya untuk membezakannya daripada pelbagai piawaian HTML pada masa itu. Pembangunan HTML+ diteruskan, tetapi ia tidak pernah menjadi standard.
Spesifikasi HTML 3.0 telah dicadangkan oleh W3C yang baru ditubuhkan pada Mac 1995. Ia menyediakan banyak ciri baharu, seperti jadual, pembalut teks dan paparan unsur matematik yang kompleks. Walaupun ia direka bentuk untuk serasi dengan versi 2.0, kerja melaksanakan piawaian itu terlalu rumit pada masa itu, dan apabila draf tersebut tamat tempoh pada September 1995, pembangunan piawai telah dihentikan kerana kekurangan sokongan pelayar. Versi 3.1 tidak pernah dicadangkan secara rasmi, dan versi cadangan seterusnya ialah HTML 3.2, dengan nama kod Wilbur, yang mengalih keluar kebanyakan ciri baharu dalam 3.0, tetapi menambahkan banyak elemen dan atribut khusus pelayar, seperti Netscape dan Mosaic . Sokongan HTML untuk formula matematik akhirnya menjadi standard lain, MathML.
HTML 4.0 juga menambahkan banyak elemen dan atribut khusus penyemak imbas, tetapi pada masa yang sama ia juga mula "membersihkan" standard, menandakan beberapa elemen dan atribut sebagai usang dan mengesyorkan bahawa ia tidak lagi digunakan. Masa depan HTML akan lebih baik digabungkan dengan CSS.
Pendahulu draf HTML 5 dipanggil Aplikasi Web 1.0. Ia telah dicadangkan oleh WHATWG pada tahun 2004, diterima oleh W3C pada tahun 2007, dan pasukan kerja HTML baharu telah ditubuhkan. Pada 22 Januari 2008, draf rasmi pertama dikeluarkan.
XHTML1.0 - Dikeluarkan pada 26 Januari 2000, ia adalah standard yang disyorkan W3C dan kemudiannya disemak dan dikeluarkan semula pada 1 Ogos 2002.
XHTML 1.1, dikeluarkan pada 31 Mei 2001, W3C mengesyorkan standard.
XHTML 2.0, draf kerja W3C.
XHTML 5, versi dikemas kini daripada XHTML 1.x, berdasarkan draf HTML 5.
HTML4.01 ialah versi biasa.
Keperluan berkaitan
HTML
Terdapat beberapa konvensyen semasa mengedit fail Hypertext Markup Language dan menggunakan tag berkaitan atau keperluan Lalai .
Sambungan fail program sumber bahasa penanda teks secara lalai kepada htm (singkatan bahasa asing yang dihadkan oleh sistem pengendalian cakera DOS ialah sambungan) atau html (singkatan bahasa asing ialah sambungan) untuk memudahkan pengenalan oleh sistem pengendalian atau program, kecuali sambungan aksara Cina tersuai. Apabila menggunakan editor teks, berhati-hati untuk mengubah suai sambungan. Sambungan fail imej yang biasa digunakan ialah gif dan jpg.
Program sumber Hypertext Markup Language ialah fail teks, dan lebar lajurnya tidak terhad, iaitu, berbilang tag boleh ditulis dalam satu baris, malah keseluruhan fail boleh ditulis dalam satu baris; dalam berbilang baris, penyemak imbas biasanya mengabaikan aksara dalam fail Carriage return characters (kecuali apabila dinyatakan oleh teg, ruang dalam fail biasanya tidak dipaparkan kerana ia berada dalam program sumber); Ruang yang lengkap boleh menggunakan simbol khas (aksara entiti) " (perhatikan bahawa huruf ini mestilah huruf kecil sebelum ruang boleh digunakan)" untuk mewakili ruang bukan baris baharu menggunakan simbol "/" untuk memisahkan laluan fail dan nama fail dan penerangan laluan juga boleh menggunakan petikan berganda Tidak perlu menyertakannya dalam tanda petikan. Elemen teg dalam teg
disertakan dalam kurungan sudut, dan elemen dengan garis miring menunjukkan penghujung perihalan teg mesti digunakan secara berpasangan untuk menunjukkan permulaan dan penghujung tindakan; elemen diabaikan Huruf besar dan kecil, iaitu, ia mempunyai kesan yang sama, tetapi ruang lengkap boleh menggunakan simbol khas " (perhatikan bahawa huruf ini mestilah huruf kecil sebelum ruang boleh digunakan)"; dan parameter boleh digunakan untuk mengehadkan lagi elemen berbilang parameter Atau susunan huraian item atribut tidak terhad, selagi ia dipisahkan dengan ruang kandungan elemen tanda boleh ditulis dalam berbilang baris.
Simbol tanda, termasuk kurungan sudut, elemen tanda, item atribut, dll. mesti menggunakan aksara Barat separuh lebar, bukan aksara lebar penuh.
Komen HTML bermula dengan "<!--" dan berakhir dengan "-->", seperti <!--kandungan ulasan-->. Kandungan anotasi boleh disisipkan di mana-mana sahaja dalam teks. Sebarang tanda dengan tanda seru yang disisipkan pada permulaan ditandakan sebagai ulasan dan tidak akan dipaparkan.
Entiti biasa

Tag
Jenis datacontoh html
Bahasa Penanda Hiperteks mentakrifkan kandungan unsur berbilang jenis data, seperti data skrip dan data helaian gaya, dan pelbagai jenis nilai atribut, termasuk ID, nama, URI, nombor, unit panjang, bahasa dan deskriptor media , warna, pengekodan aksara, tarikh dan masa, dsb. Semua jenis data ini adalah data aksara khusus.
