Borang kemasukan mudah HTML+CSS
1: Borang
Borang ini terdiri daripada <form></form>
Borang digunakan untuk mengumpul maklumat, seperti pendaftaran: anda perlu memasukkan nama pengguna anda , kata laluan, e-mel dan nombor telefon mudah alih, kod pengesahan, dsb. Data ini diserahkan melalui borang dan maklumat diterima di halaman lain
Cara menulis borang seperti berikut:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>欢迎学习表单</title> </head> <body> <form></form> </body> </html>
Dengan cara ini, kita telah meletakkan borang yang ringkas Selepas menulisnya, mari kita lihat pada parameter atribut berikut:

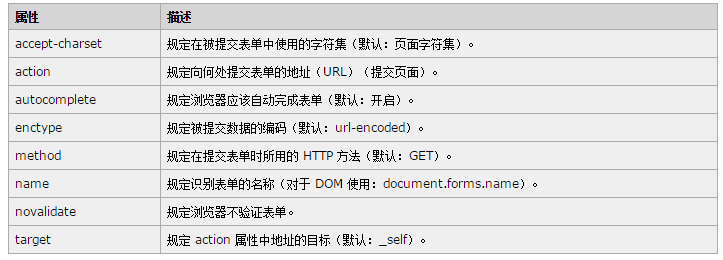
Seterusnya mari kita lihat beberapa atribut yang biasa digunakan bagi teg borang
1. tindakan
2.kaedah
3.enctype="multipart/form-data"
tindakan
Atribut tindakan mentakrifkan tindakan yang akan dilakukan apabila borang diserahkan.
Cara biasa untuk menyerahkan borang kepada pelayan adalah dengan menggunakan butang hantar.
Lazimnya, borang diserahkan ke halaman web pada pelayan web.
Sila lihat kod berikut:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>欢迎学习表单</title> </head> <body> <form action="login.php"> <!-- 表单元素等 --> </form> </body> </html>
Melihat kod di atas, borang kami dihantar ke login.php Dalam fail login.php, kami boleh mendapatkan maklumat dan proses borang itu. , buat pertimbangan atau tambah pada pangkalan data, dsb.
kaedah
Atribut kaedah menentukan kaedah HTTP (GET atau POST) yang digunakan semasa menyerahkan borang:
<form action=" " method="GET"></form>
<form action="" method="POST"></form>
Kita akan bercakap tentang dua kemudian Perbezaan antara
enctype="multipart/form- data"
Apabila kita ingin memuat naik fail, ayat ini mesti dimasukkan ke dalam borang
< ;form action="" method="POST" enctype="multipart/form- data"></form>
Elemen bentuk (penekanan)
1. Butang radio <input type="radio" name= "radio" value="radio" />
5. />
6 Kotak lungsur Reset: set semula butang Hantar:
Seterusnya kami menyepadukan elemen borang ini ke dalam contoh, seperti yang ditunjukkan dalam kod berikut:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>欢迎学习表单</title> </head> <body> <form action="login.php" method="post" enctype="multipart/form- data"> 姓名:<input type="text" name="name" id=1><br><br> <input type="hidden" name="hidd"> <!--隐藏域默认是不显示的--> 简介:<textarea name="text" rows="10" cols=""></textarea> <br><br> <!--rows是要写多少行 cols每行要写多少个字符--> 国籍:<input type="radio" name="radio" value="radio" checked/>中国 <input type="radio" name="radio" value="radio" />美国 <input type="radio" name="radio" value="radio" />日本 <!--注:当使用单选按钮时,必须要有一个相同的name属性--> <br><br> 爱好:<input type="checkbox" name="checkbox" value="checkbox" checked/>篮球 <input type="checkbox" name="checkbox" value="checkbox" />足球 <input type="checkbox" name="checkbox" value="checkbox" />音乐 <br><br> 来自: <select> <option selected>安徽</option> <option>上海</option> <option>北京</option> <option>浙江</option> </select> <br><br> <input type="file"> <!--上传文件--> <br><br> <input type="submit" value="提交"> <input type="reset" value="重置"> <input type="button" value="添加"> </form> </body> </html>
Pilihan tunggal dan pilihan berbilang, pilihan lalai ditandakan Anda boleh menulis
terus dalam input, atau anda boleh menulis kotak lungsur chechked="checked"
. , pilihan lalai dipilih
Butang
set semula Apabila kami mempunyai maklumat dalam borang, klik padanya dan kandungan akan dikosongkan
Perbezaan antara Hantar dan butang
Apabila kita mengklik butang hantar Borang akan dihantar ke halaman Apabila butang diklik, tiada lompatan
Butang perlu terikat pada acara untuk mencetuskan dicetuskan, borang juga akan dihantar
POST dan GET kaedah Penyerahan
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>post</title> </head> <body> <form action="index.php" method="post"> 姓名:<input type="text" name="name"><br><br> 密码:<input type="password" name="pwd"><br><br> <input type="submit" value="登录"> </form> </body> </html>rrree
Menggunakan get akan memaparkan kandungan yang dihantar oleh borang pada bar alamat, menggunakan kaedah pos tidak akan memaparkan. maklumat yang dihantar oleh borang.
Secara amnya, kebanyakan penyerahan borang akan Menggunakan kaedah pos, keselamatan adalah tinggi
1 Apabila Pos menghantar data, ia tidak perlu dipaparkan dalam URL , tetapi kaedah Dapatkan mesti dipaparkan dalam URL.
2.Pos menghantar sejumlah besar data, yang boleh mencapai 2M, manakala kaedah Dapatkan hanya boleh memindahkan kira-kira 1024 bait disebabkan oleh had panjang URL
3.Siaran, seperti namanya, adalah untuk menghantar data kepada segmen pelayan , Dapatkan adalah untuk mendapatkan data daripada segmen pelayan Sebab mengapa Get juga boleh menghantar data hanya direka untuk memberitahu pelayan jenis data yang anda perlukan untuk digunakan sebagai kandungan permintaan http. dan Dapatkan berada dalam pengepala Http
