Contoh PHP - carian masa nyata AJAX
AJAX menyediakan pengguna pengalaman carian yang lebih mesra dan lebih interaktif.
AJAX Live Search
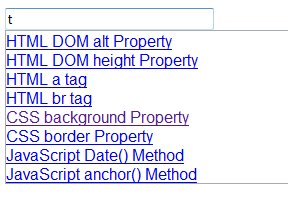
Dalam contoh di bawah , kami akan menunjukkan carian masa nyata yang menyediakan hasil carian semasa anda menaip.
Carian masa nyata mempunyai banyak kelebihan berbanding carian tradisional:
· Apabila menaip data, hasil yang sepadan akan dipaparkan
· Apabila meneruskan menaip data Apabila, tapis keputusan
· Jika terdapat terlalu sedikit hasil carian, padamkan aksara untuk mendapatkan julat yang lebih luas

Hasilnya dalam contoh di atas dicari dalam fail XML (links.xml).
Instance
Apabila pengguna menaip aksara dalam kotak input di atas, "showResult()" akan dilaksanakan fungsi. Fungsi ini dicetuskan oleh peristiwa "onkeyup":
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>PHP中文网(php.cn)</title>
<script>
function showResult(str)
{
if (str.length==0)
{
document.getElementById("livesearch").innerHTML="";
document.getElementById("livesearch").style.border="0px";
return;
}
if (window.XMLHttpRequest)
{// IE7+, Firefox, Chrome, Opera, Safari 浏览器执行
xmlhttp=new XMLHttpRequest();
}
else
{// IE6, IE5 浏览器执行
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("livesearch").innerHTML=xmlhttp.responseText;
document.getElementById("livesearch").style.border="1px solid #A5ACB2";
}
}
xmlhttp.open("GET","livesearch.php?q="+str,true);
xmlhttp.send();
}
</script>
</head>
<body>
<form>
<input type="text" size="30" onkeyup="showResult(this.value)">
<div id="livesearch"></div>
</form>
</body>
</html>Penjelasan kod sumber:
Jika kotak input kosong (str.length == 0), fungsi ini akan mengosongkan kandungan ruang letak carian langsung dan keluar dari fungsi tersebut.
Jika kotak input tidak kosong, showResult() akan melaksanakan langkah berikut:
· Cipta objek XMLHttpRequest
· Cipta fungsi yang akan dilaksanakan apabila respons pelayan sedia
· Hantar permintaan kepada fail pada pelayan
· Sila beri perhatian kepada parameter (q) yang ditambahkan pada hujung URL (mengandungi kandungan input box)
Fail XML
<pages> <link> <title>HTML DOM alt Property</title> <url> http://php.cn/htmldom/prop_img_alt.asp </url> </link> <link> <title>HTML DOM height Property</title> <url> http://php.cn/htmldom/prop_img_height.asp </url> </link> <link> <title>HTML a tag</title> <url>http://php.cn/tags/tag_a.asp</url> </link> <link> <title>HTML br tag</title> <url>http://php.cn/tags/tag_br.asp</url> </link> <link> <title>JavaScript Date() Method</title> <url>http://php.cn/jsref/jsref_date.asp</url> </link> <link> <title>JavaScript anchor() Method</title> <url>http://php.cn/jsref/jsref_anchor.asp</url> </link> </pages>
Fail PHP
Perenggan di atas dipanggil melalui JavaScript Halaman pelayan ialah fail PHP bernama "livesearch.php".
Kod sumber dalam "livesearch.php" mencari fail XML untuk tajuk yang sepadan dengan rentetan carian dan mengembalikan hasil:
<?php
$xmlDoc=new DOMDocument();
$xmlDoc->load("links.xml");
$x=$xmlDoc->getElementsByTagName('link');
// 从 URL 中获取参数 q 的值
$q=$_GET["q"];
// 如果 q 参数存在则从 xml 文件中查找数据
if (strlen($q)>0)
{
$hint="";
for($i=0; $i<($x->length); $i++)
{
$y=$x->item($i)->getElementsByTagName('title');
$z=$x->item($i)->getElementsByTagName('url');
if ($y->item(0)->nodeType==1)
{
// 找到匹配搜索的链接
if (stristr($y->item(0)->childNodes->item(0)->nodeValue,$q))
{
if ($hint=="")
{
$hint="<a href='" .
$z->item(0)->childNodes->item(0)->nodeValue .
"' target='_blank'>" .
$y->item(0)->childNodes->item(0)->nodeValue . "</a>";
}
else
{
$hint=$hint . "<br /><a href='" .
$z->item(0)->childNodes->item(0)->nodeValue .
"' target='_blank'>" .
$y->item(0)->childNodes->item(0)->nodeValue . "</a>";
}
}
}
}
}
// 如果没找到则返回 "no suggestion"
if ($hint=="")
{
$response="no suggestion";
}
else
{
$response=$hint;
}
// 输出结果
echo $response;
?>Jika JavaScript menghantar sebarang teks (iaitu strlen($q ) > 0), kemudian:
· Muatkan fail XML ke dalam objek XML DOM baharu
· Lintas semua elemen <tajuk>
· Tetapkan URL dan tajuk yang betul dalam pembolehubah "$response". Jika lebih daripada satu padanan ditemui, semua padanan ditambahkan pada pembolehubah.
· Jika tiada padanan ditemui, tetapkan pembolehubah $response kepada "tiada cadangan".
Paparan keputusan program: