PHP - AJAX dan XML
AJAX boleh digunakan untuk berkomunikasi secara interaktif dengan fail XML.
Contoh XML AJAX
Contoh berikut akan menunjukkan cara halaman web membaca maklumat daripada fail XML melalui AJAX :

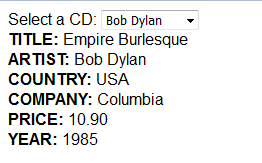
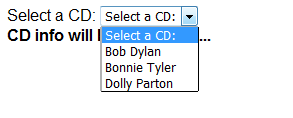
Apabila pengguna memilih CD dalam senarai juntai bawah di atas, fungsi bernama "showCD()" akan dilaksanakan. Fungsi ini dicetuskan oleh acara "onchange":
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>PHP中文网</title>
<script>
function showCD(str)
{
if (str=="")
{
document.getElementById("txtHint").innerHTML="";
return;
}
if (window.XMLHttpRequest)
{
// IE7+, Firefox, Chrome, Opera, Safari 浏览器执行
xmlhttp=new XMLHttpRequest();
}
else
{
// IE6, IE5 浏览器执行
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("txtHint").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","getcd.php?q="+str,true);
xmlhttp.send();
}
</script>
</head>
<body>
<form>
Select a CD:
<select name="cds" onchange="showCD(this.value)">
<option value="">Select a CD:</option>
<option value="Bob Dylan">Bob Dylan</option>
<option value="Bonnie Tyler">Bonnie Tyler</option>
<option value="Dolly Parton">Dolly Parton</option>
</select>
</form>
<div id="txtHint"><b>CD info will be listed here...</b></div>
</body>
</html>fungsi showCD() akan melaksanakan langkah berikut:
· Periksa sama ada CD dipilih
· Buat Objek XMLHttpRequest
· Buat fungsi yang dilaksanakan apabila respons pelayan sedia
· Hantar permintaan ke fail pada pelayan
Sila ambil perhatian parameter (q) ditambah hingga hujung URL (mengandungi senarai lungsur turun Kandungan
fail xml
<CATALOG> <CD> <TITLE>Empire Burlesque</TITLE> <ARTIST>Bob Dylan</ARTIST> <COUNTRY>USA</COUNTRY> <COMPANY>Columbia</COMPANY> <PRICE>10.90</PRICE> <YEAR>1985</YEAR> </CD> <CD> <TITLE>Maggie May</TITLE> <ARTIST>Rod Stewart</ARTIST> <COUNTRY>UK</COUNTRY> <COMPANY>Pickwick</COMPANY> <PRICE>8.50</PRICE> <YEAR>1990</YEAR> </CD> <CD> <TITLE>Black angel</TITLE> <ARTIST>Savage Rose</ARTIST> <COUNTRY>EU</COUNTRY> <COMPANY>Mega</COMPANY> <PRICE>10.90</PRICE> <YEAR>1995</YEAR> </CD> <CD> <TITLE>The dock of the bay</TITLE> <ARTIST>Otis Redding</ARTIST> <COUNTRY>USA</COUNTRY> <COMPANY>Atlantic</COMPANY> <PRICE>7.90</PRICE> <YEAR>1987</YEAR> </CD> </CATALOG>
Fail PHP
Halaman pelayan yang dipanggil di atas melalui JavaScript ialah Fail PHP bernama "getcd.php". 🎜>
Skrip PHP memuatkan dokumen XML, "cd_catalog.xml", menjalankan pertanyaan terhadap fail XML dan mengembalikan hasil dalam HTML:
<?php
$q=$_GET["q"];
$xmlDoc = new DOMDocument();
$xmlDoc->load("cd_catalog.xml");
$x=$xmlDoc->getElementsByTagName('ARTIST');
for ($i=0; $i<=$x->length-1; $i++)
{
// 处理元素节点
if ($x->item($i)->nodeType==1)
{
if ($x->item($i)->childNodes->item(0)->nodeValue == $q)
{
$y=($x->item($i)->parentNode);
}
}
}
$cd=($y->childNodes);
for ($i=0;$i<$cd->length;$i++)
{
// 处理元素节点
if ($cd->item($i)->nodeType==1)
{
echo("<b>" . $cd->item($i)->nodeName . ":</b> ");
echo($cd->item($i)->childNodes->item(0)->nodeValue);
echo("<br>");
}
}
?>apabila Apabila pertanyaan CD dihantar daripada JavaScript ke halaman PHP, apa yang berlaku ialah: 1 PHP mencipta objek XML DOM 2. Cari semua elemen <artis> yang sepadan dengan data yang diluluskan oleh Nama JavaScript 3 Keluarkan maklumat album dan hantar semula pemegang tempat "txtHint" Paparan hasil program: <. 🎜>