PHP $_GET pembolehubah
Kami sudah tahu semasa kami mengkaji bahawa pembolehubah $_GET digunakan untuk mengumpul nilai dari borang dengan method="get".
Pembolehubah $_GET
Pembolehubah $_GET yang dipratentukan digunakan untuk mengumpul nilai daripada borang dengan method="get".
Maklumat yang dihantar daripada borang dengan kaedah GET boleh dilihat oleh semua orang (akan dipaparkan dalam bar alamat penyemak imbas), dan terdapat had pada jumlah maklumat yang dihantar.
Mari kita gunakan contoh untuk menggambarkan:
Instance
<html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <form action="php_get.php" method="get"> 名字: <input type="text" name="name"><br> 性别:<input type="radio" name="sex" value="男" checked>男 <input type="radio" name="sex" value="女">女<br> 年龄: <input type="text" name="age"><br> <input type="submit" value="提交"> </form> </body> </html>
Serah ke php_get.php page
<?php
header("Content-type:text/html;charset=utf-8"); //设置编码
echo "你的姓名是:" .$_GET['name'] ."<br/>";
echo "你的性别是:" .$_GET['sex']."<br/>";
echo "你的年龄是:".$_GET['age'];
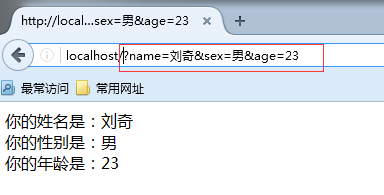
?>Hasil berjalan program:

Kami mendapati bahawa nilai yang kami isi dalam borang semuanya dipaparkan dalam lajur Url
Bila menggunakan kaedah=" dapat"?
Apabila menggunakan method="get" dalam bentuk HTML, semua nama dan nilai pembolehubah akan dipaparkan dalam URL.
Nota: Jadi kaedah ini tidak boleh digunakan semasa menghantar kata laluan atau maklumat sensitif lain!
Walau bagaimanapun, kerana pembolehubah muncul dalam URL, adalah mungkin untuk menanda halaman halaman. Dalam sesetengah kes ini berguna.
Nota: Kaedah HTTP GET tidak sesuai untuk nilai pembolehubah yang besar. Nilainya tidak boleh melebihi 2000 aksara.
