CSS Garis
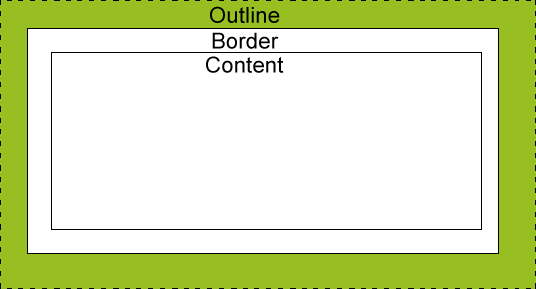
Garis ialah garisan yang dilukis di sekeliling elemen, terletak di luar pinggir sempadan, yang boleh menyerlahkan elemen.
Atribut garis besar menentukan gaya, warna dan lebar sempadan luar.
Garis CSS (garis besar)
Garis besar (garis besar) ialah garisan yang dilukis di sekeliling elemen, terletak di luar tepi sempadan, yang boleh menyerlahkan elemen.
Sifat garis besar CSS menentukan gaya, warna dan lebar garis besar elemen.

Semua sifat garis CSS
Nombor dalam lajur "CSS" menunjukkan versi CSS yang mentakrifkan sifat (CSS1 atau CSS2).
| 属性 | 说明 | 值 | CSS |
|---|---|---|---|
| outline | 在一个声明中设置所有的外边框属性 | outline-color outline-style outline-width inherit | 2 |
| outline-color | 设置外边框的颜色 | color-name hex-number rgb-number invert inherit | 2 |
| outline-style | 设置外边框的样式 | none dotted dashed solid double groove ridge inset outset inherit | 2 |
| outline-width | 设置外边框的宽度 | thin medium thick length inherit | 2 |
Untuk kegunaan, sila lihat manual rujukan css kami
Contoh
Lukis garisan di sekeliling elemen
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p
{
border:1px solid red;
outline:green dotted thick;
}
</style>
</head>
<body>
<p><b>注意:</b> 如果只有一个!DOCTYPE指定IE8支持 outline属性。</p>
</body>
</html>Jalankan atur cara untuk mencubanya
Contoh
Tetapkan lebar garis besar
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p.one
{
border:1px solid red;
outline-style:solid;
outline-width:thin;
}
p.two
{
border:1px solid red;
outline-style:dotted;
outline-width:5px;
outline-color: #99fc58;
}
</style>
</head>
<body>
<p class="one">This is some text in a paragraph.</p>
<p class="two">This is some text in a paragraph.</p>
</body>
</html>Jalankan program dan cuba
<>
