Fon CSS
Fon CSS
Sifat fon CSS mentakrifkan fon, tebal, saiz, gaya teks.

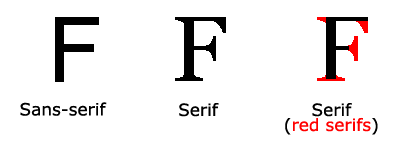
 Pada skrin komputer, fon sans-serif dianggap lebih mudah dibaca daripada fon serif
Pada skrin komputer, fon sans-serif dianggap lebih mudah dibaca daripada fon serif
Fon CSS
Dalam CSS, terdapat dua jenis nama keluarga fon:
Keluarga fon universal - gabungan sistem fon yang berkongsi rupa yang serupa (cth. " Serif" atau "Monospace")
Keluarga fon khusus - keluarga fon tertentu (seperti "Times" atau "Courier")
| Keluarga generik | Keluarga fon | < th width="47%" align="left">Penerangan|||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Serif | Times New Roman
Georgia<🎜> | Serif font Medium aksara mempunyai hiasan tambahan di hujung baris | ||||||||||||
| Sans-serif | Arial <🎜> VERDANA <🎜> | SANS" bermaksud tiada fon ini Tiada tambahan hiasan di hujung | ||||||||||||
| Monospace | Courier New <🎜 > >Semua aksara monowidth mempunyai lebar yang sama |
Keluarga Fon
Harta keluarga fon menetapkan keluarga fon teks.
Atribut keluarga fon harus menetapkan beberapa nama fon sebagai mekanisme "sandaran", jika penyemak imbas tidak menyokong fon pertama, dia akan mencuba fon seterusnya.
Nota: Jika nama keluarga fon adalah lebih daripada satu aksara, ia mestilah dalam tanda petikan, seperti Keluarga Fon: "宋体".
Berbilang keluarga fon ditentukan dipisahkan dengan koma:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p.serif{font-family:"Times New Roman",Times,serif;}
p.sansserif{font-family:Arial,Helvetica,sans-serif;}
</style>
</head>
<body>
<h1>CSS font-family</h1>
<p class="serif">这一段的字体是 Times New Roman </p>
<p class="sansserif">这一段的字体是 Arial.</p>
</body>
</html>Jalankan program untuk mencubanya
Gaya fon
digunakan terutamanya untuk menentukan atribut gaya fon teks condong.
Atribut ini mempunyai tiga nilai:
Biasa - Paparkan teks secara normal
Italik - Paparkan teks dalam huruf condong
Teks italik - teks senget ke sebelah (sangat serupa dengan italik, tetapi kurang disokong)
Contoh
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p.normal {font-style:normal;}
p.italic {font-style:italic;}
p.oblique {font-style:oblique;}
</style>
</head>
<body>
<p class="normal">这是一段正常的字体 - </p>
<p class="italic">这是一段正常斜体字倾斜的文字 </p>
<p class="oblique">文字向一边倾斜(和斜体非常类似,但不太支持)</p>
</body>
</html>Jalankan program dan cuba
Saiz fon
atribut saiz fon tetapan Saiz teks.
Keupayaan untuk mengurus saiz teks adalah sangat penting dalam reka bentuk web. Walau bagaimanapun, anda tidak boleh melaraskan saiz fon untuk menjadikan perenggan kelihatan seperti tajuk, atau tajuk untuk kelihatan seperti perenggan.
Pastikan anda menggunakan tag HTML yang betul untuk <h1> - <h6> untuk tajuk dan <p> untuk perenggan:
nilai saiz fon Boleh menjadi saiz mutlak atau relatif.
Saiz mutlak:
Tetapkan teks dengan saiz yang ditentukan
Tidak membenarkan pengguna menukar saiz teks dalam semua penyemak imbas
Menentukan saiz fizikal output benar-benar apabila Saiz berguna
Saiz relatif:
Tetapkan saiz berbanding elemen sekeliling
Membenarkan pengguna menukar saiz teks dalam penyemak imbas
Nota: Jika anda tidak menentukan saiz fon, saiz lalai adalah sama seperti perenggan teks biasa, iaitu 16 piksel (16px=1em).
Tetapkan saiz fon dalam piksel
Tetapkan saiz teks dan piksel, membolehkan anda Kawal sepenuhnya saiz teks:
Contoh
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
h1 {font-size:40px;}
h2 {font-size:30px;}
p {font-size:14px;}
</style>
</head>
<body>
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<p>This is a paragraph.</p>
<p>Specifying the font-size in px allows Internet Explorer 9, Firefox, Chrome, Opera, and Safari to resize the text.</p>
<p><b>注意:</b>这个例子在 IE9之前的版本不工作, prior version 9.</p>
</body>
</html>Jalankan program dan cuba
Gunakan ems untuk menetapkan saiz fon
Untuk mengelakkan masalah tidak dapat mengubah saiz teks dalam Internet Explorer, banyak pembangun menggunakan unit em dan bukannya piksel.
unit saiznya disyorkan oleh W3C.
1em adalah sama dengan saiz fon semasa. Saiz teks lalai dalam pelayar ialah 16px.
Oleh itu, saiz lalai 1em ialah 16px. Anda boleh menukar piksel kepada em melalui formula berikut: px/16=em
Contoh
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
h1 {font-size:2.5em;} /* 40px/16=2.5em */
h2 {font-size:1.875em;} /* 30px/16=1.875em */
p {font-size:0.875em;} /* 14px/16=0.875em */
</style>
</head>
<body>
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<p>This is a paragraph.</p>
<p>Specifying the font-size in em allows all major browsers to resize the text.
Unfortunately, there is still a problem with older versions of IE. When resizing the text, it becomes larger/smaller than it should.
</p>
</body>
</html>Jalankan program untuk mencuba it
Dalam contoh di atas, saiz teks em adalah sama dengan piksel dalam contoh sebelumnya. Walau bagaimanapun, jika anda menggunakan unit em, teks boleh diubah saiz dalam semua penyemak imbas.
Malangnya, ia masih merupakan isu IE. Apabila anda mengubah saiz teks, ia akan kelihatan lebih besar atau lebih kecil daripada biasa.
Gunakan peratusan dan gabungan EM
Dalam semua penyelesaian penyemak imbas, menetapkan saiz fon lalai bagi elemen ialah peratusan:
Contoh
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
body {font-size:100%;}
h1 {font-size:2.5em;}
h2 {font-size:1.875em;}
p {font-size:0.875em;}
</style>
</head>
<body>
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<p>This is a paragraph.</p>
<p>Specifying the font-size in percent and em displays the same size in all
major browsers, and allows all browsers to resize the text!</p>
</body>
</html>Jalankan program dan cuba
Contoh
Tetapkan fon menjadi tebal
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p.normal {font-weight:normal;}
p.light {font-weight:lighter;}
p.thick {font-weight:bold;}
p.thicker {font-weight:900;}
</style>
</head>
<body>
<p class="normal">你要记得,紫檀未灭,我亦未去。</p>
<p class="light">谁在岁月里长长叹息。</p>
<p class="thick">汉霄苍茫,牵住繁华哀伤,弯眉间,命中注定,成为过往。</p>
<p class="thicker">php中文网(php.cn)</p>
</body>
</html> Jalankan program dan cuba
Sifat fon CSS
Property 描述 font 在一个声明中设置所有的字体属性 font-family 指定文本的字体系列 font-size 指定文本的字体大小 font-style 指定文本的字体样式 font-variant 以小型大写字体或者正常字体显示文本。 font-weight 指定字体的粗细。
