Sintaks CSS
Sintaks CSS
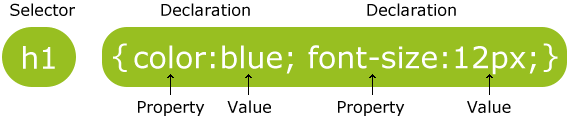
Peraturan CSS terdiri daripada dua bahagian utama: pemilih dan satu atau lebih pengisytiharan:

Pemilih biasanya merupakan elemen HTML yang anda perlukan untuk menukar gaya.
Setiap pengisytiharan terdiri daripada atribut dan nilai. Sifat
ialah atribut gaya yang ingin anda tetapkan. Setiap atribut mempunyai nilai. Sifat dan nilai dipisahkan oleh titik bertindih.
Contoh CSS
Pengisytiharan CSS sentiasa berakhir dengan titik bertitik (;), kumpulan pengisytiharan disertakan dalam kurungan kerinting ({}) : p {color:red;text-align:center;}
Untuk menjadikan CSS lebih banyak boleh dibaca, anda boleh menerangkan hanya satu atribut bagi setiap baris:
Contoh <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p
{
color: #ff122b;
text-align:center;
}
</style>
</head>
<body>
<p>Hello World!</p>
<p>这一段是用CSS样式化。</p>
</body>
</html>Gaya css di atas Warna
teg ditetapkan kepada #ff122b dan teks dipusatkan
Jalankan program dan cuba
komen CSS
Komen digunakan untuk menerangkan kod anda, dan anda boleh mengeditnya sesuka hati, penyemak imbas akan mengabaikannya.
Komen CSS bermula dengan "/*" dan diakhiri dengan "*/". >{
text-align:center;/*Ini ulasan lain*/
warna:hitam;font-family:arial;}
Lagi contoh
Instance 1
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title> <style>
body {background-color:#8cd6ff;}
h1 {font-size:36px;}
h2 {color:blue;}
p {margin-left:50px;}
</style>
</head>
<body>
<h1>这个头是36 pt</h1>
<h2>这个头是蓝色的</h2>
<p>这一段有一个50像素的左边框</p>
</body>
</html>Jalankan program untuk mencuba Run
contoh 2 Cuba program
