Buat halaman penambahan kandungan
Kami menggunakan fail add.html tadi. Di sini kami menggunakan fungsi tambah untuk terus menggunakan halaman ini. Ubah suai fail add.html kepada add.php
dan kemudian ubah suai kod html dan css untuk mengekalkan apa yang kita perlukan.
Di sini kami menambah ueditor pemalam editor Baidu. Buat dokumen bianji dalam dokumen pentadbir dan letakkan fail pemalam editor yang dimuat turun daripada Baidu ke dalamnya.
Di sini anda perlu memperkenalkan dua kod js dalam tag <head> di kepala halaman:
<script type="text/javascript" charset="utf-8" src="bianji/ueditor.config.js"></script> <script type="text/javascript" src="bianji/ueditor.all.js"></script>
Perkenalkan sekeping kod js dalam tag <body> Editor Baidu berjaya diperkenalkan.
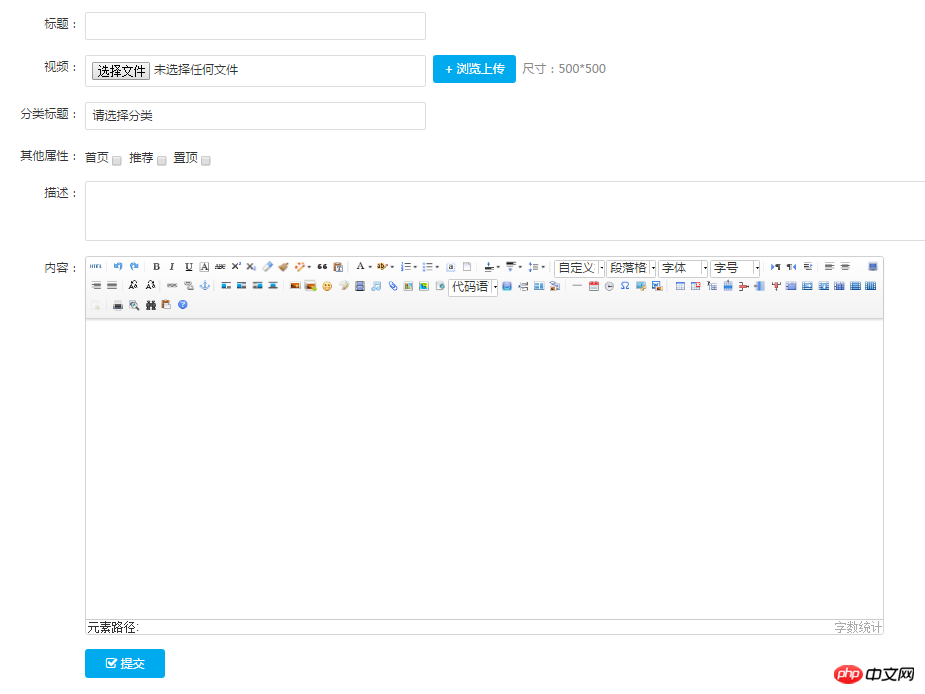
Halaman yang baru dibuat selepas pengubahsuaian adalah seperti berikut:

<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<meta name="renderer" content="webkit">
<title>内容添加页</title>
<link rel="stylesheet" href="css/pintuer.css">
<link rel="stylesheet" href="css/admin.css">
<script src="js/jquery.js"></script>
<script src="js/pintuer.js"></script>
<!-- 编辑器插件js -->
<script type="text/javascript" charset="utf-8" src="bianji/ueditor.config.js"></script>
<script type="text/javascript" src="bianji/ueditor.all.js"></script>
</head>
<body>
<p>内容添加页</p>
</body>
</html>
