Buat halaman utama untuk pengurusan bahagian belakang
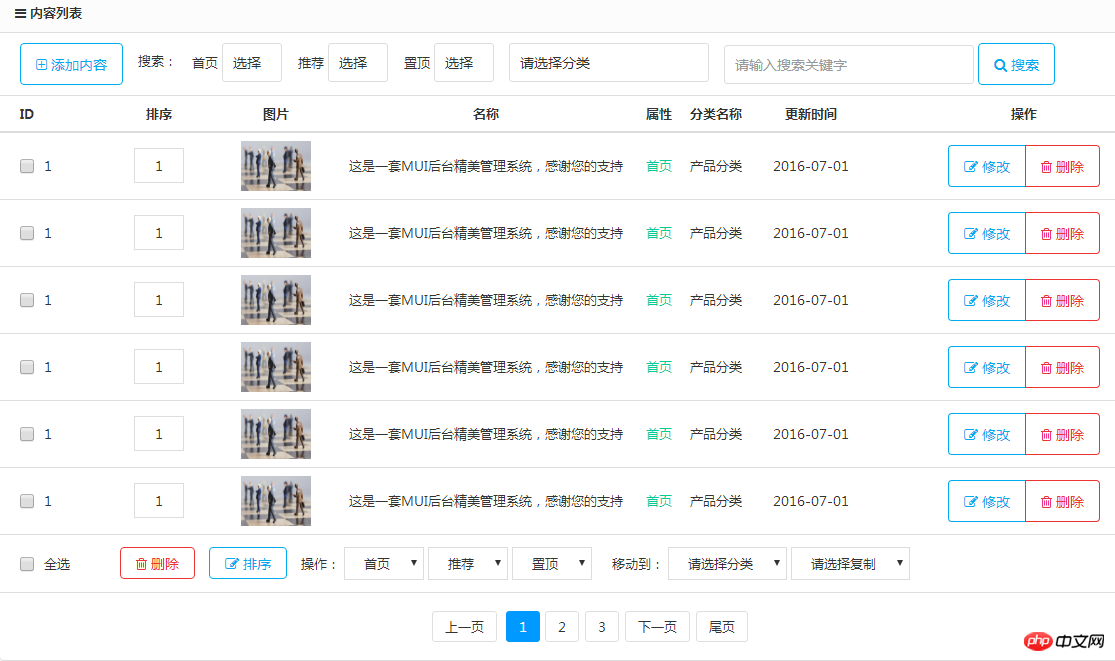
Dalam bahagian ini kita akan turun ke perniagaan dan mencipta antara muka utama untuk kandungan pengurusan bahagian belakang Dalam dokumen admin, pilih list.html dan ubah suainya kepada fail list.php. . Paparan adalah seperti berikut:
Halaman ini nampaknya mempunyai banyak perkara, simpan bahagian yang kita perlukan, dan padamkan perkara yang berlebihan. Tujuan utama di sini adalah untuk mengubah suai gaya html dan css
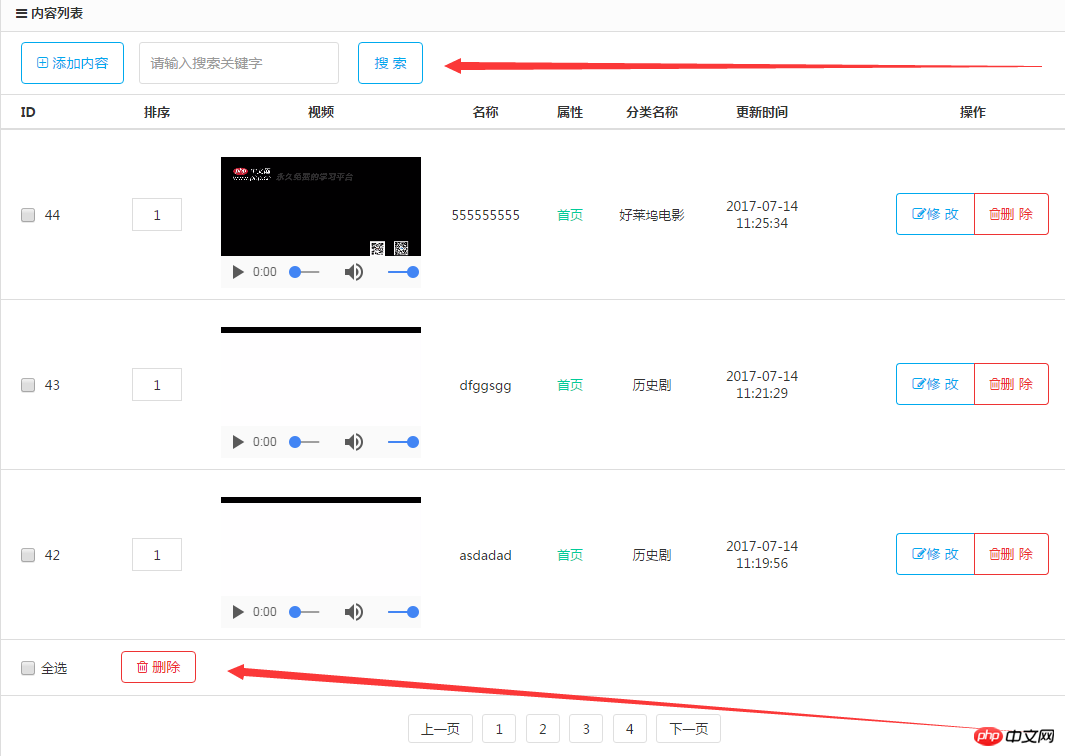
jadi semua orang mesti lebih biasa dengan aplikasi halaman statik bahagian hadapan. Halaman yang diubah suai adalah seperti berikut:

Anak panah merah menghala ke kawasan utama yang perlu diubah suai.
Selain itu, halaman asal memaparkan gambar Apa yang kami buat di sini adalah laman web video, dan yang perlu dipaparkan ialah video. Jadi gunakan teg HTML5 <video> untuk menggantikan kandungan dalam teg <img>
Cari kod <img> 
<td width="10%"> <img src="images/11.jpg" alt="" width="70" height="50" /> </td>dalam fail asal dan gantikannya dengan:
<td width="10%"> <video width="200" height="150" controls="controls" > <source src=".mp4" type="video/mp4"> </video> </td>Ini melengkapkan halaman kandungan pengurusan latar belakang. bahagian seterusnya
